Как в Яндекс Навигаторе указать несколько точек для маршрута: 2 способа
СервисыЯндекс Навигатор
25 марта, 2021
57 620
Необходимость проложить маршрут из точки А в точку Б — наиболее частая задача, которую ставят пользователи перед Яндекс Навигатором. Но бывает необходимость выполнить и более сложный маршрут, который проходит через несколько точек. Например, после работы нужно сначала заехать за покупками, а потом направиться домой. Яндекс Навигатор может подсказать оптимальный маршрут, построив его через несколько точек. В этой статье мы расскажем о способе это сделать.
Обратите внимание
Инструкция актуальна для пользователей Яндекс Навигатор на iPhone и Android.
Оглавление
Как в Яндекс Навигаторе построить маршрут через несколько известных точек
Чтобы построить маршрут через несколько известных точек, нужно сделать следующее:
- Запустите приложение Яндекс Навигатор и укажите итоговую точку прибытия.
 Можно выбрать точку из закладок или путем указания ее адреса через поиск, разницы нет.
Можно выбрать точку из закладок или путем указания ее адреса через поиск, разницы нет. - Когда маршрут будет построен, нажмите “Поехали”.
- Далее необходимо снизу нажать на значок лупы.
- Появится меню поиска. Введите в строку название объекта, куда вам необходимо заехать. Например, номер школы.
- При помощи поиска найдите нужный объект и выберите его из выпадающего списка.
- Если объектов несколько, они выделятся все на карте. Нажмите на нужный.
- Далее выберите пункт “Заехать”, чтобы проложить маршрут до изначально установленной точки через это место.
- Далее выберите оптимальный для себя маршрут и нажмите “Поехали”, после чего Яндекс Навигатор поведет через указанную точку в конечную точку назначения.
- Если необходимо указать еще одну точку в маршруте, тоже найдите ее при помощи поиска, нажмите на точку и выберите “Заехать”.
Важно
Вторая, третья и последующие точки маршрута будут следовать друг за другом в том порядке, как их вы будете выбирать. То есть, если даже третья точка следования ближе второй, изначально Навигатор построит маршрут до второй точки, потом до третьей, а далее до финальной.
То есть, если даже третья точка следования ближе второй, изначально Навигатор построит маршрут до второй точки, потом до третьей, а далее до финальной.
Как в Яндекс Навигаторе построить маршрут через неизвестные точки
Указанная выше инструкция актуальна в том случае, если вы знаете точное название мест, куда нужно заехать, или их точные адреса. Но бывает часто так, что доехать до финальной точки маршрута нужно через определенную зону на карте, но точное название этого места вы не знаете. Либо требуется проехать через определенную улицу, поскольку поездка по ней более комфортна.
Чтобы таким образом построить маршрут через несколько точек, сначала задайте финальную точку поездки и нажмите “Поехали”.
После этого найдите на карте то место, которое нужно включить маршрут. Сделать это можно перемещение по карте, приближением и удалением. Зажмите палец на том месте, которое должно быть в маршруте.
Появится меню. В нем нужно выбрать пункт “Через”.
Обратите внимание
После появления меню указатель можно перемещать для установки более точной точки на карте.
Теперь маршрут построен через нужную точку.
Важно
Когда маршрут устанавливается таким образом, путь из начальной точки в финальную будет лежать по всем выбранным точкам по оптимальному маршруту, а не последовательно друг за другом, как в первом варианте.
2ГИС или Яндекс.Карты. Что выбрать?
В современном мегаполисе трудно представить жизнь без городских путеводителей. С самого начала внедрения карт, я всегда пользовался 2ГИС. Прошел с ним весь путь от карт на ПК с Pentium IV до приложения на своем смартфоне. С недавнего времени, в связи с новой работой, мне пришлось перейти на Яндекс.Карты. На какие нюансы я обратил внимание и почему вернулся обратно, а также почему 2ГИС не актуален при поездке в автомобиле в нашей статье.
Яндекс против 2ГИС — легендарная битва
Волею судеб переезжать из города в город стало для меня рутиной еще в детстве. Кроме городов, также приходилось часто менять учебные заведения и локацию внутри одного города. Еще в 15 лет у меня появилась нужда в прокладке маршрутов через навигатор. Тогда, по рекомендации я скачал 2ГИС и пользуюсь им по сей день.
Тогда, по рекомендации я скачал 2ГИС и пользуюсь им по сей день.
Но недавно я устроился на работу в Яндекс.Еду, где необходимо было пользоваться родными картами от сервиса. Признаюсь, я большой консерватор и в первое время работы ходил с двумя приложениями. в 2ГИС смотрел маршруты до клиента, а в Яндексе принимал заказы. Такой расклад порядком надоел и пришлось полностью пересаживаться на карты от Яндекс.
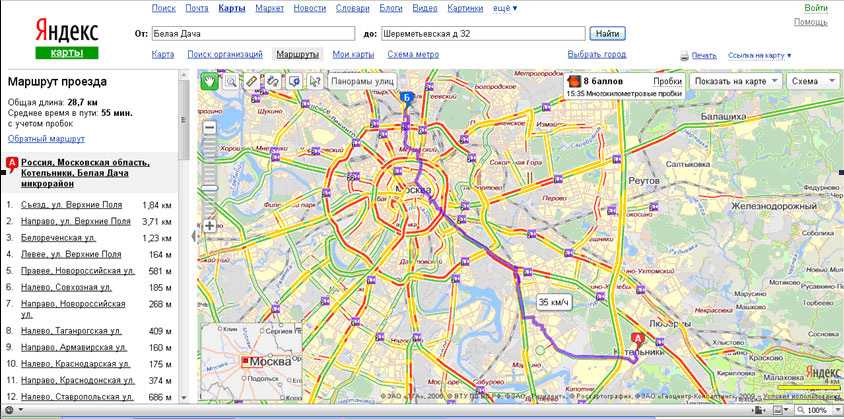
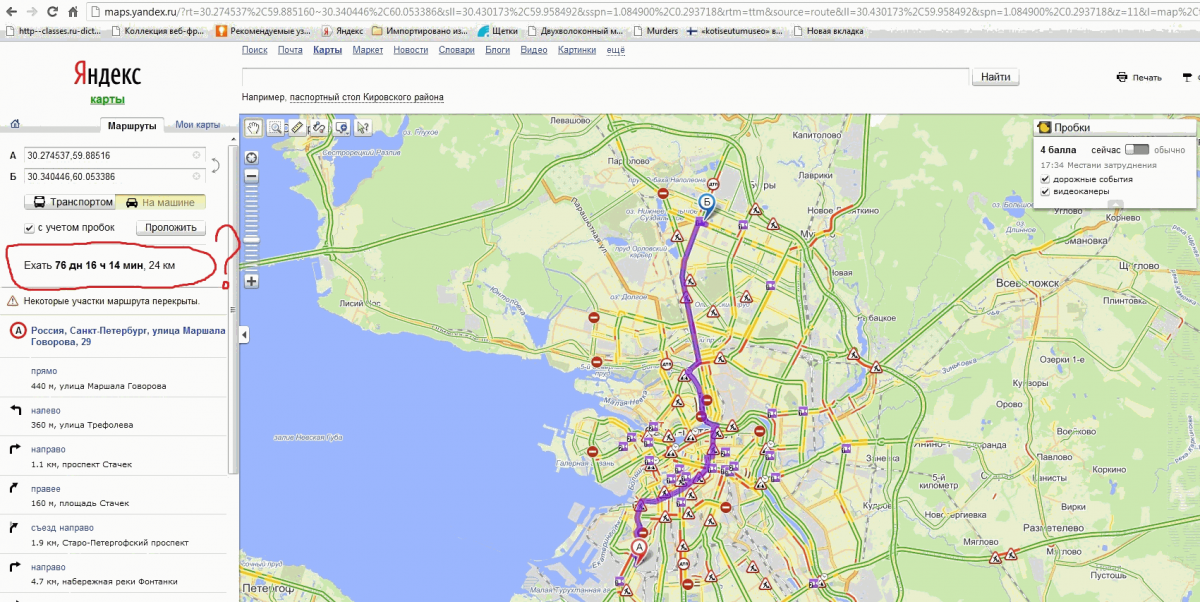
Расчет маршрута по времени
Быстрый темп жизни — мое кредо. За долгие годы работы с 2ГИС, привычка расчитывать маршрут по времени появилась сама собой. Кроме того, всегда знал, что выйдя из дома ровно в срок, проложив маршрут в 2ГИС, у меня точно останется в запасе пара минут. С Яндексом оказалось сложнее. Когда на работе получал заказ и таймер показывал 14 мин, в итоге я почти всегда приходил позже. Сначала казалось, что я просто медленно иду, потом грешил на светофоры по 100 секунд на Невском, но даже когда шел по прямой или от дома к дому в пределах одного квартала, все равно опаздывал. Позже решил сравнить: проложил один и тот же маршрут в двух приложениях и получил полное подтверждение своим словам — 2ГИС показывал на дорогу на 7 минут дольше.
Позже решил сравнить: проложил один и тот же маршрут в двух приложениях и получил полное подтверждение своим словам — 2ГИС показывал на дорогу на 7 минут дольше.
Читайте также: Лучшие Android-приложения для путешествий.
В рамках работы такой подход очень удобен, так как каждый сотрудник сервиса мотивирован успеть в срок, однако при личном использовании может сбить с толку. Я никогда не выхожу раньше положенного. В конце концов, главное правило пунктуальности гласит: «Прийти раньше, все равно, что опоздать».
Яндекс.Карты без проблем справляются с велосипедными маршрутами.
Интерфейс и дизайн
Тестировать разные приложения мне нравилось всегда. И здесь, я очень обрадовался, когда появилась возможность отказаться от 2ГИС. По всем канонам, виделось, что наличие одной цветовой гаммы должно было наскучить и надоесть. В Яндекс Картах в отличие от зеленого «Эксперта по городу» все выполнено в нейтральных тонах. Глаз отдыхает от назойливых цветовых решений и все должно быть хорошо. Но из-за отсутствия контрастности зданий, отметки цветом на картах, я часто путался. Даже перейдя обратно на 2ГИС, я ни чуть не расстроился наличию зеленого цвета. В отличие от Evernote, чей «зеленый» спустя пару лет порядком надоел. Дизайн 2ГИС придется вам по вкусу, даже если вы работаете с приложением каждый день. Как это получилось у разработчиков, остается лишь догадываться.
Но из-за отсутствия контрастности зданий, отметки цветом на картах, я часто путался. Даже перейдя обратно на 2ГИС, я ни чуть не расстроился наличию зеленого цвета. В отличие от Evernote, чей «зеленый» спустя пару лет порядком надоел. Дизайн 2ГИС придется вам по вкусу, даже если вы работаете с приложением каждый день. Как это получилось у разработчиков, остается лишь догадываться.
Интерфейс и дизайн 2ГИС выше всяких похвал.
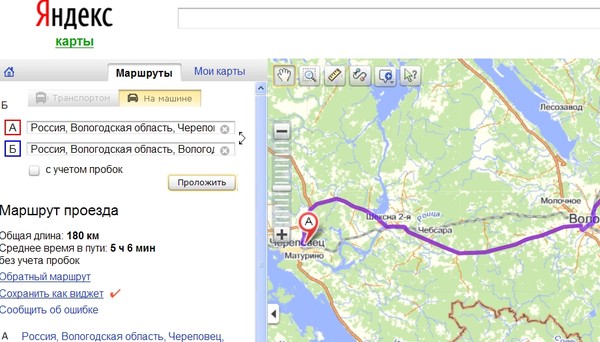
Географическая точность
Работая в доставке, часто приходилось заходить за заказом в торговые центры. Отличные инструменты «зеленой компании» выручали меня буквально каждую минуту. Маршрут прокладывался буквально до кассы, с учетом этажности здания и расположения эскалаторов. Иногда даже удавалось прокладывать промежуточные точки, чтобы запастись водой и перекусом. И вся навигация работа, как часы даже внутри торгового центра. Этой функцией я пользуюсь и по сей день, когда надо забежать в магазин по пути на встречу.
Яндекс. Карты используют растровую схему карт. Делается снимок с космоса, поверх него наносятся номера домов и дорог. Зная об этом понятно, что если вам нужно найти здание, затерявшиеся во дворах, вдалеке от парадного входа, Яндекс справится с этим порядком лучше 2ГИС.
Карты используют растровую схему карт. Делается снимок с космоса, поверх него наносятся номера домов и дорог. Зная об этом понятно, что если вам нужно найти здание, затерявшиеся во дворах, вдалеке от парадного входа, Яндекс справится с этим порядком лучше 2ГИС.
Техническая поддержка
В своих статьях, я всегда призываю читателей при возникновении неполадок обращаться в техподдержку и сам всегда стараюсь писать при обнаружении ошибок или неточностей. Здесь Яндекс далеко впереди. Пару раз я писал по поводу отсутствия на карте того или иного объекта в оба сервиса и в Яндекс.Картах мне ответили в рамках одного дня. С техподдержкой 2ГИС все сложнее. Ответ получил на третий день. Позже пришлось вернуться на тот же адрес спустя 2 недели и 2ГИС так и не исправил указанную мной ошибку.
Оффлайн доступ
Для того, чтобы в Яндекс.Картах воспользоваться режимом оффлайн, необходимо предварительно скачать карту. Офлайн-режим включается автоматически, если сигнал мобильной сети становится слабым или пропадает. Маршрут строится на основании загруженной карты, но без учета пробок, камер и дорожных событий, потому что эти данные приложение получает из сети. Если сеть пропала, когда вы уже в пути, навигация по маршруту продолжится. Надо отметить, что при слабом сигнале сотовой связи подлагиваний при переключении замечено не было. В 2ГИС в рамках городских поездок я почти никогда не использую интернет. Все работает в режиме оффлайн в любое время. Но у этого есть свои недостатки. Приложение приходится регулярно обновлять и если вы используете 2ГИС, стоит попрощаться с некоторым количеством памяти на своем устройстве. В моем 2ГИС установлено 5 городов России и размер приложения стремится к 1,5 ГБ памяти.
Маршрут строится на основании загруженной карты, но без учета пробок, камер и дорожных событий, потому что эти данные приложение получает из сети. Если сеть пропала, когда вы уже в пути, навигация по маршруту продолжится. Надо отметить, что при слабом сигнале сотовой связи подлагиваний при переключении замечено не было. В 2ГИС в рамках городских поездок я почти никогда не использую интернет. Все работает в режиме оффлайн в любое время. Но у этого есть свои недостатки. Приложение приходится регулярно обновлять и если вы используете 2ГИС, стоит попрощаться с некоторым количеством памяти на своем устройстве. В моем 2ГИС установлено 5 городов России и размер приложения стремится к 1,5 ГБ памяти.
Подписывайтесь на нас в Яндекс.Дзен, там вы найдёте много интересного.
Яндекс.Карты отлично подойдут для водителей автомобилей
Суммируя вышесказанное, я пришел к выводу, что в рамках пеших прогулок и общественного транспорта, 2ГИС оказывается сильно впереди по сравнению с Яндексом. Однако, если вы живете в небольшом городе, ездите на автомобиле или часто выбираетесь загород, Яндекс.Карты, благодаря спутниковой системе, станут отличным помощником в дороге.
Однако, если вы живете в небольшом городе, ездите на автомобиле или часто выбираетесь загород, Яндекс.Карты, благодаря спутниковой системе, станут отличным помощником в дороге.
А вы пользуетесь Яндекс.Картами или 2ГИС? Напишите об этом в Телеграм-чат.
новых дизайнов для Яндекс Карт
Все сообщенияДизайн тычинок | 10.10.12
Во многом из того, что мы делаем в Stamen, мы изобретаем то, чего раньше не делали; раздвинуть технические рамки чего-то вроде страшной картографии или изобрести новые методы для анимации последствий изменения климата из-за глобального потепления. Это весело, и это, безусловно, большая часть того, что поддерживает мои творческие соки: Эй, посмотри на эту блестящую новинку! Они действительно платят нам за это? Потрясающий! Но это также может быть стрессом, особенно когда вы планируете свое время и управляете повседневными операциями студии, потому что принципиально: если это новое, трудно понять, сколько времени это займет. У нас есть различные механизмы учета этого (в том числе принятие убытков по проекту, потому что мы просто ничего не можем с собой поделать), но время от времени, когда нам везет, мы делаем вторую попытку в том, что заложили умные люди. фундамент для. Такая работа приносит свое удовлетворение: отполировать что-то до блеска, сделать это великолепно, а не просто хорошо, по-настоящему потратить время на то, чтобы уделить внимание каждой детали и убедиться, что все получается правильно.
У нас есть различные механизмы учета этого (в том числе принятие убытков по проекту, потому что мы просто ничего не можем с собой поделать), но время от времени, когда нам везет, мы делаем вторую попытку в том, что заложили умные люди. фундамент для. Такая работа приносит свое удовлетворение: отполировать что-то до блеска, сделать это великолепно, а не просто хорошо, по-настоящему потратить время на то, чтобы уделить внимание каждой детали и убедиться, что все получается правильно.
Сегодня мы с друзьями из Яндекса рады объявить о редизайне онлайн-карт для самой популярной поисковой системы России.
Мы сделали важный этап проекта. Мы разговаривали с дизайнерами, инженерами и другими умными ребятами на протяжении всего проекта. Мы накопили большой опыт картографического дизайна.
Например, в начале проекта мы сотрудничали со Stamen. Эти крутые ребята помогли нам подобрать основные определения проблем, доработать идеи, получить важные рекомендации, что нужно улучшить.
Мы внедрили его в окончательный дизайн.
Ниже приведены некоторые сравнения до и после различных изменений дизайна, которые мы рекомендовали Яндексу.
Многие карты учитывают множество различных типов дорог: автострады, деловые маршруты, въезды, выезды, служебные дороги, жилые улицы — и показывают эти дороги в виде различных полос на карте. Мы сократили количество дорог до трех, что значительно упростило отображение:
Названия районов всегда сложно обозначить; вам нужно решить, как учитывать такие вещи, как крупные железнодорожные станции, и как они будут взаимодействовать друг с другом. Эти варианты были улучшены:
Немного увеличив масштаб, мы сняли акцент с самих надписей метро и позаботились о том, чтобы их было удобно читать:
Увеличив масштаб, мы обратили внимание на маршруты, по которым проходят линии метро под Москвой. Мы не были там раньше, поэтому нам нужно было полагаться на наших друзей в Яндексе для подтверждения того, что это выглядело правильно, учитывая внутреннее знание Москвы, но получилось красиво:
Еще один уровень увеличения, и для значков метро достаточно деталей. быть окрашены в соответствии с тем, на какой линии они находятся:
быть окрашены в соответствии с тем, на какой линии они находятся:
Мы рекомендовали несколько новых функций, в данном случае односторонние стрелки, указывающие направления, в которых автомобили могут двигаться по разным улицам:
И, наконец, мы улучшили визуализацию развязок на автострадах, которые сами, не шутка:
Результаты можете посмотреть сами на http://maps.yandex.ru/. А вообще хороший знак, когда в гости приезжает ваш клиент, в город из России. Спасибо Андрею, Александру, Юлии и команде Яндекса!
Блог Stamen > Новые дизайны для Яндекс Карт
Опубликовано: 10.10.12
Обновлено: 20.09.22
Ж ЯндексКарта, Дмитрий Жук
Вы можете
* создавать и отображать любое количество карт, меток
* настраивать множество параметров (Масштаб, Тип карты, Управление типом карты,
Панель инструментов, Управление поиском, Двойной клик Масштаб , Масштаб колеса прокрутки, Управление масштабированием, Управление масштабом, Мини-карта, Управление трафиком)
* создание любых маршрутов (используйте API маршрутов) и путей (используйте полилинии)
* установить собственное изображение на метку
* можно указать YMapsML-документ для карты
* маркеры могут включать ссылку на сайт и изображение
* можно создавать группы маркеров и показывать/скрывать с помощью списка групп
* добавить менеджер объектов для меток ( отображение меток только в заданном масштабе)
* можно указать KML-документ для карты
* можно указать GPX-документ для карты
* можно добавить не один файл YMapsML, KML, GPX
* можно использовать контакты в метках
* вы можете создавать свои типы карт (слои пользователя)
Имейте в виду — архив расширения больше 2M: Ограничение размера файла для загрузки (uploadmaxfilesize) на вашем веб-сервере может быть установлено на низкое значение, чтобы разрешить загрузку файлов большего размера. По умолчанию PHP разрешает файлы размером до 2 МБ.
По умолчанию PHP разрешает файлы размером до 2 МБ.
Написать отзыв
Функциональность
это отличный плагин для создания всех видов карт, добавления маркеров и отображения дополнительной информации. использовал его вместо моих пользовательских карт со сценарием
Простота использования
будьте осторожны — не загружайте API дважды, так как этот модуль отправляет координаты в неправильном порядке (как и было задумано). В остальном довольно просто использовать
Поддержка
с двойной загрузкой API было мало проблем, пока я не разозлился и не написал разработчику. немедленный ответ после тщательного расследования! удивительно
Я использовал это, чтобы: предоставление карты складов с моим продуктом, очень удобной и информативной. Я совершенно уверен, что не использую все функции, еще предстоит научиться!
Спасибо за компонент! Очень полезное расширение. Очень проста в установке и имеет много полезных функций. Разработчик очень быстро отвечает на вопросы на форуме.
Отличный компонент. Качественный и мощный. Теперь есть поддержка API.2 не только в компоненте, но и в модуле и плагине. Я восхищаюсь тем, что это бесплатно.
Установил и заработал как брелок.
Я очень рад, что использовал его, но жду поддержки Api 2.0
Это расширение отлично подходит для отображения пути для журнала, пометок на карте города и других средств.
Производительность оптимальна для России. поскольку он использует карты Яндекса, для нероссийских карт GoogleMaps может быть лучше.
Конфиг немного сложноват, может быть, для простой страницы «найди нас на карте» это перебор, но тем не менее — очень мощный, много возможностей и способов настройки.
Ответ владельца:
Спасибо.
API v2 скоро появится.
Я сделал около 70%.
Просто подождите немного 😉
Это очень мощный компонент со множеством настроек и возможностей. Спасибо.
Отлично!
Единственная альтернатива гугл картам для русскоязычных сайтов.
Немного сложно, но легко использовать после прочтения вики.
Только плюсы:
На сайте ya.maps можно создавать свои карты и импортировать их.
Можно вставлять везде на странице.
Спасибо за отличное расширение!
Ответ владельца:
Спасибо.
А можно попробовать использовать Ж GoogleMap 🙂
Спасибо. Это было мне нужно.
Не знаю что еще написать…
Работает! 🙂
Ответ владельца: :)) Спасибо
Бесплатно
Zh GoogleMap
Дмитрий Жук
Maps & Locations
Компонент для отображения карт сервисом Google Maps v3. Вы также можете использовать модуль и плагин.
Ты можешь
* создавать и отображать любое количество карт, меток
* многоязычный интерфейс
* настроить множество параметров (масштаб, тип карты, управление типом карты,
Масштабирование двойным щелчком, масштабирование колесом прокрутки, управление масштабированием, управление масштабированием, слой трафика, слой велосипеда, слой транспорта)
* создавать любые маршруты (используя Directions API) и. ..
..
Бесплатно
Zh BaiduMap
Дмитрий Жук
Maps & Locations
Компонент для отображения карт сервисом Baidu Maps. Вы также можете использовать плагин. Модуль будет доступен в ближайшее время. Ты можешь * создавать и отображать любое количество карт, меток * настроить множество параметров карты * создавать любые пути (использовать полилинии) * установить собственное изображение на метку * маркеры могут включать ссылку на сайт и изображение, а также HTML-код * вы можете использовать кластеризатор маркеров (группировка маркеров…
Бесплатно
Zh OpenStreetMap
Дмитрий Жук
Maps & Locations
Компонент для отображения карт библиотеки Leaflet. Вы также можете использовать модуль и плагин.
Ты можешь
* создавать и отображать любое количество карт, меток
* многоязычный интерфейс
* настроить множество параметров (масштаб, тип карты…)
* маркеры могут включать ссылку на сайт и изображение, а также HTML-код
* вы можете использовать контактную информацию и информацию о пользователе в метках
* вы можете использовать слой OpenTopoMap
* вы можете использовать плагин для вызова.

 Можно выбрать точку из закладок или путем указания ее адреса через поиск, разницы нет.
Можно выбрать точку из закладок или путем указания ее адреса через поиск, разницы нет.