:active — CSS | MDN
Псевдокласс :active соответствует элементу в момент, когда он активируется пользователем. Он позволяет странице среагировать, когда элемент активируется. Взаимодействие элемента с мышью — это, как правило, время между нажатием и отпусканием пользователем кнопки мыши.
Также псевдокласс :active срабатывает при использовании клавиши TAB на клавиатуре. Обычно это используется для HTML-элементов <a> и <button>, но может применяться и к другим элементам.
Это свойство может быть переопределено любыми другими псевдоклассами, относящимся к ссылке, такими как :link, :hover и :visited, описанными в последующих правилах. Чтобы стилизировать нужные ссылки, вам нужно ставить правило :active после всех других правил, относящихся к ссылке, как определено правилом LVHA-порядком: :link — :visited — :hover
:active.
Примечание: В системах с много-кнопочными мышами, CSS 3 указывает, что псевдокласс :active должен применяться только к первой кнопке; для праворуких мышей — это обычно самая левая кнопка.
Активные ссылки
HTML
<p>Этот абзац содержит ссылку:
<a href="#">Эта ссылка будет окрашена в красный, когда вы нажмёте на неё.</a>
У абзаца фон станет серым при нажатии на него или на ссылку. </p>CSS
a:link { color: blue; }
a:visited { color: purple; }
a:hover { background: yellow; }
a:active { color: red; }
p:active { background: #eee; } Результат
Активные элементы формы
HTML
<form>
<label for="my-button">Моя кнопка: </label>
<button type="button">Попробуй Нажать Меня или Мою подсказку!</button>
</form> CSS
form :active {
color: red;
}
form button {
background: white;
}Result
BCD tables only load in the browser
Как применить класс .
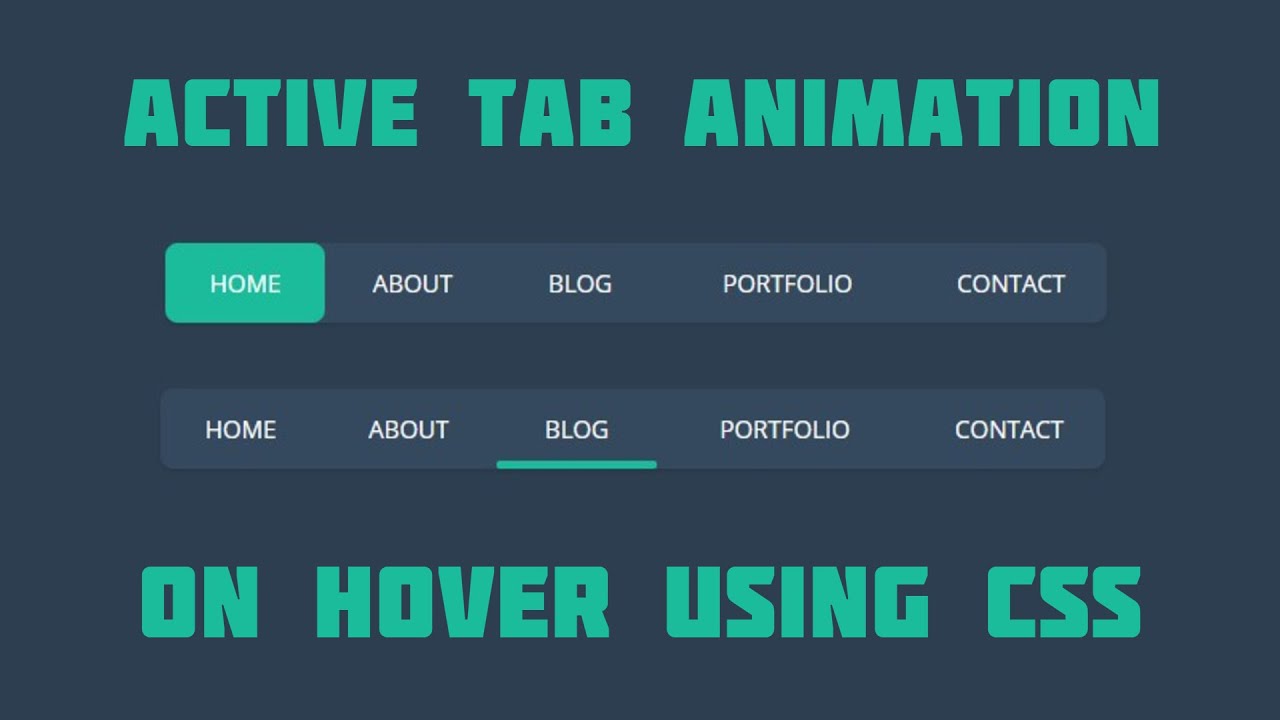
 active к текущему перемещению по анимированному меню на css3? Добрый вечер!
active к текущему перемещению по анимированному меню на css3? Добрый вечер!Начал разбираться в анимации меню на чистом css, и столкнулся с некрасивой проблемкой. При переходе по меню анимация возвращается на начальную позицию. Так вот, как бы так сделать, чтобы не возвращалось?
Заранее огромное спасибо!
ps: хочется без js научиться такое делать 🙂
Вот html:
<section>
<nav>
<ul><li><a href="/main">Главная</a></li><li><a href="/portfolio">Портфолио</a></li><li><a href="/404">404</a></li><li></li></ul>
</nav>
</section>Вот код css:
a {
color: #33f;
text-decoration: none;
}
a:hover {
color: #900;
text-decoration: none;
}
section {
width: 95%;
margin: 20px 0;
}
section a {
text-decoration: none;
color: #464646;
}
section a:hover {
text-decoration: none;
color: #fff;
}
section a, #active li {
transition: all 0.
5s ease-in-out;
}
section nav {
border: 1px solid #aaa;
margin: 0 auto;
}
section ul {
list-style: none;
position: relative;
text-align: center;
}
section li {
display: inline-block;
width: 33.33%;
vertical-align: middle;
}
section a {
font-size: 16px;
display: block;
}
section ul:hover li.active a {
color:#464646;
}
section .active a, section ul:hover li.active a:hover {
color: #fff;
}
.slide {
background-color: #444;
height: 100%;
position: absolute;
width: 33.33%;
z-index: -1;
}
#active .active:nth-child(1) ~ li.slide,
#active li:hover:nth-child(1) ~ li.slide {
left: 0;
}
#active .active:nth-child(2) ~ li.slide,
#active li:hover:nth-child(2) ~ li.slide {
left: 33.33%;
}
#active .active:nth-child(3) ~ li.slide,
#active li:hover:nth-child(3) ~ li.slide {
left: 66.66%;
} Настройка пользовательского интерфейса с помощью HTML-шаблонов — Azure AD B2C
- Статья
- Чтение занимает 12 мин
Оцените свои впечатления
Да Нет
Хотите оставить дополнительный отзыв?
Отзывы будут отправляться в корпорацию Майкрософт. Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Отправить
Спасибо!
В этой статье
Прежде чем начать работу _, используйте селектор _ Choose a policy type (Выбрать тип политики), чтобы выбрать тип настраиваемой политики. Azure Active Directory B2C предлагает два метода определения способа взаимодействия пользователей с вашими приложениями: с помощью предопределенных потоков пользователей или полностью настраиваемых пользовательских политик. Действия, которые необходимо выполнить, отличаются для каждого метода.
Настройка пользовательского интерфейса, который Azure Active Directory B2C (Azure AD B2C) отображает для ваших клиентов, и добавление в него фирменной символики помогают обеспечить эффективное взаимодействие с пользователем в приложении. Это взаимодействие включает регистрацию, вход, изменение профиля и сброс пароля. Эта статья описывает методы настройки пользовательского интерфейса.
Это взаимодействие включает регистрацию, вход, изменение профиля и сброс пароля. Эта статья описывает методы настройки пользовательского интерфейса.
Совет
Если вы хотите изменить только логотип баннера, фоновое изображение и цвет фона страниц потока пользователя, можете опробовать функцию Корпоративная фирменная символика.
Общие сведения о пользовательском коде HTML и CSS
Служба Azure AD B2C выполняет код в браузере клиента, используя общий доступ к ресурсам независимо от источника (CORS). Во время выполнения содержимое загружается с URL-адреса, указанного в потоке пользователя или настраиваемой политике. Каждая страница в пользовательском интерфейсе загружает свое содержимое с URL-адреса, указанного для этой страницы. После объединения содержимого, загруженного с URL-адреса, с HTML-фрагментом, вставленным службой Azure AD B2C, страница отображается клиенту.
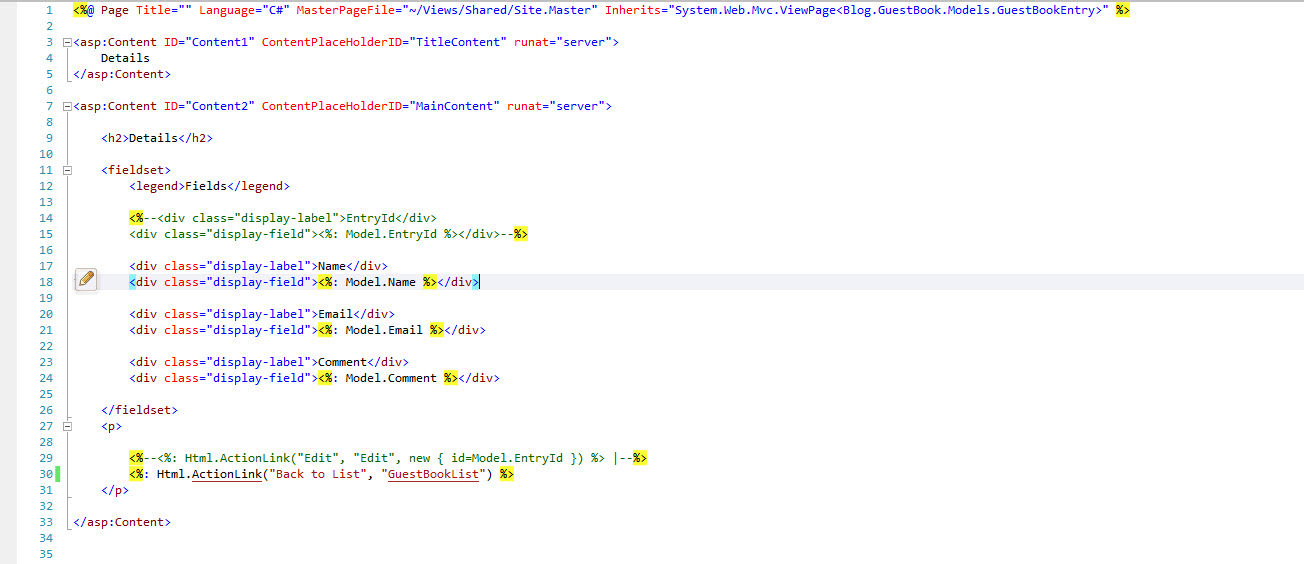
Пользовательское содержимое HTML-страницы
Вы можете создать HTML-страницу с собственной фирменной символикой, используемую в качестве пользовательского содержимого страницы. Эта страница может быть статической страницей
Эта страница может быть статической страницей *.html или динамической страницей, например .NET, Node.js или PHP.
Пользовательское содержимое страницы может содержать любые HTML-элементы, включая CSS и JavaScript, но не может включать небезопасные элементы, такие как iframe. Единственным обязательным элементом является div, у которого для id задано значение api, как в <div></div> на HTML-странице.
<!DOCTYPE html>
<html>
<head>
<title>My Product Brand Name</title>
</head>
<body>
<div></div>
</body>
</html>
Настройка страниц Azure AD B2C по умолчанию
Вместо создания пользовательского содержимого страницы с нуля можно настроить содержимое страницы по умолчанию для Azure AD B2C.
В следующей таблице приведено содержимое страницы по умолчанию, предоставляемое Azure AD B2C. Скачайте файлы и используйте их в качестве отправной точки для создания собственных настраиваемых страниц.
| Страница по умолчанию | Описание | Идентификатор для определения содержимого (только настраиваемая политика) |
|---|---|---|
| exception.html | Страница ошибки. Эта страница отображается при обнаружении исключения или ошибки. | api.error |
| selfasserted.html | Страница с самостоятельным подтверждением. Этот файл используется в качестве пользовательского содержимого для страницы регистрации учетных записей социальных сетей, страницы регистрации локальной учетной записи, страницы входа в локальную учетную запись, сброса пароля и т. д. Форма может содержать разные элементы управления для ввода текста, например: текстовое поле, поле ввода пароля, переключатель, раскрывающийся список с единственным выбором или флажки множественного выбора. | api.localaccountsignin, api.localaccountsignup, api.localaccountpasswordreset, api. selfasserted selfasserted |
| multifactor-1.0.0.html | Страница Многофакторной идентификации. Эта страница позволяет пользователю подтвердить свой номер телефона (с помощью SMS-сообщения или голосового вызова) во время регистрации или входа. | api.phonefactor |
| updateprofile.html | Страница обновления профиля. Эта страница содержит форму для обновления профиля пользователя. Эта страница аналогична странице регистрации локальных учетных записей, за исключением полей для ввода пароля. | api.selfasserted.profileupdate |
| unified.html | Единая страница регистрации или входа. Эта страница обрабатывает регистрацию и вход пользователей. Пользователи могут использовать поставщики удостоверений организаций, социальных сетей, включая Facebook и Google+, или локальные учетные записи. | api.signuporsignin |
Размещение содержимого страницы
При использовании собственных файлов HTML и CSS для настройки пользовательского интерфейса разместите содержимое пользовательского интерфейса на любой общедоступной конечной точке HTTPS, которая поддерживает CORS.
Рекомендации по использованию пользовательского содержимого страницы
Используйте абсолютный URL-адрес при включении внешних ресурсов, таких как файлы мультимедиа, CSS и JavaScript, в HTML-файл.
Используя макет страницы версии 1.2.0 и более поздних версий, можно добавить атрибут
data-preload="true"в теги HTML для управления порядком загрузки CSS и JavaScript. При наличииdata-preload="true"эта страница создается перед отображением пользователю. Этот атрибут помогает предотвратить мерцание страницы путем предварительной загрузки файла CSS, при этом HTML-код без стилей пользователю не отображается. В следующем фрагменте HTML-кода показано использование тегаdata-preload.<link href="https://path-to-your-file/sample.css" rel="stylesheet" type="text/css" data-preload="true"/>Рекомендуется начинать с содержимого страницы по умолчанию и дорабатывать его.

Вы можете включить JavaScript в свое пользовательское содержимое.
Поддерживаемые версии браузеров:
- Internet Explorer 11, 10 и Microsoft Edge
- ограниченная поддержка Internet Explorer 9 и Internet Explorer 8;
- Google Chrome 42.0 и выше
- Mozilla Firefox 38.0 и выше
- Safari для iOS и macOS, версия 12 и более поздние
Из соображений безопасности Azure AD B2C не поддерживает HTML-элементы
frame,iframeилиform.
Локализация содержимого
Локализовать содержимое HTML можно, включив настройку языка в клиенте Azure AD B2C. Включение этой функции позволяет Azure AD B2C задать атрибут языка HTML-страницы и передать параметр подключения OpenID Connect ui_locales в конечную точку.
Подход с одним шаблоном
Во время загрузки страницы Azure AD B2C задает для атрибута языка HTML-страницы текущий язык. Например, <html lang="en">. Для отображения различных стилей на текущем языке используйте селектор CSS
Для отображения различных стилей на текущем языке используйте селектор CSS :lang вместе с определением CSS.
В следующем примере определяются следующие классы:
imprint-en— используется, если текущий язык — английский.imprint-de— используется, если текущий язык — немецкий.imprint— класс по умолчанию, если текущий язык не является ни английским, ни немецким.
.imprint-en:lang(en),
.imprint-de:lang(de) {
display: inherit !important;
}
.imprint {
display: none;
}
Следующие элементы HTML будут показаны или скрыты в соответствии с языком страницы:
<a href="Link EN">Imprint</a>
<a href="Link DE">Impressum</a>
Подход с несколькими шаблонами
Функция настройки языка позволяет Azure AD B2C переадресовать параметр подключения OpenID Connect ui_locales в конечную точку. Сервер содержимого может использовать этот параметр для предоставления HTML-страниц на конкретном языке.
Примечание
Azure AD B2C не передает параметры подключения OpenID Connect, такие как ui_locales, на страницы исключения.
Можно извлекать содержимое из разных расположений в зависимости от используемого языкового стандарта. В конечной точке с поддержкой CORS можно настроить структуру папок для размещения содержимого для определенных языков. При использовании шаблона подстановки {Culture:RFC5646} запрос будет правильным.
Например, универсальный код ресурса (URI) пользовательской страницы может иметь следующий вид.
https://contoso.blob.core.windows.net/{Culture:RFC5646}/myHTML/unified.html
Можно загрузить эту страницу на французском языке, извлекая содержимое из следующего.
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
Пошаговое руководство по пользовательскому содержимому страницы
Ниже представлен обзор этого процесса.
- Подготовьте расположение для размещения пользовательского содержимого страницы (общедоступная конечная точка HTTPS с поддержкой CORS).

- Скачайте и настройте файл содержимого страницы по умолчанию, например
unified.html. - Опубликуйте пользовательское содержимое страницы в общедоступной конечной точке HTTPS.
- настройка общего доступа к ресурсам независимо от источника (CORS) для своего веб-приложения;
- Укажите для политики URI пользовательского содержимого политики.
Предварительные требования
1. Создание содержимого HTML
Создайте пользовательское содержимое страницы с названием вашей торговой марки в заголовке.
Скопируйте следующий фрагмент кода HTML. Это код HTML5 с правильным форматом. Он содержит пустой элемент <div></div> , заключенный в теги <body> . Этот элемент определяет расположение, в которое будет вставлено содержимое Azure AD B2C.
<!DOCTYPE html> <html> <head> <title>My Product Brand Name</title> </head> <body> <div></div> </body> </html>Вставьте скопированный фрагмент кода в текстовый редактор.

Измените стиль элементов пользовательского интерфейса, которые Azure AD B2C вставляет в страницу, с помощью каскадных таблиц стилей. В примере ниже показан простой CSS-файл, который также включает в себя параметры для регистрации внедренных элементов HTML.
h2 { color: blue; text-align: center; } .intro h3 { text-align: center; } .entry { width: 400px ; margin-left: auto ; margin-right: auto ; } .divider h3 { text-align: center; } .create { width: 400px ; margin-left: auto ; margin-right: auto ; }Сохраните этот файл как customize-ui.html.
Примечание
При использовании login.microsoftonline.com элементы HTML-форм будут удалены из соображений безопасности. Если вы хотите использовать элементы HTML-форм в пользовательском HTML-содержимом, используйте b2clogin.com.
2. Создание учетной записи хранилища BLOB-объектов Azure
В этой статье мы используем хранилище BLOB-объектов Azure для размещения содержимого. Можно выбрать для этого веб-сервер, но тогда нужно включить для веб-сервера поддержку CORS.
Можно выбрать для этого веб-сервер, но тогда нужно включить для веб-сервера поддержку CORS.
Примечание
В арендаторе Azure AD B2C нельзя подготовить хранилище BLOB-объектов. Этот ресурс создается в арендаторе Azure AD.
Чтобы разместить HTML-содержимое в хранилище BLOB-объектов, сделайте следующее.
- Войдите на портал Azure.
- Убедитесь, что вы используете каталог, содержащий арендатор Azure AD, у которого есть подписка:
- На панели инструментов портала выберите значок Каталоги и подписки.
- В настройках портала | На странице Каталоги + подписки найдите свой каталог Azure AD в списке Имя каталога и выберите Переключатель.
- На портале Azure перейдите в раздел Учетные записи хранения.
- Выберите + Создать.
- Выберите подписку для своей учетной записи хранения.
- Создайте новую группу ресурсов или выберите существующую.

- Введите уникальное имя для учетной записи хранения.
- Укажите для нее географический регион.
- Для параметра Производительность можно оставить значение Стандартная.
- Для параметра Избыточность можно оставить значение Геоизбыточное хранилище (GRS) .
- Нажмите Проверить и создать и подождите несколько секунд, пока Azure AD не выполнит проверку.
- Щелкните Create (Создать), чтобы создать учетную запись хранения. После развертывания страница учетной записи хранения откроется автоматически. Вы также можете воспользоваться меню Перейти к ресурсу.
2.1. Создание контейнера
Чтобы создать общедоступный контейнер в хранилище BLOB-объектов, сделайте следующее.
- В разделе Хранилище данных в меню слева выберите Контейнеры.
- Выберите + Container (+ Контейнер).

- Для параметра Имя введите root. В качестве имени можно выбрать любое значение, например contoso, но для простоты мы используем в этом примере имя root.
- Для параметра Общедоступный уровень доступа выберите значение BLOB-объект.
- Щелкните Создать, чтобы создать контейнер.
- Выберите root, чтобы открыть новый контейнер.
2.2. Отправка файлов пользовательского содержимого страницы
- Щелкните Отправить.
- Выберите значок папки рядом с элементом Выбор файла.
- Перейдите к файлу customize-ui.html, созданному ранее в разделе «Настройка пользовательского интерфейса страницы», и выберите его.
- Если вы хотите отправить во вложенную папку, разверните узел Дополнительно и введите имя папки в поле Отправить в папку.
- Щелкните Отправить.

- Выберите BLOB-объект customize-ui.html, который вы отправили.
- Справа от текстового поля URL-адрес выберите значок Копировать в буфер обмена, чтобы скопировать URL-адрес в буфер обмена.
- В веб-браузере перейдите по скопированному URL-адресу, чтобы убедиться, что отправленный BLOB-объект доступен. Если он недоступен, например возникает ошибка
ResourceNotFound, убедитесь, что для типа доступа к контейнеру задано значение blob.
3. Настройка CORS
Настройте хранилище BLOB-объектов для общего доступа к ресурсам независимо от источника (CORS), сделав следующее.
- Войдите в свою учетную запись хранения.
- В меню слева в разделе Параметры выберите Предоставление общего доступа к ресурсам (CORS) .
- В поле Допустимые источники введите
https://your-tenant-name.b2clogin.com. Заменитеyour-tenant-nameименем вашего клиента Azure AD B2C. Например,
Например, https://fabrikam.b2clogin.com. Используйте только строчные буквы в имени вашего клиента. - В поле Допустимые методы выберите
GETиOPTIONS. - В поле Допустимые заголовки введите звездочку (*).
- В поле Доступные заголовки введите звездочку (*).
- В поле Максимальный возраст введите 200.
- В верхней части страницы щелкните Сохранить.
3.1. Тестирование CORS
Проверьте готовность, сделав следующее.
- Повторите шаг настройки CORS. В поле Допустимые источники введите
https://www.test-cors.org. - Перейдите по адресу www.test-cors.org.
- В поле Удаленный URL-адрес вставьте URL-адрес HTML-файла. Например
https://your-account.blob.core.windows.net/root/azure-ad-b2c/unified.html. - Щелкните Отправить запрос.
 Результат должен быть таким:
Результат должен быть таким: XHR status: 200. Если произошла ошибка, проверьте правильность параметров CORS. Кроме того, вам может потребоваться очистить кэш браузера или открыть закрытый сеанс, нажав CTRL+SHIFT+P.
Узнайте больше о том, как создавать учетные записи хранения Azure и управлять ими.
4. Обновление потока пользователя
- Убедитесь, что вы используете каталог, содержащий арендатор Azure AD B2C.
- На панели инструментов портала выберите значок Каталоги и подписки.
- В настройках портала на странице Каталоги и подписки найдите свой каталог Azure AD B2C в списке имен каталогов и выберите Переключить.
- На портале Azure найдите и выберите Azure AD B2C.
- В меню слева нажмите Потоки пользователей и выберите поток пользователя B2C_1_signupsignin1.
- Выберите Макеты страниц, а затем в разделе Единая страница регистрации или входа нажмите Да для параметра Использовать пользовательское содержимое страницы.

- В поле Код URI пользовательской страницы введите универсальный код ресурса (URI) для файла custom-ui.html, записанного ранее.
- В верхней части страницы щелкните Сохранить.
5. Тестирование потока пользователя
- На странице клиента Azure AD B2C выберите Потоки пользователей, а затем выберите поток пользователя B2C_1_signupsignin1.
- В верхней части страницы выберите Выполнить поток пользователя.
- На панели справа нажмите кнопку Выполнить поток пользователя.
Вы должны увидеть страницу с элементами, выровненными по центру в соответствии CSS-файлом, который вы создали, как показано в примере ниже.
4. Изменение файла расширений
Чтобы настроить пользовательский интерфейс, скопируйте ContentDefinition вместе с дочерними элементами из базового файла в файл расширений.
Откройте базовый файл политики.
 Например,
Например, SocialAndLocalAccounts/TrustFrameworkBase.xml. Этот базовый файл является одним из файлов политики, включенных в начальный пакет настраиваемых политик, который создается на этапе подготовки Приступая к работе с настраиваемыми политиками.Найдите и скопируйте содержимое элемента ContentDefinitions.
Откройте файл расширения, Например, TrustFrameworkExtensions.xml. Найдите элемент BuildingBlocks. Если такой элемент не существует, добавьте его.
Вставьте содержимое скопированного элемента ContentDefinitions в качестве дочернего элемента BuildingBlocks.
Найдите элемент ContentDefinition, содержащий
Id="api.signuporsignin"в скопированном файле XML.Измените значение LoadUri на URL-адрес файла HTML, который был передан в хранилище.
 Например,
Например, https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html.Настраиваемая политика должна выглядеть как следующий фрагмент кода.
<BuildingBlocks> <ContentDefinitions> <ContentDefinition> <LoadUri>https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html</LoadUri> <RecoveryUri>~/common/default_page_error.html</RecoveryUri> <DataUri>urn:com:microsoft:aad:b2c:elements:unifiedssp:1.0.0</DataUri> <Metadata> <Item Key="DisplayName">Signin and Signup</Item> </Metadata> </ContentDefinition> </ContentDefinitions> </BuildingBlocks>Сохраните файл расширений.
5. Передача и проверка обновленной настраиваемой политики
5.1. Отправка настраиваемой политики
- Убедитесь, что вы используете каталог, содержащий клиент Azure AD B2C.
 На панели инструментов портала выберите значок Каталоги и подписки.
На панели инструментов портала выберите значок Каталоги и подписки. - В настройках портала на странице Каталоги и подписки найдите свой каталог Azure AD B2C в списке Имя каталога и выберите Переключить.
- Найдите и выберите Azure AD B2C.
- В разделе Политики выберите Identity Experience Framework.
- Выберите Отправить пользовательскую политику.
- Выполните отправку ранее измененного файла расширений.
5.2 Тестирование настраиваемой политики с помощью команды
Запустить сейчас- Выберите переданную политику и щелкните Запустить сейчас.
- Вы сможете зарегистрироваться, используя адрес электронной почты.
Настройка URI динамического пользовательского содержимого страницы
Настраиваемые политики Azure AD B2C позволяют отправлять параметр в пути URL-адреса или строке запроса. Передавая параметр в конечную точку HTML, вы можете динамически изменять содержимое страницы. Например, можно изменить фоновое изображение страницы регистрации или входа в Azure AD B2C на основе параметра, передаваемого из веб-приложения или мобильного приложения. Этот параметр может быть любым сопоставителем утверждений, таким как идентификатор приложения, идентификатор языка или параметр настраиваемой строки запроса, например
Передавая параметр в конечную точку HTML, вы можете динамически изменять содержимое страницы. Например, можно изменить фоновое изображение страницы регистрации или входа в Azure AD B2C на основе параметра, передаваемого из веб-приложения или мобильного приложения. Этот параметр может быть любым сопоставителем утверждений, таким как идентификатор приложения, идентификатор языка или параметр настраиваемой строки запроса, например campaignId.
Отправка параметров строки запроса
Чтобы отправить параметры строки запроса, в политику проверяющей стороны добавьте элемент ContentDefinitionParameters, как показано ниже.
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" />
<UserJourneyBehaviors>
<ContentDefinitionParameters>
<Parameter Name="campaignId">{OAUTH-KV:campaignId}</Parameter>
<Parameter Name="lang">{Culture:LanguageName}</Parameter>
<Parameter Name="appId">{OIDC:ClientId}</Parameter>
</ContentDefinitionParameters>
</UserJourneyBehaviors>
. ..
</RelyingParty>
..
</RelyingParty>
В определении содержимого измените значение LoadUri на https://<app_name>.azurewebsites.net/home/unified. Настраиваемая политика ContentDefinition должна выглядеть как следующий фрагмент кода.
<ContentDefinition>
<LoadUri>https://<app_name>.azurewebsites.net/home/unified</LoadUri>
...
</ContentDefinition>
Когда Azure AD B2C загружает страницу, выполняется вызов к конечной точке веб-сервера.
https://<app_name>.azurewebsites.net/home/unified?campaignId=123&lang=fr&appId=f893d6d3-3b6d-480d-a330-1707bf80ebea
URI динамического содержимого страницы
Содержимое может извлекаться из разных расположений в зависимости от используемых параметров. В конечной точке с поддержкой CORS настройте структуру папок для размещения содержимого. Например, можно организовать содержимое в виде следующей структуры. Корневая папка/папка конкретного языка/ваши HTML-файлы. Например, универсальный код ресурса (URI) пользовательской страницы может иметь следующий вид.
Корневая папка/папка конкретного языка/ваши HTML-файлы. Например, универсальный код ресурса (URI) пользовательской страницы может иметь следующий вид.
<ContentDefinition>
<LoadUri>https://contoso.blob.core.windows.net/{Culture:LanguageName}/myHTML/unified.html</LoadUri>
...
</ContentDefinition>
Azure AD B2C отправляет двухбуквенный код ISO для языка, для французского — fr.
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
Примеры шаблонов
Здесь можно найти примеры шаблонов для настройки пользовательского интерфейса:
git clone https://github.com/azure-ad-b2c/html-templates
Этот проект содержит следующие шаблоны.
Чтобы использовать пример, сделайте следующее.
Клонируйте репозиторий на локальном компьютере. Выберите папку шаблона:
/AzureBlue,/MSAили/classic.Отправьте все файлы в папке шаблона и папке
/srcв хранилище BLOB-объектов, как описано в предыдущих разделах.
Откройте каждый файл
\*.htmlв папке шаблона. Затем замените все экземпляры URL-адресовhttps://login.microsoftonline.comURL-адресом, отправленным на шаге 2. Пример.От:
https://login.microsoftonline.com/templates/src/fonts/segoeui.WOFFВ:
https://your-storage-account.blob.core.windows.net/your-container/templates/src/fonts/segoeui.WOFFСохраните файлы
\*.htmlи отправьте их в хранилище BLOB-объектов.Теперь измените политику, указав HTML-файл, как упоминалось ранее.
Если имеются отсутствующие шрифты, изображения или код CSS, проверьте ссылки в политике расширений и файлах
\*.html.
Использование ресурсов корпоративной фирменной символики в пользовательском HTML-коде
Чтобы использовать ресурсы корпоративной фирменной символики в пользовательском HTML-коде, добавьте следующие теги за пределами тега <div>. Источник изображения заменяется на источник фонового изображения и логотип баннера.
Источник изображения заменяется на источник фонового изображения и логотип баннера.
<img data-tenant-branding-background="true" />
<img data-tenant-branding-logo="true" alt="Company Logo" />
Дальнейшие шаги
Сведения о том, как включить код JavaScript на стороне клиента
CSS псевдокласс :active
Псевдокласс :active определяет стиль для активной ссылки или любого другого элемента. Он активируется пользователем.
Элемент активируется, когда пользователь нажимает на ссылку или элемент и отпускает кнопку мыши.
Псевдокласс :active используется для элементов <a> и <button> .
Псевдоклассы :link, :hover или :visited переопределяют стиль, установленный псевдоклассом :active.
Версия¶
CSS1
Синтаксис¶
:active {
css declarations;
}Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
a:active {
background-color: #8ebf42;
color: #666;
}
</style>
</head>
<body>
<h3>Пример селектора :active</h3>
<a href="https://www. w3docs.com/">w3docs.com</a>
</body>
</html>
w3docs.com/">w3docs.com</a>
</body>
</html>Рассмотрим другой пример:
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
a {
color: #1c87c9;
}
a:active {
background-color: #8ebf42;
color: #eee;
}
</style>
</head>
<body>
<h3>Пример селектора :active</h3>
<p>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</p>
</body>
</html>
Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</p>
</body>
</html>В следующем примере нажмите на текст и увидите, как изменится цвет текста:
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
div {
padding: 30px;
background-color: #8ebf42;
color:#eee;
}
div:active {
background-color: #666;
color: #fff;
}
</style>
</head>
<body>
<h3>Пример селектора :active</h3>
<div>
Lorem Ipsum - это текст-"рыба"...
</div>
</body>
</html>McAfee Active Response | McAfee
Средство обнаружения и реагирования, позволяющее защитить конечные точки от сложных угроз
Непрерывный сбор информации о происходящем на конечных точках
Вы сможете осуществлять захват и мониторинг событий, файлов, потоков на узлах, объектов процессов, контекста и изменений состояния систем, потенциально являющихся признаками атаки или временно бездействующими компонентами атаки.
Повышение скорости обнаружения и устранения нарушений
Предлагаем вам инструменты для быстрого решения проблем безопасности. Они дадут вам возможность снабжать необходимой информацией аналитический и производственный отделы, а также специалистов по компьютерно-технической экспертизе.
Целенаправленное устранение важных угроз
Готовые и настраиваемые действия, которые запускаются при выполнении условий триггера и дающие возможность обнаруживать и устранять угрозы.
McAfee переосмысливает подход к задачам обнаружения угроз и реагирования на инциденты на конечных точках (EDR). Решение McAfee MVISION EDR расширит набор функций McAfee Active Response и позволит всем аналитикам работать продуктивнее.
ПодробнееБыстрый доступ к данным об угрозах
Возможность поиска по текущим и архивным данным позволяет определять полный масштаб атак, быстрее проводить расследования и сокращать время реагирования.
Немедленные оповещения
Вы сможете адаптировать защиту к изменениям в способах проведения атак, а функции пользовательского и стандартного поиска дадут вам возможность подробнее анализировать те или иные признаки атаки с целью определения специфики, масштаба и способов нейтрализации угроз.
Внесение исправлений одним щелчком мыши
Одна-единственная операция обеспечит защиту, внесение исправлений и адаптацию. Вы сможете автоматизировать меры реагирования на угрозы и обходиться без ручного вмешательства.
Вы сможете автоматизировать меры реагирования на угрозы и обходиться без ручного вмешательства.
Функции продукта
Централизованное управление
Обеспечьте комплексное управление защитой с помощью одной-единственной консоли благодаря использованию McAfee ePolicy Orchestrator.
Интегрированная архитектура безопасности
McAfee Active Response упрощает обмен данными с другими продуктами McAfee через уровень Data Exchange Layer.
Глубокий анализ ваших систем
Коллекторы дают пользователям возможность находить и визуализировать данные, содержащиеся в их системах.
Зеленский не выполнил взятые им обязательства по борьбе с коррупцией – опрос «Active Group»
Большинство украинцев считает, что президент Украины Владимир Зеленский не выполнил взятые им обязательства по борьбе с коррупцией, половина опрошенных возлагает на него ответственность в этой сфере, полагая также, что глава государства должен принимать окончательное решение при назначении руководителей антикоррупционных органов.
Об этом свидетельствуют результаты социологического исследования компании «Active Group», обнародованные в пятницу на пресс-конференции в Киеве.
Говоря об оценке украинцами работы правоохранительных органов по 5-балльной шкале, учредитель социологической компании «Active Group» Андрей Еременко отметил: «Орган, который хоть как-то воспринимается позитивно – это МВД (2,33% респондентов), а НАПК, САП, Офис генпрокурора имеют низкие оценки, меньше 2 баллов».
Согласно данным опроса, украинцы склонны возлагать ответственность за успехи и провалы в борьбе с коррупцией на главу государства – 57,6% опрошенных выразили такое мнение.
«Президент ответственный за все и он должен быть главным инициатором, на втором месте — Верховная Рада, дальше – Кабмин», — подчеркнул Еременко.
Отвечая на вопрос о том, насколько президент выполнил свои обещания по борьбе с коррупцией, 46,3% респондентов отметили, что совсем не выполнил, еще 35,3% опрошенных полагают, что скорее не выполнил.
«11,1% респондентов считает, что в той или иной мере он выполнил свои обещания, 81,6% опрошенных — что не выполнил или скорее не выполнил обязательства, которые он взял на себя в сфере борьбы с коррупцией», — уточнил Еременко.
Что касается вопроса позитивной/негативной роли общественных организаций в борьбе с коррупцией, то, согласно результатам опроса, в этом мнения украинцев разделились практически поровну.
Также, согласно опросу, неоднозначны украинцы во мнении относительно участия международных экспертов в избрании руководства антикоррупционных органов: 40% респондентов относятся к этому в целом позитивно, 42,3% — негативно.
Отвечая на вопрос, имеет ли право президент проводить собеседования с кандидатами на руководящие должности в антикоррупционные органы, то есть, фактически принимать окончательное решение в этих назначениях, 52,3% респондентов указали, что глава государства однозначно или скорее всего должен это делать, не считают так меньше трети опрошенных — 28,1% респондентов.
Опрос проводился социологической компанией «Active Group» с 29 ноября по 1 декабря 2021 года, опрошены 1200 респондентов-жителей городов с населением 50 тыс. и более за исключением оккупированных территорий. Ошибка выборки не превышает 2,9%.
: active — CSS: каскадные таблицы стилей
Псевдокласс CSS : active представляет элемент (например, кнопку), который активируется пользователем. При использовании мыши «активация» обычно начинается, когда пользователь нажимает основную кнопку мыши.
Псевдокласс : active обычно используется в элементах и . Другие общие цели этого псевдокласса включают элементы, которые содержат активированный элемент, и элементы формы, которые активируются через связанный с ними .
Стили, определенные псевдоклассом : active , будут переопределены любым последующим псевдоклассом, связанным со ссылками (: ссылка , : hover или : посещено ), имеющим как минимум такую же специфичность. Чтобы правильно оформить ссылки, поместите правило
Чтобы правильно оформить ссылки, поместите правило : active после всех других правил, связанных со ссылками, как определено в LVHA-order : : link — : visit — : hover — : active .
Примечание: В системах с многокнопочной мышью CSS3 указывает, что псевдокласс : active должен применяться только к основной кнопке; у правшей это обычно самая левая кнопка.
Активные ссылки
HTML
В этом абзаце есть ссылка:
Эта ссылка становится красной, когда вы нажимаете на нее.
Абзац приобретает серый фон, когда вы нажимаете на него или ссылку.
CSS
a: ссылка {цвет: синий; }
а: посетил {цвет: фиолетовый; }
a: hover {фон: желтый; }
а: активный {цвет: красный; }
p: active {background: #eee; }
Результат
Активные элементы формы
HTML
<форма>
CSS
форма: активная {
красный цвет;
}
кнопка формы {
фон: белый;
}
Результат
Таблицы BCD загружаются только в браузере
: активно — CSS-Tricks
Псевдоселектор : active изменяет внешний вид ссылки во время ее активации (щелчка или активации другим способом). Обычно это видно только на долю секунды и обеспечивает визуальную обратную связь, что элемент действительно был нажат. Чаще всего он используется для якорных ссылок (
Обычно это видно только на долю секунды и обеспечивает визуальную обратную связь, что элемент действительно был нажат. Чаще всего он используется для якорных ссылок ( ).
Например, вот CSS, который заставит якорные ссылки сдвинуться на один пиксель вниз (создавая впечатление, будто их выталкивают в трехмерном пространстве) в активном состоянии:
: активный также может применяться к любому элементу. В ручке ниже щелчок в любом месте страницы сделает всю страницу желтой:
Лучше всего охватывать все «состояния», особенно для ссылок.Самый простой способ сделать это — «ЛЮБОВЬ, НЕНАВИСТЬ» или
.Делать их именно в таком порядке — идеальный вариант.
a: link {/ * По сути означает [href] или то, что ссылка на самом деле куда-то ведет * /
цвет синий;
}
а: посетил {
цвет: фиолетовый;
}
a: hover {
цвет: зеленый;
}
a: active {
красный цвет;
} В противном случае, скажем, если вы указали стиль : visit последним, если эта ссылка была посещена, она переопределит объявление : active и : hover , и ссылка всегда будет фиолетовой, независимо от того, зависаете ли вы или ссылка был активным (не идеальным).
Поддержка браузера
| IE | Edge | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|---|
| Все | Все | Все | Все | 9014 | 9014 |
| Android Chrome | Android Firefox | Браузер Android | iOS Safari | Opera Mobile | |
| Все | Все | Все | Все | Все |
: активный — Codrops
: активный — это псевдокласс CSS . Он определяет и выбирает элемент на основе состояния — активного состояния — и используется для применения стилей к элементу, когда он соответствует этому состоянию.
Он определяет и выбирает элемент на основе состояния — активного состояния — и используется для применения стилей к элементу, когда он соответствует этому состоянию.
Псевдокласс : active — это динамический класс, который применяется, когда элемент активируется пользователем. Он часто используется для нацеливания и стилизации элемента, когда он активен (как следует из названия). В частности, он нацелен на элемент (обычно якорная ссылка ) между моментом щелчка по нему и моментом его освобождения.
Стилизация элемента в его активном состоянии позволяет улучшить взаимодействие с пользователем, поскольку страница будет давать пользователю обратную связь при щелчке по элементу. Без такого рода обратной связи пользователь может предположить, что его действие было неудачным, поскольку у него не было бы визуальных подсказок, подтверждающих, был ли щелчок успешным или нет, и может в конечном итоге щелкнуть элемент несколько раз подряд.
Псевдокласс : active в основном используется для стилизации якорных ссылок, но его также можно использовать для стилизации любого другого элемента на странице, даже корневого элемента ( html ).Например, в следующем примере будет применен светло-серый фон ко всем абзацам текста, когда по ним щелкают:
p: active {
цвет фона: #aaa;
}
Когда : активный используется для стилизации ссылок, предпочтительно, чтобы он использовался в сочетании с тремя другими псевдоклассами, которые также используются для стилизации различных состояний ссылок: : ссылка , : посещена и : наведена .Обратитесь к отдельным записям каждого из псевдоклассов для получения дополнительной информации и примеров.
Общая информация и заметки
Элемент может быть как : посещенный, , так и : активный (или : ссылка и : активный ).
Когда используются четыре псевдокласса стилизации ссылок, их предпочтительно использовать в следующем порядке: : ссылка , : посещенная , : hover и : активная .Например:
ссылка {
/ * стиль ссылок * /
}
а: посетил {
/ * стиль посещенной ссылки * /
}
a: hover {
/ * стили наведения * /
}
a: active {
/ * стили активного состояния * /
}
Приведенный выше порядок можно легко запомнить с помощью мнемоники, например « L ast V intage H at A vailable». Вы можете создать свой собственный на spacefm.com.
Этот порядок является предпочтительным, потому что в противном случае некоторые стили состояния могут переопределить другие стили состояния, что приведет к их неправильной работе. Например, если вы должны были стилизовать состояние
Например, если вы должны были стилизовать состояние : посещено последним, оно переопределит состояния : hover и : active ссылки, а стили : посещено будут применяться независимо от того, является ли ссылка зависал или щелкал.
В дополнение к четырем упомянутым состояниям вы можете (читайте: должен, для большей доступности) также стилизовать ссылки, когда они сфокусированы.Для этого используется псевдокласс : focus . И чтобы запомнить порядок, вы можете добавить «мех» между предыдущим предложением: « L ast V intage F ur H at A vailable». Вы можете узнать больше о псевдоклассе : focus в его записи.
В системах с более чем одной кнопкой мыши : активный применяется только к основной кнопке активации (обычно «левая» кнопка мыши) и любым ее псевдонимам.
Поддержка браузера
Поддержка псевдокласса : active зависит от элемента, к которому он применяется.
Применение : active к элементу привязки поддерживается во всех основных браузерах: Chrome, Firefox, Safari, Opera, Internet Explorer, а также на Android и iOS.
Применение : активный — . Любой элемент на странице поддерживается в: Chrome, Firefox, Opera, Internet Explorer 8+ и на Android.
| Меры и методы для продвижения исследований конструкций, связанных со здоровьем меньшинств и неравенством в состоянии здоровья (R01 Клинические испытания запрещены) | R01 | ПАР-22-072 | 11-22-21 | 05-08-24 | Доктор Нэнси Джонс |
| Исследования биопсихосоциальных факторов социальной связи и изоляции в отношении здоровья, благополучия, болезни и выздоровления (R01 Клинические испытания запрещены) | R01 | ПАР-21-350 | 10-05-21 | 06-22-24 | Доктор. Надра Тюс Надра Тюс |
| Исследования биопсихосоциальных факторов социальной связи и изоляции в отношении здоровья, благополучия, болезни и выздоровления (R01 Необходимы базовые экспериментальные исследования с участием людей) | R01 | ПАР-21-349 | 10-05-21 | 06-22-24 | Доктор.Надра Тюс |
| Эффективность школьных медицинских центров в продвижении справедливости в отношении здоровья (Клиническое испытание R01, факультативно) | R01 | ПАР-21-287 | 20.07-21 | 01-08-25 | Доктор Беда Жан-Франсуа |
| Диадические межличностные процессы и биопсихосоциальные результаты (R01 — Основные экспериментальные исследования на людях) | R01 | ПАР-21-280 | 07-09-21 | 05-08-22 | Доктор. Надра Тайус Надра Тайус Д-р Майкл Сэйр |
| Диадические межличностные процессы и биопсихосоциальные результаты (R01 Клинические испытания запрещены) | R01 | ПАР-21-281 | 07-09-21 | 02-02-22 | Д-р Надра Тюс Д-р.Майкл Сэйр |
| PHS 2021-2 Омнибусный запрос от NIH для заявок на грант на передачу технологий малому бизнесу (клиническое испытание родительского STTR [R41 / R42] запрещено) | R41 / R42 | ПА-21-262 | 07-08-21 | 04-06-22 | Доктор.Майкл Сэйр Доктор Рик Берзон Доктор Натаниэль Стинсон |
| PHS 2021-2 Омнибусный запрос от NIH для заявок на грант на передачу технологий малому бизнесу (требуется клиническое испытание родительского STTR [R41 / R42]) | R41 / R42 | ПА-21-261 | 07-08-21 | 04-06-22 | Доктор. Майкл Сэйр Майкл Сэйр Доктор Рик Берзон Доктор Натаниэль Стинсон |
| PHS 2021-2 Омнибусный запрос от NIH и CDC для заявок на гранты на исследования в области инноваций малого бизнеса (требуется клиническое испытание родительского SBIR [R43 / R44]) | R43 / R44 | ПА-21-260 | 07-08-21 | 04-06-22 | Доктор.Майкл Сэйр Доктор Рик Берзон Доктор Натаниэль Стинсон |
| PHS 2021-2 Омнибусный запрос в NIH, CDC и FDA для заявок на гранты на исследования в области инноваций для малого бизнеса (клиническое испытание материнской компании SBIR [R43 / R44] запрещено) | R43 / R44 | ПА-21-259 | 07-08-21 | 04-06-22 | Доктор. Майкл Сэйр Майкл Сэйр Доктор Рик Берзон Доктор Натаниэль Стинсон |
| Роль работы в неравенстве здоровья в США (R01 Клинические испытания необязательны) | R01 | ПАР-21-275 | -25-21 | 09-08-24 | Д-р Рада Дагер Д-р.Нэнси Джонс |
| Комплексная помощь взрослым с сахарным диабетом 2 типа из групп населения с неравномерным состоянием здоровья (клиническое испытание R01, необязательно) | R01 | ПА-21-232 | 05-26-21 | 09-08-24 | Д-р Лариса Авилес-Санта |
| Музыка и здоровье: понимание и развитие музыкальной медицины (клиническое испытание R01, необязательно) | R01 | ПАР-21-100 | 12-23-20 | 02-06-23 | Доктор. Priscah Mujuru Priscah Mujuru |
| Устранение неравенства в отношении здоровья среди иммигрантского населения с помощью эффективных вмешательств (клиническое испытание R01, необязательно) | R01 | ПАР-21-081 | 17-11-20 | 01-08-23 | Д-р Рина Дас Д-р.Дотти Кастилль Доктор Дебора Линарес Доктор Рада Дагер |
| Устранение этиологии неравенства в отношении здоровья и преимущества для здоровья среди иммигрантских групп (R01 Клинические испытания не разрешены) | R01 | ПАР-21-080 | 17-11-20 | 01-08-23 | Доктор. Рина Дас Рина Дас Доктор Дотти Кастилль Доктор Дебора Линарес Доктор Рада Дагер |
| Стивен И. Кац Грант исследовательского проекта на ранней стадии исследования (необходимы фундаментальные экспериментальные исследования на людях R01) | R01 | ПАР-21-039 | 11-09-20 | 12-29-23 | См. Объявление |
| Стивен И.Грант на исследовательский проект по исследованию ранней стадии Каца (клинические испытания R01 запрещены) | R01 | ПАР-21-038 | 11-09-20 | 12-29-23 | См. Объявление |
| Исследования служб здравоохранения по вопросам здоровья меньшинств и различий в состоянии здоровья (R01 — клиническое испытание по выбору) | R01 | ПАР-20-310 | 30. 09.20 09.20 | 03-28-23 | Доктор.Рада Дагер |
| Политика контроля над табаком для обеспечения справедливости в отношении здоровья (клиническое испытание R01, необязательно) | R01 | ПАР-20-302 | 09-04-20 | 09-08-23 | Доктор Приска Муджуру |
| Исследование этических, правовых и социальных последствий (ELSI) (Клиническое испытание R01, необязательно) | R01 | ПАР-20-254 | 28.07.20 | 20.07-23 | Доктор. Нэнси Джонс Нэнси Джонс |
| Административные добавки для исследований диетических добавок (клинические испытания админ-добавки запрещены) | R01 | ПА-20-227 | 09.06.20 | 04-16-23 | Доктор Деррик Табор |
| Выявление инновационных механизмов или вмешательств, направленных на борьбу с мультиморбидностью и ее последствиями (клиническое испытание R01, необязательно) | R01 | ПАР-20-180 | 30.04.20 | 09-08-23 | Доктор.Натан Стинсон |
| Долгосрочные последствия стихийных бедствий для систем здравоохранения, обслуживающих группы населения с неравномерным состоянием здоровья (R01 — Клиническое испытание по выбору) | R01 | ПА-20-172 | 20. 04.20 04.20 | 09-08-23 | Доктор Лариса Авилес-Санта |
| Механизмы и последствия нарушений сна у U.S. (R01 — Клинические испытания запрещены) | R01 | ПАР-20-164 | 04-03-20 | 07-15-22 | Д-р Рина Дас |
| Программа грантов NIMHD на исследовательские / развивающие исследования (R21 — клиническое испытание по выбору) | R21 | ПАР-20-150 | 25.03.20 | 17.06-23 | Контактное лицо (-а) по вопросам науки и исследований |
| Механизмы неравенства при хронических заболеваниях печени и раке (R01- Клинические испытания запрещены) | R01 | ПАР-20-088 | 14. 01.20 01.20 | 04-02-22 | Доктор.Рина Дас |
| Механизмы неравенства при хронических заболеваниях печени и раке (R21- Клинические испытания запрещены) | R21 | ПАР-20-081 | 14.01.20 | 04-02-22 | Д-р Рина Дас |
| Исследование хирургических различий (R01 — Клиническое испытание по выбору) | R01 | ПАР-20-079 | 12-30-19 | 07-06-22 | Доктор.Беньям Хайлу |
| Наращивание потенциала исследований в области здоровья населения на островах Тихого океана, аффилированных с США (U24 — клинические испытания запрещены) | U24 | ПАР-20-048 | 11-07-19 | 07-16-22 | Д-р Дженнифер Альвидрес |
| Программа поощрения научных исследований (REAP) для профессиональных школ здравоохранения и аспирантов (требуется клиническое испытание R15) | R15 | ПАР-19-135 | 12-21-18 | 01-08-22 | Доктор. Надра Тюс Надра Тюс |
| Программа поощрения научных исследований (REAP) для профессиональных школ здравоохранения и аспирантов (клинические испытания R15 запрещены) | R15 | ПАР-19-134 | 12-21-18 | 01-08-22 | Доктор Надра Тюс |
| Использование информационных технологий в области здравоохранения (Health IT) для решения проблем, связанных со здоровьем меньшинств и неравенством в отношении здоровья (клиническое испытание R01, необязательно) | R01 | ПАР-19-093 | 11-28-18 | 12-05-21 | Доктор. Беда Жан-Франсуа Беда Жан-Франсуа |
| Увеличение числа доказательств скрининга среди разнообразного взрослого населения (клиническое испытание R01, необязательно) | R01 | ПА-18-932 | 21.09-18 | 01-08-22 | Д-р Рина Дас |
CAZy — Дом
*** Новая версия CAZy ***Мы рады сообщить, что мы внесли несколько изменений в наши веб-страницы, чтобы улучшить доступ к информации, упростить таксономическую навигацию и позволить загружать аннотации целиком. .
Подробности в этой новой публикации .
База данных CAZy описывает семейства структурно связанных каталитических и углеводсвязывающих модулей (или функциональных доменов) ферментов, которые разрушают, модифицируют или создают гликозидные связи.

Онлайн с 1998 года, CAZy — это специализированная база данных, предназначенная для отображения и анализа геномной, структурной и биохимической информации об углеводно-активных ферментах (CAZymes).
ДанныеCAZy доступны либо при просмотре семейств на основе последовательностей, либо при просмотре содержимого геномов углеводно-активных ферментов.Новые геномы регулярно добавляются вскоре после того, как они появляются в ежедневных выпусках GenBank. Новые семейства создаются на основе опубликованных свидетельств активности хотя бы одного члена семьи, и все семейства регулярно обновляются как по содержанию, так и по описанию.
Оригинальным аспектом базы данных CAZy является попытка охватить все углеводно-активные ферменты в организмах и во всех подполях гликонаук. Сообщите нам, если некоторые семьи ускользнули от нашего внимания, мы будем рады добавить их!
Чтобы получить более обширный энциклопедический ресурс об особенностях углеводно-активных ферментов, посетите CAZypedia , веб-сайт, созданный научным сообществом, изучающим эти ферменты.
PULDB — это база данных локусов утилизации полисахаридов (PUL) у Bacteroidetes. PULDB отображает информацию об экспериментально определенных и предсказанных PUL для ряда геномов Bacteroidetes.
Новая ссылка на базу данных CAZy: Мы суммировали последние изменения в базе данных CAZy и эволюцию за последние восемь лет в опубликованной статье Nucleic Acids Research (Database Issue), с особым акцентом на функциональные аннотации.
Прочитать всю статью .
Ассоциированных модулей в настоящее время охвачены
Углеводноактивные ферменты часто имеют модульную структуру с некаталитическими модулями, присоединенными к ферментам выше
Углеводно-связывающие модули (CBMs) : адгезия к углеводам
Анализ генома с помощью CAZy
Семейное распределение и / или списки белков углеводно-активных ферментов и связанных белков, идентифицированных в геномах
Геномы по королевству:
Последние выпущенные функции
| ксилан-1,4-b-ксилозидаза (HHT355_0966; XylA) | CRZ34169. 1 1 | 3.2.1.37 | pubmed | |||
| aL-арабинофуранозидаза / ксилан 1,4-b-ксилозидаза (HHT355_2105; ArfC) | CRZ35303.1 | aL-арабинофуранозидаза (HHT355_0845; ArfB) | CRZ34048.1 | 3.2.1.55 | pubmed | |
| aL-арабинофуранозидаза (HHT355_0845) | 2.1.55 | pubmed | ||||
| эндо-b-1,4-ксиланаза (HHT355_0285; XynF) | CRZ33495.1 | 3.2.1.8 | pubmed | |||
| endo -ксиланаза (HHT355_1576; XynE) | CRZ34777.1 | 3.2.1.8 | pubmed | |||
| эндо-b-1,4-ксиланаза (HHT355_0942; XynD14 | 4 . 1,8 1,8 | pubmed | ||||
| эндо-b-1,4-ксиланаза (HHT355_0730; XynC) | CRZ33933.1 | 3.2.1.8 | pubmed | |||
| эндо-b-1,4-ксиланаза (HHT355_2106; XynB) | CRZ35304.1 | 3.2.1.8 | CRZ34803.1 | 3.2.1.8 | pubmed | |
| эндо-b-1,4-маннаназа (NCU08412) | 13484907 EAA903 | 3.2.1.78 | pubmed | |||
| NCU00890.1 | EAA35570.1 | 3.2.1.25 | ||||
| [сохраняющий] фермент разветвления α-1,4-глюкана (AmyC) | QFD27285. 1 1 | 2.412.18 | ||||
| Семейство гликозидгидролаз 57 | WP_042667248.1 | 3.2.1.41 | ||||
| эндо-b-1,4-глюканаза (COCSADRAFT_201124) | 1350 907 |
LAADS DAAC
Проверка статуса входа…
Пожалуйста, подтвердите перед началом этой пакетной загрузки перечисленных ниже файлов, по одному за раз.
После начала пакетной загрузки ваш браузер может не предоставить способ ее отмены, кроме полного закрытия браузера или остановки отдельных загрузок по одной. В случае сомнений попробуйте выбрать меньшее количество файлов для загрузки. Служба поддержки MODAPS готова помочь с любыми вопросами. Конфигурации браузера
Конфигурации браузера - Некоторым пользователям может потребоваться однократное одобрение (например,g., нажмите «Разрешить»), чтобы разрешить будущую загрузку нескольких файлов.
- Чтобы избежать появления нового запроса на загрузку для каждого файла, убедитесь, что в вашем браузере настроены следующие параметры:
- Chrome: Настройки> Дополнительно> Спрашивать, где сохранить каждый файл перед загрузкой> Выкл.
- Firefox:
- Настройки> Файлы и приложения> Сохранить файлы в формате …
- Установите флажок «С этого момента делать это автоматически для таких файлов»
- Safari: Настройки> Общие> Место загрузки файла> [указанная папка]
- Edge: Настройки> Загрузки> Спрашивать, где сохранить каждый файл перед загрузкой> Выкл.

- Неподдерживаемые браузеры для загрузки нескольких файлов (используйте вместо этого):
- Internet Explorer 11 и ниже
Активное прослушивание | SkillsYouNeed
Активное слушание — это навык, который можно приобрести и развить с практикой. Однако активное слушание может быть трудным для освоения и, следовательно, потребует времени и терпения, чтобы развить его.
« Активное прослушивание » означает, как следует из названия, активное прослушивание. Это полная концентрация на том, что говорится, а не просто пассивное «слушание» сообщения говорящего.
Это полная концентрация на том, что говорится, а не просто пассивное «слушание» сообщения говорящего.
Активное слушание подразумевает слушание всеми чувствами. Помимо полного внимания к говорящему, важно, чтобы «активный слушатель» также «видел», что он слушает — в противном случае говорящий может прийти к выводу, что то, о чем он говорит, слушателю неинтересно.
Интерес можно передать говорящему, используя как вербальные, так и невербальные сообщения, например, поддерживая зрительный контакт, кивая головой и улыбаясь, соглашаясь, сказав «Да» или просто «Ммм хмм», чтобы побудить его продолжить.Предоставляя эту «обратную связь», говорящий обычно будет чувствовать себя более непринужденно и, следовательно, общаться более легко, открыто и честно.
Аудирование — это самый фундаментальный компонент навыков межличностного общения.
Слушание — это не то, что происходит просто так (то есть слушание), слушание — это активный процесс, в котором принимается сознательное решение слушать и понимать сообщения говорящего.
Слушатели должны оставаться нейтральными и непредвзятыми, это означает стараться не принимать чью-то сторону или формировать мнение, особенно в начале разговора.Активное слушание также требует терпения — следует соглашаться с паузами и короткими периодами молчания.
Слушатели не должны поддаваться соблазну бросаться вопросами или комментариями каждый раз, когда наступает несколько секунд тишины. Активное слушание включает в себя предоставление другому человеку времени для изучения своих мыслей и чувств, поэтому ему следует предоставить для этого достаточно времени.
Активное слушание означает не только полное сосредоточение внимания на говорящем, но и активное проявление вербальных и невербальных признаков слушания.
Обычно выступающие хотят, чтобы слушатели продемонстрировали « активно слушают », соответствующим образом отвечая на то, что они говорят. Соответствующие ответы на слушание могут быть как вербальными, так и невербальными, примеры которых перечислены ниже:
Признаки активного слушания
Невербальные признаки внимательного или активного слушания
Это общий список невербальных признаков слушания, другими словами, люди, которые слушают, с большей вероятностью будут демонстрировать хотя бы некоторые из этих признаков. Однако эти знаки могут не подходить для всех ситуаций и не во всех культурах.
Однако эти знаки могут не подходить для всех ситуаций и не во всех культурах.
Улыбка
Маленькие улыбки можно использовать, чтобы показать, что слушатель обращает внимание на то, что говорится, или как способ согласиться или быть довольным полученными сообщениями. В сочетании с кивками головы улыбка может быть мощным средством подтверждения того, что сообщения выслушиваются и понимаются.
Зрительный контакт
Это нормально и обычно воодушевляет слушателя смотреть на говорящего.Однако зрительный контакт может пугать, особенно для более застенчивых ораторов — оцените, насколько зрительный контакт уместен в той или иной ситуации. Совместите зрительный контакт с улыбками и другими невербальными сообщениями, чтобы ободрить говорящего.
Осанка
Поза может многое рассказать об отправителе и получателе в межличностном взаимодействии. Внимательный слушатель, сидя, склонен слегка наклоняться вперед или вбок. Другие признаки активного слушания могут включать небольшой наклон головы или положение головы на одной руке.
Зеркальное отображение
Автоматическое отражение / зеркальное отображение любых выражений лица говорящего может быть признаком внимательного слушания. Эти рефлексивные выражения могут помочь проявить сочувствие и сочувствие в более эмоциональных ситуациях. Попытка сознательно имитировать мимику (т. Е. Не автоматическое отражение мимики) может быть признаком невнимательности.
Отвлечение
Активный слушатель не будет отвлекаться и, следовательно, будет воздерживаться от беспокойства, взгляда на часы или часы, рисования, игры с волосами или ковыряния ногтей.
См. Наши страницы: Невербальное общение , Язык тела и Личный внешний вид для получения дополнительной информации.
Имейте в виду, что:
Вполне возможно научиться и имитировать невербальные признаки активного слушания, а на самом деле совсем не слушать.
Сложнее имитировать словесные знаки слушания и понимания.
Словесные знаки внимательного или активного слушания
Положительное усиление
Несмотря на то, что это сильный сигнал внимательности, следует проявлять осторожность при использовании положительного словесного подкрепления.
Хотя некоторые положительные слова ободрения могут быть полезными для говорящего, слушателю следует использовать их умеренно, чтобы не отвлекаться от того, что говорится, и не делать ненужного акцента на частях сообщения.
Случайное и частое употребление слов и фраз, таких как « очень хорошо, », « да » или « действительно », может раздражать говорящего. Обычно лучше уточнить и объяснить, почему вы согласны с определенным пунктом.
Вспоминая
Общеизвестно, что человеческий разум плохо запоминает детали, особенно в течение длительного времени.
Однако запоминание нескольких ключевых моментов или даже имени говорящего может помочь подтвердить, что отправленные сообщения были получены и поняты, то есть прослушивание было успешным. Запоминание деталей, идей и концепций из предыдущих разговоров доказывает, что внимание было сохранено, и, вероятно, побудит говорящего продолжить. Во время более длительных обменов может быть уместным делать очень короткие записи, которые будут использоваться как пробежка памяти, когда позже будут задавать вопросы или уточнять.
Запоминание деталей, идей и концепций из предыдущих разговоров доказывает, что внимание было сохранено, и, вероятно, побудит говорящего продолжить. Во время более длительных обменов может быть уместным делать очень короткие записи, которые будут использоваться как пробежка памяти, когда позже будут задавать вопросы или уточнять.
См. Нашу страницу: Записи .
Опрос
Слушатель может продемонстрировать, что он уделял внимание, задавая соответствующие вопросы и / или делая утверждения, которые помогают прояснить то, что сказал говорящий. Задавая соответствующие вопросы, слушатель также помогает укрепить свою заинтересованность в том, что говорит говорящий.
См. Наши страницы: Опрос и Типы вопросов для получения дополнительной информации.
Отражение
Размышление — это повторение или перефразирование того, что сказал говорящий, для демонстрации понимания. Рефлексия — это мощный навык, который может усилить сообщение говорящего и продемонстрировать понимание.
Рефлексия — это мощный навык, который может усилить сообщение говорящего и продемонстрировать понимание.
Смотрите нашу страницу: Reflection .
Разъяснение
Разъяснение включает в себя вопросы говорящему, чтобы убедиться, что сообщение получено правильно. Разъяснение обычно включает использование открытых вопросов, которые позволяют выступающему при необходимости подробно остановиться на определенных моментах.
См. Нашу страницу на Разъяснение .
Обобщение
Повторение резюме сказанного в ответ говорящему — это прием, используемый слушателем для повторения сказанного своими словами. Подведение итогов включает в себя взятие основных положений полученного сообщения и их логическое и ясное повторение, давая говорящему возможность исправить в случае необходимости.
Дополнительная литература по навыкам, которые вам нужны
Наши электронные книги по навыкам общения
Узнайте больше о ключевых коммуникативных навыках, необходимых для более эффективного общения.








 Например,
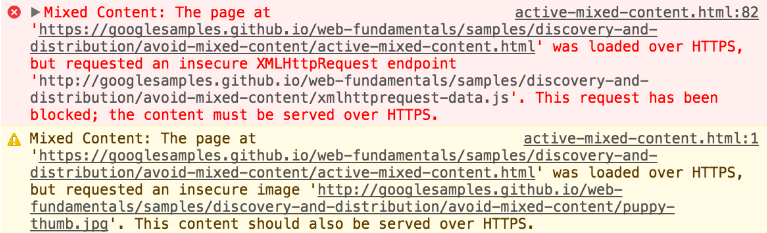
Например,  Результат должен быть таким:
Результат должен быть таким: 
 Например,
Например,  Например,
Например,  На панели инструментов портала выберите значок Каталоги и подписки.
На панели инструментов портала выберите значок Каталоги и подписки. ..
</RelyingParty>
..
</RelyingParty>

 w3docs.com/">w3docs.com</a>
</body>
</html>
w3docs.com/">w3docs.com</a>
</body>
</html> Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</p>
</body>
</html>
Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.</p>
</body>
</html>