Индекс скорости шин — таблица, расшифровка
Настоящим я выражаю свое согласие ООО «Автоапгрейд» (ОГРН 5117746042090, ИНН 7725743662) при оформлении Заказа товара/услуги на сайте www.autobam.ru в целях заключения и исполнения договора купли-продажи обрабатывать — собирать, записывать, систематизировать, накапливать, хранить, уточнять (обновлять, изменять), извлекать, использовать, передавать (в том числе поручать обработку другим лицам), обезличивать, блокировать, удалять, уничтожать — мои персональные данные: фамилию, имя, номера домашнего и мобильного телефонов, адрес электронной почты.
Также я разрешаю ООО «Автоапгрейд» направлять мне сообщения информационного характера о товарах и услугах ООО «Автоапгрейд», а также о партнерах.
Согласие может быть отозвано мной в любой момент путем направления ООО «Автоапгрейд» письменного уведомления по адресу: 115191, г. Москва, ул. Большая Тульская, д. 10.
Конфиденциальность персональной информации
1.
1.1. При оформлении Заказ товара/услуги на сайте www.autobam.ru (далее — «Сайт») Клиент предоставляет следующую информацию:
— Фамилию, Имя, Отчество получателя Заказа товара/услуги ;
— адрес электронной почты;
— номер контактного телефон;
— адрес доставки Заказа (по желанию Клиента).
1.2. Предоставляя свои персональные данные, Клиент соглашается на их обработку (вплоть до отзыва Клиентом своего согласия на обработку его персональных данных) компанией ООО «Автоапгрейд» (далее – «Продавец»), в целях исполнения Продавцом и/или его партнерами своих обязательств перед Клиентом, продажи товаров и предоставления услуг, предоставления справочной информации, а также в целях продвижения товаров, работ и услуг, а также соглашается на получение информационных сообщений. При обработке персональных данных Клиента Продавец руководствуется Федеральным законом «О персональных данных» и локальными нормативными документами.
1.2.1. Если Клиент желает уничтожения его персональных данных в случае, если персональные данные являются неполными, устаревшими, неточными, либо в случае желания Клиента отозвать свое согласие на обработку персональных данных или устранения неправомерных действий ООО «Автоапгрейд» в отношении его персональных данных то он должен направить официальный запрос Продавцу по адресу: 115191, г. Москва, ул. Большая Тульская, д. 10.
1.3. Использование информации предоставленной Клиентом и получаемой Продавцом.
1.3.1 Продавец использует предоставленные Клиентом данные в целях:
-
обработки Заказов Клиента и для выполнения своих обязательств перед Клиентом;
-
для осуществления деятельности по продвижению товаров и услуг;
-
оценки и анализа работы Сайта;
-
определения победителя в акциях, проводимых Продавцом;
-
анализа покупательских особенностей Клиента и предоставления персональных рекомендаций;
-
информирования клиента об акциях, скидках и специальных предложениях посредством электронных и СМС-рассылок.

1.3.2. Продавец вправе направлять Клиенту сообщения информационного характера. Информационными сообщениями являются направляемые на адрес электронной почты, указанный при Заказе на Сайте, а также посредством смс-сообщений и/или push-уведомлений и через Службу по работе с клиентами на номер телефона, указанный оформлении Заказа, о состоянии Заказа, товарах в корзине Клиента.
2.1. Продавец обязуется не передавать полученную от Клиента информацию третьим лицам. Не считается нарушением предоставление Продавцом информации агентам и третьим лицам, действующим на основании договора с Продавцом, для исполнения обязательств перед Клиентом и только в рамках договоров. Не считается нарушением настоящего пункта передача Продавцом третьим лицам данных о Клиенте в обезличенной форме в целях оценки и анализа работы Сайта, анализа покупательских особенностей Клиента и предоставления персональных рекомендаций.
2.2. Не считается нарушением обязательств передача информации в соответствии с обоснованными и применимыми требованиями законодательства Российской Федерации.
2.3. Продавец получает информацию об ip-адресе посетителя Сайта www. autobam.ru и сведения о том, по ссылке с какого интернет-сайта посетитель пришел. Данная информация не используется для установления личности посетителя.
2.4. Продавец не несет ответственности за сведения, предоставленные Клиентом на Сайте в общедоступной форме.
2.5. Продавец при обработке персональных данных принимает необходимые и достаточные организационные и технические меры для защиты персональных данных от неправомерного доступа к ним, а также от иных неправомерных действий в отношении персональных данных.
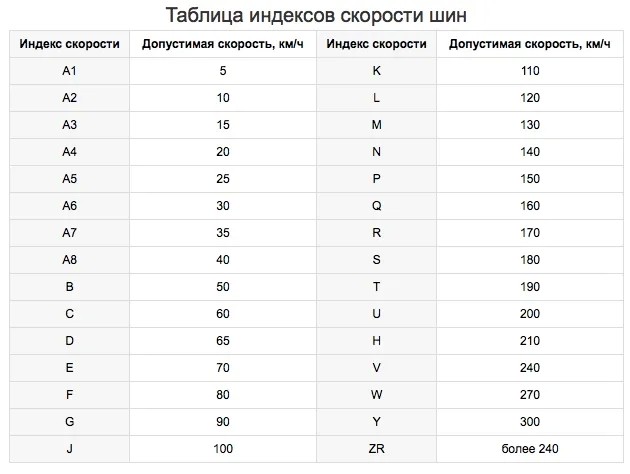
Таблица индексов скорости
Таблица индексов скорости
Индекс скорости шин указывает на допустимую скорость для
конкретной шины при нормальной нагрузке и обозначается латинскими
буквами на боковине шины. Индекс скорости шин подразумевает именно
максимальную скорость, которую данная шина сможет выдержать. Если
Вы превысите допущенный индекс скорости, шина может
деформироваться или попросту сгореть. Наша таблица индексов
скорости поможет Вам узнать индекс скорости шин, установленных на
Ваш автомобиль. Индекс скорости, при маркировке шины, идёт в совокупности с индексом нагрузки. Индекс скорости шин подразумевает именно
максимальную скорость, которую данная шина сможет выдержать. Если
Вы превысите допущенный индекс скорости, шина может
деформироваться или попросту сгореть. Наша таблица индексов
скорости поможет Вам узнать индекс скорости шин, установленных на
Ваш автомобиль. Индекс скорости, при маркировке шины, идёт в совокупности с индексом нагрузки.
|
|
Индекс скорости |
Допустимая скорость, км/ч |
|---|---|
|
B |
50 |
|
C |
60 |
|
D |
65 |
|
|
70 |
|
F |
80 |
|
G |
90 |
|
J |
100 |
|
K |
110 |
|
L |
120 |
|
M |
130 |
|
N |
140 |
|
P |
150 |
|
Q |
160 |
|
R |
170 |
|
S |
180 |
|
T |
190 |
|
U |
200 |
|
H |
210 |
|
V |
240 |
|
W |
270 |
|
Y |
300 |
|
ZR |
более 240 |
На Главную
В раздел Полезное
Что означает индекс скорости? / Nokian Tyres
Что означает индекс скорости? / Nokian Tyres {{#children. expander.close}}-{{/expander.close}}
{{/children.length}}
{{/href}}
{{#children.length}}
{{/children.length}}
{{/children}}
{{/children.length}}
{{/.}}
expander.close}}-{{/expander.close}}
{{/children.length}}
{{/href}}
{{#children.length}}
{{/children.length}}
{{/children}}
{{/children.length}}
{{/.}}Требуемый индекс скорости шин также указан в документах на автомобиль. Производители автомобилей определяют типоразмер шин и индекс скорости шин в соответствии с максимальной скоростью автомобиля и совместимостью с шасси. ИНдекс скорости указывается в маркировке шины предпоследней буквой. Например, типоразмер 205/55 R 16 94 V XL имеет индекс скорости V, что указывает на то, что максимально допустимая скорость шины составляет 240 км/ч.
Наиболее распространенными индексами скорости являются:
Q = 160 км/ч
R = 170 км/ч
S = 180 км/ч
T = 190 км/ч
V = 240 км/ч
W = 270 км/ч
Y = 300 км/ч
Вам была полезна эта статья?
Ваше мнение поможет нам стать лучше!
Да Нет
12/14 Признали эту статью полезной
Если Вы не нашли ответ на свой вопрос, Вы можете обратиться к нам через форму обратной связи.
Возможно, вас также заинтересует…
Посмотреть все статьи из категории
Индексы скорости и нагрузки
Индексы скорости и нагрузки При выборе шины необходимо убедиться, что шина соответствует максимальной нагрузке и скорости автомобиля.Индекс скорости
| Индекс скорости | A1 | A2 | A3 | A4 | A5 | A6 | A7 | A7 | B | C | D | E | F | G | J | K | L | M | N |
| Скорость, км/ч | 5 | 10 | 15 | 20 | 25 | 30 | 35 | 40 | 50 | 60 | 65 | 70 | 80 | 90 | 100 | 110 | 120 | 130 | 140 |
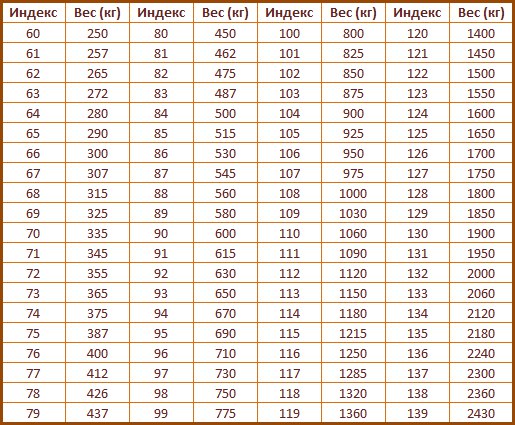
Индекс нагрузки
| Индекс нагрузки | Нагрузка, кг | Индекс нагрузки | Нагрузка, кг | Индекс нагрузки | Нагрузка, кг | Индекс нагрузки | Нагрузка, кг |
| 100 | 800 | 123 | 1550 | 146 | 3000 | 169 | 5800 |
| 101 | 825 | 124 | 1600 | 147 | 3075 | 170 | 6000 |
| 102 | 850 | 125 | 1650 | 148 | 3150 | 171 | 6150 |
| 103 | 875 | 126 | 1700 | 149 | 3250 | 172 | 6300 |
| 104 | 900 | 127 | 1750 | 150 | 3350 | 173 | 6500 |
| 105 | 925 | 128 | 1800 | 151 | 3450 | 174 | 6700 |
| 106 | 950 | 129 | 1850 | 152 | 3550 | 175 | 6900 |
| 107 | 975 | 130 | 1900 | 153 | 3650 | 176 | 7100 |
| 108 | 1000 | 131 | 1950 | 154 | 3750 | 177 | 7300 |
| 109 | 1030 | 132 | 2000 | 155 | 3875 | 178 | 7500 |
| 110 | 1060 | 133 | 2060 | 156 | 4000 | 179 | 7750 |
| 111 | 1090 | 134 | 2120 | 157 | 4125 | 180 | 8000 |
| 112 | 1120 | 135 | 2180 | 158 | 4250 | 181 | 8250 |
| 113 | 1150 | 136 | 2240 | 159 | 4375 | 182 | 8500 |
| 114 | 1180 | 137 | 2300 | 160 | 4500 | 183 | 8750 |
| 115 | 1215 | 138 | 2360 | 161 | 4625 | 184 | 9000 |
| 116 | 1250 | 139 | 2430 | 162 | 4750 | 185 | 9250 |
| 117 | 1285 | 140 | 2500 | 163 | 4875 | 186 | 9500 |
| 118 | 1320 | 141 | 2575 | 164 | 5000 | 187 | 9750 |
| 119 | 1360 | 142 | 2650 | 165 | 5150 | 188 | 10000 |
| 120 | 1400 | 143 | 2725 | 166 | 5300 | 189 | 10300 |
| 121 | 1450 | 144 | 2800 | 167 | 5450 | 190 | 10600 |
| 122 | 1500 | 145 | 2900 | 168 | 5600 | 191 | 10900 |
Индекс скорости шин: расшифровка, таблица, рекомендации
У многих автовладельцев при замене покрышек нередко возникает вопрос – а на какую максимальную скорость рассчитаны шины на моём автомобиле? Если я выберу эту конкретную модель – будет ли индекс скорости этой шины соответствовать возможностям моего автомобиля?
Вопрос не праздный, количество предложений покрышек разных брендов и моделей в магазинах только увеличивается, риск купить шины, не рассчитанные на возможности машины, на самом деле существует.
Из этой статьи вы узнаете:
В этой статье мы не будем говорить о разрешённой «Правилами дорожного движения» скорости движения, а так же о том, что если ездить по «Правилам» — знать на какую скорость рассчитаны шины не обязательно, превысить её не выйдет. Здесь мы расскажем о самом понятии «индекса скорости шины», каким он бывает и как правильно им пользоваться.
Что такое индекс скорости
Индекс скорости шины – это один из главных параметров её маркировки, показывающий на какую скорость движения рассчитана именно эта покрышка.
Индекс скорости, как правило, представляет из себя буквенное обозначение, которое отображает, при какой максимальной скорости производитель гарантирует, что шина сохранит целостность и будет обеспечивать безопасность движения. Это подтверждается соответствующими стендовыми испытаниями каждой новой модели шин.
Разумеется, величина индекса скорости закладывается производителем с определённым запасом, поэтому, даже если автомобиль достигнет той скорости, которая указана в маркировке — покрышка не лопнет. Однако это вовсе не означает, что шины можно подбирать «впритык» по индексу скорости, гораздо правильнее, когда характеристики покрышки заметно превышают возможности автомобиля.
Однако это вовсе не означает, что шины можно подбирать «впритык» по индексу скорости, гораздо правильнее, когда характеристики покрышки заметно превышают возможности автомобиля.
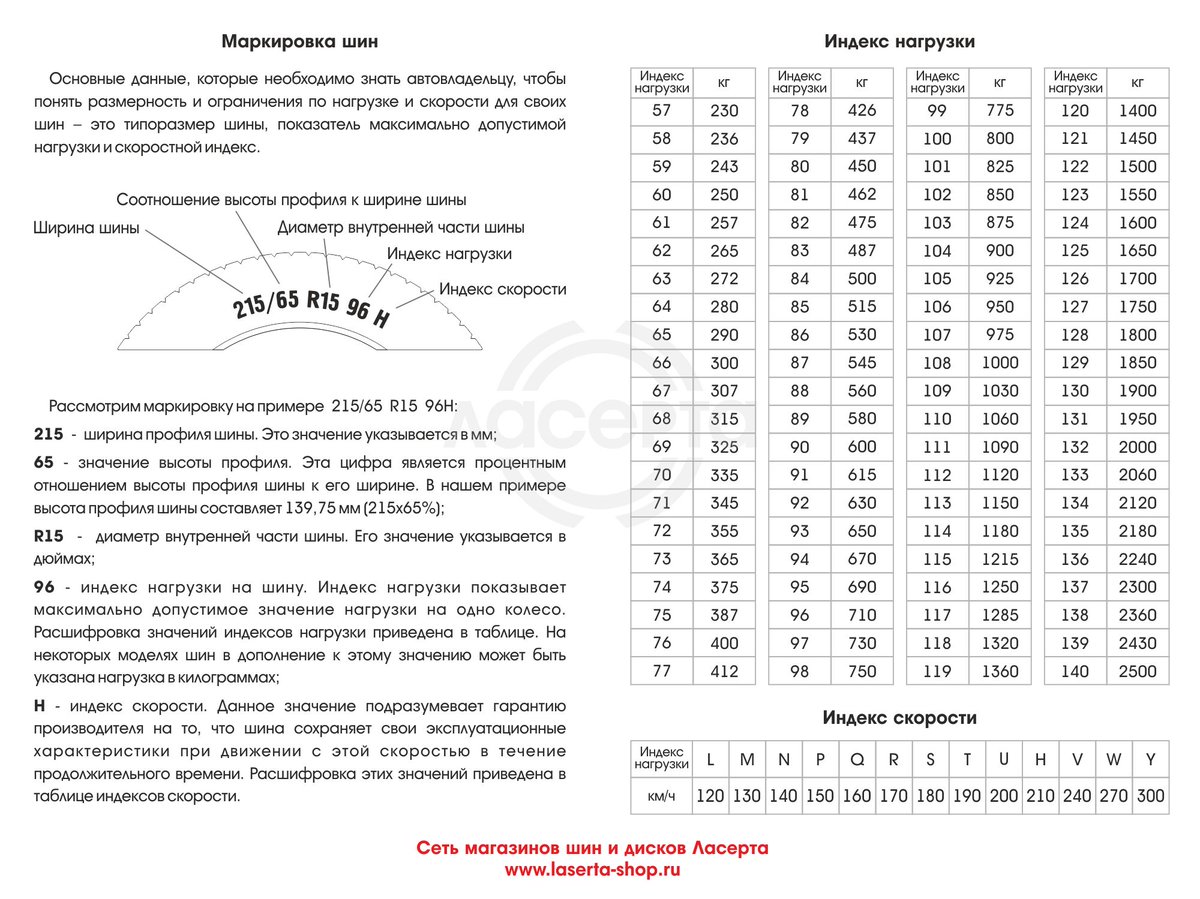
Как выглядит обозначение
Согласно европейским стандартам маркировки покрышек, по которым маркируются шины, продаваемые в России, в видимой части покрышки должны быть нанесены данные, отображающие «Service Description» — характеристику эксплуатационных условий.
Для унификации обозначений среди всех производителей автомобильных шин был разработан стандарт индексов скорости шин – буквенное обозначение (латинского алфавита), соответствующее максимальной скорости, на которую рассчитана покрышка.
К примеру, в маркировке 205/65/R16 91V последняя буква «V» обозначает индекс максимальной скорости, которая соответствует 240 км/ч. Эта маркировка легко читается на боковине любой покрышки, продающейся в России.
Для летних, всесезонных и зимних шин индексы не различаются, для всех типов резины установлен единый стандарт обозначений индексов скорости и нагрузки.
Таблица индексов шин
Буквенные обозначения индексов скорости охватывают весь диапазон возможных скоростей для автомобильных шин, начиная от 50 км/ч и заканчивая более 300 км/ч. Почти все они обозначаются одной буквой латинского алфавита:Здесь можно заметить, что индексы «VR» и «ZR» состоят из двух букв, тогда как все остальные – из одной. Эти индексы относятся к скоростным покрышкам и обозначают, что разрешённую скорость «210 км/ч» и «240 км/ч» можно превышать (насколько возможно превысить максимальную скорость – необходимо выяснять у самого производителя покрышек).
Соответствие индексам нагрузки
В характеристику эксплуатационных условий европейского стандарта, кроме индекса скорости шины, так же входит и её индекс нагрузки (подробнее здесь >>>). Эти два индекса тесно связаны между собой.
Каждой покрышке вместе с индексом скорости присваивается и индекс нагрузки шины, который отображает ту нагрузку (в килограммах), при которой производитель гарантирует её целостность и способность обеспечивать безопасность движения. Все индексы нагрузки подтверждаются соответствующими стендовыми испытаниями.
Все индексы нагрузки подтверждаются соответствующими стендовыми испытаниями.
Стоит сказать, что любая покрышка во время движения испытывает множество различных нагрузок, главной из которых является нагрузка от веса автомобиля, к которой прибавляется нагрузка из-за центробежных усилий, растущая вместе с ростом скорости движения автомобиля.
То есть, шина должна выдерживать нагрузку от веса максимально загруженного автомобиля, сложенную с нагрузкой от центробежных усилий, возникших на максимально возможной скорости, на которую рассчитана покрышка.
Таким образом, индекс нагрузки является производной индекса скорости: чем больше скорость – тем больше нагрузка, которую шина должна выдерживать. В европейском стандарте маркировки покрышек эти два индекса указываются в обратной последовательности – сначала указывается индекс нагрузки, которую выдерживает шина, а затем индекс скорости, на которую она рассчитана.
Как подбирать шины для автомобиля
При подборе покрышек для своего автомобиля необходимо помнить о следующих вещах:
- Технические характеристики покрышек автомобиля должны быть указаны на табличке под капотом или в наклейке на стойке водительской (пассажирской) двери.
 В ней указаны типоразмеры шин, которые должны быть установлены на автомобиле, а так же индексы их скорости и нагрузки. Если таблички по каким-то причинам нет – эти данные можно узнать в инструкции, прилагаемой к автомобилю или у официального дилера.
В ней указаны типоразмеры шин, которые должны быть установлены на автомобиле, а так же индексы их скорости и нагрузки. Если таблички по каким-то причинам нет – эти данные можно узнать в инструкции, прилагаемой к автомобилю или у официального дилера. - При самостоятельном подборе покрышек лучше уточнить максимальную скорость своей машины и перепроверить индекс скорости шин именно того типоразмера, которые планируется установить. У разных типоразмеров шин одной и той же модели, как правило, разные индексы скорости.
- Не стоит подбирать покрышки, значение индекса скорости которых равно максимальной скорости вашего автомобиля (или «впритык» к ней). Это будет означать, что ваши шины не будут иметь никакого запаса прочности на непредвиденный случай. Лучше выбрать шины с определённым запасом.
- Так же не стоит забывать, что львиная доля продающихся в магазинах покрышек произведены в Китае и других азиатских странах. Это вовсе не означает, что все они могут иметь какие-то скрытые дефекты, но полностью этого исключать нельзя.
 Поэтому, при покупке шин, произведённых в Азии лучше всего перестраховаться и выбрать такую модель, индекс скорости которой хотя бы на 20% больше необходимого для вашего автомобиля значения. Такой запас позволит быть уверенным в том, что шины в критический момент не подведут.
Поэтому, при покупке шин, произведённых в Азии лучше всего перестраховаться и выбрать такую модель, индекс скорости которой хотя бы на 20% больше необходимого для вашего автомобиля значения. Такой запас позволит быть уверенным в том, что шины в критический момент не подведут.
Скоростной индекс шин | Atlas Riepas
Если часто приходится ездить по скоростным шоссе или же Вы являетесь любителем спортивной езды, выбирая новые шины, важно знать максимальную скорость шины при эксплуатации. Максимальная эксплуатационная скорость определяется на основании произведённых производителем лабораторных измерений в режиме тестировании и указывает на то, что шина способна такую скорость поддерживать в течение 10 минут.
Индекс скорости в виде буквы алфавита указан на каждой шине и находится за обозначениями размера шины и индекса её грузоподъёмности, например, 195/65 R15 91T. Чтобы узнать значение конкретной буквы, рекомендуем воспользоваться размещённой ниже таблицей с наиболее распространёнными индексами скорости.
Чтобы узнать значение конкретной буквы, рекомендуем воспользоваться размещённой ниже таблицей с наиболее распространёнными индексами скорости.
Следует учитывать – чем выше индекс скорости, тем мягче резина шины. Это улучшает сцепление с дорогой, но ускоряет износ шины. Например, износ шины с индексом скорости «V» произойдёт быстрее, чем с индексом скорости «T».
Скоростной индекс не означает максимальную скорость езды, он означает ту скорость, при которой шина сохраняет свои характеристики! Не следует нарушать установленные правовыми актами ограничения на скорость движения автомобиля. На дорогах общего пользования не превышайте разрешённую скорость движения!
| Индекс скорости | Максимальная скорость, км/ч |
| Q | 160 |
| R | 170 |
| S | 180 |
| T | 190 |
| H | 210 |
| V | 240 |
| W | 270 |
| Y | 300 |
| Z | 240+ |
Индекс скорости шин
Индекс скорости (SI) — это международное обозначение максимальной скорости, при которой шина способна перевозить груз, указанный в индексе нагрузки. Категория скорости обозначается латинской буквой и является важной частью индекса нагрузки . Производители резины подсчитывают индекс скорости на шинах в хорошем состоянии, поэтому это значение не распространяется на поврежденную или восстановленную покрышку. Если на радиальной шине не указано буквенное значение скорости, то скоростной режим такой резины не должен превышать 110 км/ч.
Категория скорости обозначается латинской буквой и является важной частью индекса нагрузки . Производители резины подсчитывают индекс скорости на шинах в хорошем состоянии, поэтому это значение не распространяется на поврежденную или восстановленную покрышку. Если на радиальной шине не указано буквенное значение скорости, то скоростной режим такой резины не должен превышать 110 км/ч.
В соответствии с международными требованиями, любые стандартные легковые шины одинакового типоразмера, вне зависимости от производителя, имеют одинаковый индекс нагрузки. При этом индекс скорости может варьировать в пределах 160 — 240 км/ч. Всё зависит от определенного протектора того или иного изготовителя шины. Впрочем, международный стандарт касается только стандартных автомобильных покрышек. Как известно, в некоторых размерах выпускаются как легковые шины, так и усиленные покрышки, их характеристика указывается при маркировке шин .
Индекс скорости резине присваивается после специальных стендовых испытаний. И это значение подразумевает максимальную скорость, которую резина способна выдержать. А для правильной эксплуатации рекомендуется «щадящий» режим: машина должна ездить со скоростью на 10-15% меньше предельно допустимой. Не стоит пренебрегать рекомендацией производителей автомобилей и устанавливать шины с меньшей категорией скорости, чем на оригинальных шинах. Но при этом разрешено использование шин с большим индексом скорости.
И это значение подразумевает максимальную скорость, которую резина способна выдержать. А для правильной эксплуатации рекомендуется «щадящий» режим: машина должна ездить со скоростью на 10-15% меньше предельно допустимой. Не стоит пренебрегать рекомендацией производителей автомобилей и устанавливать шины с меньшей категорией скорости, чем на оригинальных шинах. Но при этом разрешено использование шин с большим индексом скорости.
Для расшифровки скоростной категории существует таблица индекса скорости, буквы в которой располагаются по алфавиту. Но есть одно исключение, которое касается индекса скорости Н. Буква H находится между U и V и соответствует скорости до 210 км/ч.
Таблица индексов скорости шины
| Индекс скорости шины | Скорость (км/ч) | Индекс скорости шины | Скорость (км/ч) |
| B | 50 | Q | 160 |
| C | 60 | R | 170 |
| D | 65 | S | 180 |
| E | 70 | T | 190 |
| F | 80 | H | 210 |
| G | 90 | V | 240 |
| J | 100 | W | 270 |
| K | 110 | Y | 300 |
| L | 120 | VR | >210 |
| M | 130 | ZR | >240 |
| N | 140 | ZR (Y) | >300 |
| P | 150 |
При эксплуатации шин с индексом скорости VR, ZR, V, W, Y следует учитывать следующие нюансы:
- Категория скорости VR предназначена для движения с максимальной скоростью свыше 210 км/ч, максимальная нагрузка для такой шины приводится для скорости 210 км/ч.

- Шины с категорией ZR могут набрать скорость свыше 240 км/ч, максимальная нагрузка берется для скорости 240 км/ч.
- Если индекс скорости V (240 км/ч), то нагрузку следует уменьшать на 3% на каждые 10 км/ч от 210 км/ч до 240 км/ч.
- Индекс скорости W равен максимальной скорости в 270 км/ч, для шины с данной категорией скорости следует уменьшать нагрузку на 5% на каждые 10 км/ч от 240 км/ч до 270 км/ч.
- Для шин с индексом скорости Y (с обозначением ZR или без нее) и максимальной скоростью 300 км/ч следует уменьшать нагрузку на 5% на каждые 10 км/ч от 270 км/ч до 300 км/ч.
Как рассчитывается индекс скорости?
В SpeedCurve мы думаем, что Speed Index — довольно хороший синтетический показатель для измерения воспринимаемой пользователем производительности, но он работает не для каждой страницы. Вот как это измеряется и почему на некоторых страницах не работает.
В истории показателей производительности Speed Index стал огромным эволюционным скачком по сравнению с ранее популярными показателями, такими как начало рендеринга и время загрузки. Это был первый случай, когда какой-либо инструмент попытался решить проблему измерения того, что на самом деле видят пользователи.
Это был первый случай, когда какой-либо инструмент попытался решить проблему измерения того, что на самом деле видят пользователи.
Индекс скорости — это среднее время, в течение которого отображаются видимые части страницы. Он измеряется в WebPageTest (поверх которого построен SpeedCurve Synthetic) и определяет, когда отображаются видимые части страницы.
Официальное определение индекса скорости можно найти здесь, но мне больше всего нравится объяснение из выступления инженера Google Пола Айриша на PerfNow. (Его объяснение того, как рассчитывается Индекс скорости, начинается примерно с отметки 7:45.)
Индекс скоростиоснован на измерении того, когда визуальный контент (например.g., изображения и видео) визуализируются в области просмотра. Индекс скорости оценивает процент визуального завершения страницы в каждый момент времени. Он делает это, просматривая представление вашей страницы в виде киноленты, анализируя ее покадрово и ища изменения в цветовой палитре.
Затем он вычисляет визуальное завершение в процентах с течением времени и вычисляет общую площадь над процентной кривой. Это выражается в миллисекундах:
В SpeedCurve мы конвертируем эти миллисекунды в секунды (например,g. Индекс скорости, равный 1219, становится 1,22 секунды), потому что это упрощает отображение вместе с другими показателями, основанными на времени, в ваших диаграммах.
Почему индекс скорости не подходит для некоторых страниц
Для многих страниц индекс скорости может быть хорошим индикатором визуальной полноты, но из-за того, как он рассчитывается, он работает не на всех страницах. Это не конкретный момент времени, а совокупная статистика, поэтому это немного похоже на апельсин по сравнению с метриками, основанными на времени.
Нам нравится Speed Index (поэтому мы включили его в SpeedCurve), но поскольку он зависит от того, как построена страница, это не универсальный показатель.Например, я недавно разговаривал с клиентом, который получал непонятные результаты Speed Index для мобильных устройств. Оказалось, что причина того, что их индекс скорости был быстрым — несмотря на то, что их окно просмотра было почти пустым — заключалась в том, что большая часть их содержимого, расположенного в верхней части страницы, не основывалась на изображениях.
Понимание индекса скорости | Показатели производительности
Вокруг показателя индекса скорости много шума, но что это за показатель и как он рассчитывается? Более того, зачем нам новая метрика, если их уже так много? Эта статья дает вам подробные ответы на эти вопросы.
Что такое индекс скорости?
Ожидания пользователей кардинально изменились, ожидается, что веб-страницы будут загружаться быстрее и все элементы будут отображаться как можно скорее; разочарование пользователя возрастает, если визуальное содержимое страницы загружается медленно.
Есть несколько показателей, используемых для измерения пользовательского опыта, но дают ли они нам достаточно четкую картину? Не совсем. Например, начало рендеринга указывает, когда страница начала рисовать, но это может означать, что загружен белый фон, случайный объект или просто точка на странице; однако пользователь все еще может смотреть на пустую страницу.Показатель завершения документа, который отмечает событие onLoad, может не иметь значения с точки зрения конечного пользователя, поскольку он также учитывает запросы, расположенные ниже в списке; могут быть случаи, когда завершение документа запускается, даже если страница пуста.
Speed Index — это абстрактная оценка, которая была введена для преодоления ограничений текущего набора показателей. Он измеряет взаимодействие с пользователем и, в отличие от начала рендеринга или завершения документа, не является временной метрикой, поэтому чем меньше оценка, тем лучше.Индекс скорости учитывает визуальную завершенность страницы в верхней части страницы. Он намного лучше измеряет воспринимаемую производительность страницы, но означает ли это, что другие показатели не имеют значения? Это спорно. Вместо этого выбор показателя зависит от сценария и характера анализируемого веб-сайта.
Насколько актуален индекс скорости?
Speed index сообщит вам, быстро ли загружается видимый контент. Чем ниже оценка, тем лучше пользовательский опыт, и наоборот.Оценка индекса скорости показывает, нужно ли вам оптимизировать страницу или нет. Чтобы поддерживать хорошую оценку, вам следует обратить внимание на два важных аспекта: оптимизация эффективности контента и оптимизация критического пути рендеринга.
Веб-приложения продолжают расти с точки зрения функциональности, объема и удобства использования; Сотни ресурсов составляют эти приложения, и выборка каждого ресурса увеличивает время загрузки страницы. Поддержание производительности возможно только тогда, когда ресурсы и контент, составляющие страницу, оптимизированы.Индекс скорости играет решающую роль в мониторинге производительности видимого контента.
Как рассчитывается?
Индекс скорости позволяет измерить, насколько быстро отображается содержимое страницы. Однако может быть немного сложно понять, что это означает и какие факторы влияют на оценку.
Speed index использует полосы пленки для подсчета баллов, каждый кадр оценивается для визуальной полноты над сгибом — оценка составляет 0% для пустого экрана и 100% для визуально полного экрана.Оценка для каждого кадра рассчитывается по следующей формуле:
интервал времени * (1 - визуальная завершенность% / 100)
Процесс повторяется для каждого кадра, и сумма всех оценок дает вам индекс скорости этой страницы.
Возьмем пример:
сложение всех оценок дает оценку индекса скорости:
500 + 450 + 350 + 200 + 50 = 1550
Вот еще один пример:
Подсчитаем балл:
500 + 500 + 475 + 400 + 350 = 2225
С точки зрения производительности, чем ниже оценка, тем лучше.Не существует определенного эталона для индекса скорости, однако оценка <1000 считается хорошей. Пользовательский опыт лучше, если верхний контент отображается быстрее, и именно это определяет индекс скорости.
Измерение индекса скорости с помощью Catchpoint
Чтобы проверить индекс скорости, вам необходимо включить опцию « Capture Filmstrip » в расширенных настройках теста. Он отображается вместе с другими показателями на диаграммах, и вы также можете просматривать его на диаграммах водопада.Вот несколько примеров, которые иллюстрируют, как страницы, которые загружают визуальный контент быстрее, имеют лучший индекс скорости.
Пример 1:
В приведенном выше примере страница имеет хорошую оценку индекса скорости, равную 1260. Если вы посмотрите на киноленту, интервал составляет 500 мс, а со второго кадра видно визуальное содержимое, что составляет около 1 секунды. В третьем кадре загружено почти все содержимое. С точки зрения пользователей, мы привлекли их с первой секунды, потому что страница оптимизирована.
Пример 2:
На изображении выше визуальный элемент виден в третьем кадре. Первые два кадра пусты, поэтому показатель индекса скорости 1741 выше, чем в первом примере. Пользователь просматривает контент за 1,6 секунды, в отличие от первого примера, где пользователь просматривал контент за секунду.
Пример 3:
Основываясь на последнем примере выше, мы можем понять, что происходит. Первые два кадра пусты, а в третьем кадре начинает загружаться визуальное содержимое.Однако полнота меньше по сравнению с двумя другими изображениями в том же кадре. Визуальный контент продолжает загружаться в четвертом кадре, но не завершается до пятого кадра. Это означает, что пользователю нужно подождать 1,6 секунды, чтобы увидеть что-то на странице, и еще 2,8 секунды, чтобы просмотреть весь визуальный контент.
Во всех примерах начало рендеринга запускается до того, как пользователь просматривает что-либо на странице. Во втором примере начало рендеринга происходит в 1195 мс, а видимый контент начинает загружаться в 1604 мс.В третьем примере начало рендеринга происходит через 1296 мсек, а видимый контент начинает загружаться через 1597 мсек. В этом уникальность показателя скорости. С сильно неоптимизированным веб-сайтом разница может быть чрезвычайно высокой: рендеринг начинается быстро, а видимый контент загружается довольно поздно. Эти идеи нужны вам для оптимизации ваших веб-сайтов.
Ограничения индекса скорости
При запуске тестов транзакций для динамических сайтов или одностраничных приложений, использующих ajax, оценка всегда хорошая для шагов, которые следуют после открытия страницы.Это связано с тем, что страница не обновляется после загрузки. Страницы с каруселями, которые вращаются автоматически, могут быть наказаны, потому что они продолжают изменяться даже после завершения загрузки страницы.
Сводка
Индекс скорости указывает на визуальную законченность страницы; однако он не указывает, был ли контент критическим или некритическим для пользователя. Таким образом, он не должен заменять другие показатели и должен рассматриваться как довольно полезное и столь необходимое дополнение к списку показателей.Вам все равно нужно будет посмотреть начало рендеринга и завершение документа, чтобы понять общую производительность. Индекс скорости дает вам другой взгляд на пользовательский опыт, который дает ваш сайт.
Что такое индекс скорости? Оптимизация индекса скорости
Speed Index — это показатель производительности загрузки веб-страницы, который показывает, насколько быстро элементы веб-страницы становятся видимыми. Индекс скорости (SI) измеряется только на видимой части экрана. Видимая часть экрана над разделом заголовка влияет на показатель Speed Index с визуальным прогрессом и скоростью визуальной полноты содержимого веб-страницы.Разные размеры области просмотра приводят к разным показателям индекса скорости. Индекс скорости был представлен компанией Webpagetest в 2012 году. И, учитывая важность индекса скорости вместе с его методологиями измерения и оптимизации, существует множество различных подходов. Индекс скорости также связан с « восприятием скорости страницы » вместе с «фактической скоростью страницы ».
Улучшенный показатель индекса скорости означает, что веб-сайт визуально быстрее взаимодействует с пользователем и дает пользователю более быструю возможность достичь цели посещения.Индекс скорости не является показателем производительности загрузки веб-страницы в Core Web Vitals. Тем не менее, индекс скорости является одним из важных индикаторов, показывающих, насколько эффективно веб-страница загружается для пользователя.
Следовательно, существует важная связь между намерением поиска и индексом скорости. Если поисковое намерение пользователя «требует быстрых действий», важность индекса скорости еще больше возрастет как для UX, так и для SEO.
Визуализация измерения индекса скорости. Измерение индекса скорости основано на прогрессе визуальной полноты.Какие показатели производительности загрузки веб-страниц связаны с индексом скорости?
Все показатели производительности загрузки веб-страниц связаны. Хотя у веб-сайта плохое время до первого байта, у него не может быть хорошего индекса скорости. Или, если у веб-сайта есть хорошая самая большая Contentful Paint, показатель индекса скорости, вероятно, тоже будет хорошим. Все показатели производительности веб-страницы влияют друг на друга. Следовательно, при рассмотрении Core Web Vitals и других показателей производительности веб-страниц необходимо знать связь между ними.Наиболее релевантными для Speed Index метрики являются First Contentful Paint, Largest Contentful Paint, поскольку индекс скорости измеряется непосредственно в поле «области просмотра». Помимо этого, наиболее подходящей метрикой для другого индекса скорости является время до первого байта. Невозможно для верхней части веб-страницы иметь высокую скорость завершения изображения, если ваш сервер медленно обрабатывает каждый запрос.
Показатели производительности веб-страницы, связанные с индексом скорости, перечислены ниже по причинам.
- First Paint
- First Contentful Paint
- Largest Contentful Paint
- Time to First Byte
First Paint (FP), First Contentful Paint (FCP) и Largest Contentful Paint (LCP) напрямую связаны со скоростью Индекс, потому что они вычисляются в измерении индекса скорости (SI) как «кадры» или «события рисования».Первая отрисовка означает первое событие рисования веб-страницы с первым нарисованным пикселем, а Первая отрисовка содержимого означает первую «значимую отрисовку». Они переплетаются с концепцией индекса скорости, поскольку оба влияют на визуальное завершение контента в верхней части страницы.
Визуализация представления индекса скоростиВремя до первого байта следует учитывать при расчете показателя индекса скорости, поскольку оно напрямую влияет на скорость загрузки всех ресурсов, которые будут использоваться при расчете показателя показателя скорости в качестве события рисования и «видеокадров».
показателей производительности веб-страницы, которые не имеют прямого отношения к индексу скорости, перечислены ниже.
- Общее время блокировки
- Задержка первого ввода
- Время первого простоя
Общее время блокировки (TBT), Задержка первого ввода (FID), Показатели производительности загрузки веб-страницы первого простоя (FI) больше связаны с пользовательским интерфейсом и « отзывчивость к нагрузке ». Поскольку индекс скорости связан с «скоростью восприятия», он не входит в ту же категорию, что и времена «TBT, FID и FI».
Почему индекс скорости важен для SEO и UX?
Speed Index позволяет рассматривать событие загрузки веб-страницы глазами пользователя, а не обрабатывать веб-страницу только с помощью событий браузера. По этой причине это один из простых показателей производительности индекса скорости, ориентированных на пользователя. Ориентированная на пользователя скорость страницы или показатели производительности загрузки веб-страницы — это метрики, используемые для непосредственного понимания того, как пользователь загружает веб-страницу.
SEO и пользовательский опыт — это концепции, которые напрямую связаны друг с другом.Когда веб-страница, которая предлагает плохой пользовательский опыт, видна поисковой системе, потому что она не соответствует поисковому намерению, она будет понижена в рейтинге. По этой причине хороший показатель индекса скорости указывает на лучшее и быстрое визуальное общение с пользователем. Лучшее взаимодействие с пользователем необходимо для повышения производительности поисковой оптимизации.
Еще один пример визуального представления индекса скорости. Сайт A в этом примере имеет лучший прогресс визуальной полноты.Какая связь между индексом скорости и API времени навигации?
Navigation Timing API — это приложение, которое долгое время использовалось для измерения скорости и производительности веб-сайта.Navigation Timing API предлагает более согласованные метрики, чем большинство инструментов на основе Javascript.
Navigation Timing API — это приложение, которое работает с «реальными данными», то есть с «реальными показателями пользователя (RUM)». По этой причине он более ценен, чем инструменты, которые измеряют скорость загрузки веб-страниц с помощью «Лабораторных данных». Navigation Timing API использует различные элементы, такие как «window.performance», «window.performance.timing», «window.performance.timing.navigationStart». Хотя «Window.performance» является элементом, используемым API времени высокого разрешения, в «API синхронизации навигации» добавлены два отдельных элемента, такие как «время» и «навигация», что позволяет измерять показатели скорости веб-сайта, которые сложно измерить. с реальными пользовательскими данными.
Navigation Timing API работает с XMLHttpRequest в браузере пользователя, передавая информацию о пользователе на сервер.
Итак, какова взаимосвязь между индексом скорости и API синхронизации навигации? Navigation Timing API никоим образом не может измерить «визуальное завершение и скорость визуального завершения». Это только указывает на то, что определенные события загрузки веб-страницы завершаются в определенное время. Однако он не может отображать визуальную функцию «события измерения производительности веб-страницы», завершенного на 3-й секунде на веб-странице.
Пример цикла загрузки страницы. Источник изображения: W3C.В этом контексте индекс скорости — это ресурс, который дополняет отсутствие точки измерения времени визуальной загрузки в Navigation Timing API. Speed Index также является показателем «ожидаемого времени загрузки веб-страницы» и играет важную роль в SEO, UX и веб-разработке. Для измерения индекса скорости разработчики начали использовать «модуль Speedline Node.js», чтобы можно было выполнять измерение индекса скорости.
Кто усовершенствовал термин и метод измерения индекса скорости?
Webpagetest.org нашла показатель производительности загрузки веб-страниц индекса скорости. Webpagetest.org считает, что каждая метрика скорости веб-страницы измеряет только одну точку, поэтому она будет представлять значение, только если вместе взятые. Поскольку индекс скорости измеряет скорость визуального завершения контента в приведенном выше разделе сгиба, он относится к комбинации многих показателей скорости. Согласно Webpagetest.org, Speed Index — это показатель скорости веб-страницы, который показывает, как событие «onload» на двух отдельных веб-страницах имеет разные значения для загрузки страницы пользователем.
Как измеряется индекс скорости?
При измерении индекса скорости содержимое видимой части экрана веб-страницы записывается в кадрах 10 раз каждую 1 секунду во время загрузки страницы. Разница между каждой записью, сделанной при загрузке страницы, то есть различия между кадрами, рассматривается с точки зрения скорости загрузки контента в восприятии.
«Полный» коэффициент рассчитывается в процентах путем сравнения разницы между каждым кадром, записанным во время загрузки страницы, и последним кадром, снятым после загрузки веб-страницы.Полный коэффициент для различных кадров также является индикатором индекса скорости.
Визуализация измерения индекса скорости с помощью кривой визуальной полноты.При измерении показателя индекса скорости визуальная полнота отображается на линейном графике на протяжении всего времени загрузки. Процент визуальной полноты обрабатывается и помещается на график, глядя на различия между кадрами, записанными для каждого момента во время загрузки веб-страницы. Коэффициент визуальной завершенности указан по оси Y, время загрузки — по оси X.На этом этапе, когда сравниваются два отдельных веб-сайта, определяется скорость визуальной завершенности, а скорость визуальной завершенности является индексом скорости.
Кривая визуальной полноты на графике для расчета индекса скорости
Для измерения индекса скорости также можно рассчитать площадь под и над линией визуальной полноты. Кривая на графике, область ниже и выше коэффициента визуальной полноты, может дать оценку индекса скорости. Для измерения показателя индекса скорости за основу следует взять область над кривой визуальной полноты.Причина этого в том, что веб-страница может продолжать последовательно заполнять свое содержимое в верхней части сгиба. Веб-сайт, который обеспечивает максимально возможную визуальную завершенность в течение 10 секунд путем нажатия заставки или загруженного контента, может достичь уровня показателя индекса скорости, которого обычно не должно быть.
Визуально завершенная кривая расчета прогресса, методология под линиейГлядя на верхнюю часть кривой визуальной полноты, вы можете увидеть область, в которой «визуальная полнота» не была достигнута.Область, которая визуально не заполнена, будет более точно отображать показатель индекса скорости. Таким образом, тот факт, что веб-сайт вращается в течение 10 секунд и сразу загружает свой контент, не позволит ему получить более высокий показатель индекса скорости.
Почему соответствие пикселей не работает для визуального измерения прогресса?
Pixel Matching — это решение для измерения прогресса визуальной полноты. Коэффициент подобия извлекается путем сравнения пикселей между двумя отдельными кадрами. При соотношении совпадающих пикселей из двух разных кадров скорость прогресса визуальной полноты предполагается быстрой или медленной.Однако сопоставления пикселей недостаточно для измерения индекса скорости. Простое изменение положения элемента веб-страницы на 1 пиксель путем перемещения других элементов веб-страницы вверх, вниз, вправо или влево означает, что все остальные пиксели также изменятся.
Даже при простейших изменениях макета изменение значений всех пикселей между двумя кадрами в любом случае приведет к 100% визуальному прогрессу измерения индекса скорости. Поскольку методы сравнения пикселей и сопоставления пикселей не работают, для измерения индекса скорости был применен метод «сравнения цветов».
Визуально завершенная кривая расчета прогресса, над линией МетодологияКак сравнение цветов между кадрами помогает при измерении индекса скорости?
При использовании метода сравнения цветов первый и последний кадры во время загрузки содержимого в верхней части веб-страницы принимаются в качестве базовой точки сравнения. Сравнивая цвета в первом кадре и цвета в последнем кадре, показатель индекса скорости вычисляется, исходя из того, какой из промежуточных кадров больше похож на базовую точку.
В чем проблема метода сравнения цветов при измерении индекса скорости?
При измерении индекса скорости возникают некоторые проблемы с методом сравнения цветов. Например, когда в верхней части сгиба используется фоновая анимация или видео, возникает ситуация, когда цвета меняются непрерывно. По этой причине метод сравнения цветов может фактически интерпретировать элемент веб-страницы, который уже был загружен и передан пользователю, как элемент веб-страницы, который изменяется по мере загрузки.
Когда используется видео или анимация, измерение индекса скорости основывается на последнем кадре видео или анимации. Чтобы последний кадр, взятый за основу, лучше использовался для измерения индекса скорости, используются события рисования браузера.
Как события Paint помогают измерить индекс скорости?
Поскольку Webpagetest считает, что события рисования будут полезны для измерения индекса скорости, он начал анализировать события рисования с помощью DevTools браузеров на основе Webkit.Поскольку это очень быстрое решение, нет необходимости записывать видео.
Ниже вы можете найти информацию о том, как рисовать события, захваченные с помощью DevTools и используемые для измерения индекса скорости.
- Сбор всех полезных событий рисования и других событий на временной шкале загрузки веб-страницы.
- Сбор всех событий рисования перед первым событием макета, которое происходит после времени до первого байта.
- Группировка событий рисования в соответствии с их эффектами и затронутыми идентификаторами и классами узлов HTML.
- Группировка событий Paint в соответствии с высотой и шириной затронутого элемента.
- Каждый нарисованный прямоугольник рассчитывается в соответствии с его размером (шириной и высотой).
- Самое большое событие рисования может произойти для событий рисования «во весь экран».
- Каждое событие рисования в соответствии с размером их эффекта изменяет показатель индекса скорости.
- Оценка всех событий полноэкранной раскраски была рассчитана с учетом их 50% -ного эффекта, поэтому они не влияют на ход вычислений.
- Каждая точка прямоугольника была разделена в соответствии с общим количеством событий рисования для этого прямоугольника.
- Если прямоугольник имеет одно событие рисования, это событие получит все очки вклада за визуальный прогресс этого прямоугольника.
- Если прямоугольник имеет 10 событий рисования, балл вклада каждого события рисования будет 10%.
- EndTime — это время наступления события рисования прямоугольника.
- Каждое событие рисования для каждого прямоугольника вычисляется для визуального измерения прогресса в пределах суммы всех прямоугольников и их событий рисования вместе с их временем для окна просмотра.
- На каждое измерение индекса скорости влияет размер окна просмотра. Для более широкого экрана измерение индекса скорости будет иметь больше событий рисования и прямоугольников, а для более узкого экрана будет меньше прямоугольников и событий рисования.
Как Lighthouse измеряет индекс скорости?
Индекс скорости измеряется Lighthouse в соответствии с визуальной скоростью продвижения контента в области просмотра.Lighthouse использует традиционный метод измерения индекса скорости, используя захват видео и измерение уровня сходства между кадрами. Чтобы вычислить уровень сходства различных кадров видео, которые показывают визуальный прогресс содержимого веб-страницы во время загрузки, Lighthouse использует модуль Speedline Node.js. А модуль Speedline Node.js использовался для измерения индекса скорости с помощью «гистограмм». Модуль Speedline Node.js также был улучшен для замены API времени навигации для измерения индекса скорости.
Основное отличие заключается в том, что Lighthouse не использует расстояние между гистограммами для измерения индекса скорости, Lighthouse использует показатель индекса структурного сходства для измерения индекса скорости.
Для расчета индекса скорости по маяку использовался показатель индекса структурного сходства (SSIM). SSIM — это методика расчета уровня схожести двух разных кадров одного и того же видео, чтобы можно было понять качество видео.Вначале для определения качества телевизоров использовалось структурное подобие.
Lighthouse вычисляет индекс скорости на основе данных HTTP-архива. Если показатель индекса скорости веб-страницы лучше, чем средний показатель индекса скорости веб-сайтов в HTTP-архиве, результат считается хорошим.
Индекс скорости и влияние сторонних скриптов на него.Каков индекс скорости «Хороший» по версии Lighthouse?
Хороший показатель индекса скорости должен быть ниже 4.3 секунды, согласно Lighthouse. Средняя оценка индекса скорости составляет от 4,4 до 5,8 секунды. Индекс скорости выше 5,8 секунды считается плохим. Все данные здесь рассчитываются Lighthouse в соответствии со стандартами HTTP-архива. Если данные HTTP-архива изменяются, пороговые значения хорошего, среднего и плохого индекса скорости для Lighthouse также изменятся.
Ниже в таблице вы увидите пороговые значения индекса скорости Lighthouse.
| Синхронизация индекса скорости | Цветовой код для оценки индекса скорости | Оценка индекса скорости |
|---|---|---|
| Между 0 и 4.3 секунды | Зеленый (индекс быстрой скорости) | Между 75 и 100 |
| Между 4,4 и 5,8 секунды | Оранжевый (индекс средней скорости) | Между 50 и 74 |
| Более 5,8 секунды | Красный ( Индекс медленной скорости) | Между 0 и 49 |
Как оптимизировать индекс скорости для веб-сайта?
Есть два способа улучшить индекс скорости. Некоторые из этих методов связаны с прогрессивным рендерингом, другие — с оптимизацией порядка загрузки ресурсов и сжатием ресурсов.Ниже перечислены методы Pagespeed, которые можно применять для улучшения показателя индекса скорости.
- Загрузка изображений вне экрана с помощью Lazyload.
- Добавление заполнителей для изображений.
- Использование визуальных расширений нового поколения.
- Удаление мертвых и неиспользованных кодов.
- Сжатие CSS и Javascript вместе с другими ресурсами, необходимыми для веб-страницы.
- Уменьшение количества запросов за счет объединения файлов CSS и Javascript.
- Создание иерархии кеша и стратегии для ресурсов веб-страницы.
- Оптимизация файлов изображений как без потерь или с потерями в соответствии с предпочтениями пользователя.
- Отсрочка загрузки ресурсов стороннего трекера с отсрочкой.
- Сжатие, объединение и оптимизация файлов шрифтов.
- Рефакторинг файлов CSS и JS.
- Улучшение условий сервера для более быстрой доставки и времени ответа.
- Использование CDN для более быстрой доставки ресурсов веб-страницы.
- Уменьшение размера DOM структуры HTML, чтобы событие DOMContentLoaded могло произойти быстрее.
- Предварительная загрузка ключевых запросов веб-страницы.
- Использование Shadow DOM для создания верхней части сгиба является основным приоритетом.
- Использование виртуальной модели DOM для более плавного перехода между страницами.
- Использование Brotli, Gzip и Deflate в качестве инфраструктуры сжатия на стороне сервера.
- Использование предварительного рендеринга для веб-страниц.
- Использование рендеринга на стороне сервера для веб-страниц.
- Использование CSS «content-visibility: auto» для задержки отрисовки элемента веб-страницы за пределами экрана
Есть и другие методы для улучшения индекса скорости.
Важную часть описанных здесь методов можно использовать для улучшения показателей скорости страницы, связанных с индексом скорости вместе с индексом скорости.
В этом контексте темы улучшения скорости загрузки страниц будут в основном охвачены Speed Index. Если вы хотите узнать, как это влияет на другие показатели скорости страницы, вам следует прочитать статьи Руководства по скорости страницы Holisticseo.digital.
1. Использование Lazyload для откладывания изображений вне экрана для повышения индекса скорости
Lazyload — это метод оптимизации загрузки страницы для пользователя, который используется для задержки загрузки изображений за пределами области просмотра.Поскольку LazyLoad задерживает загрузку изображений, которых нет в области просмотра, каждое изображение в верхней части сгиба загружается быстрее для пользователя. Таким образом, Lazyload улучшает показатель индекса скорости.
Использование API-интерфейса Intersection Observer для отложенной загрузки лучше, чем любой сторонний или основанный на браузере метод отложенной загрузки. Первая причина этого заключается в том, что, выполняя отложенную загрузку с помощью Intersection Observer API, вы устраняете проблему совместимости с браузером. Однако в настоящее время большинство разработчиков предпочитают подсказку браузера «Lazyload», поскольку это проще.Lazyload Browser Hint в основном поддерживается браузерами на базе Google Chrome и Chromium. Таким образом, если вы используете Lazyload через подсказку браузера Chrome «lazyload», вам также следует обратить внимание на пользователей, которые не используют Google Chrome, поскольку они не смогут воспользоваться методологией LazyLoad, основанной на подсказке браузера. Ниже вы увидите, какие браузеры поддерживают LazyLoad Browser Hint.
Для Lazyload на сайте WordPress вы можете использовать следующие плагины.
- Native Lazy Load Plugin
- Lite Speed Plugin
- WP Rocket Plugin
- WP Fastest Cache Plugin
Метод LazyLoad не следует использовать для загрузки изображений в верхней части сгиба.Потому что, если вы используете LazyLoad для изображения, которое находится в верхней части секции сгиба, изображение не сможет быть загружено до сценария LazyLoad и инициировано событием, поэтому через Lazyload следует загружать только изображения вне экрана.
Lazyload можно использовать для оптимизации индекса скорости.2. Добавление заполнителей для изображений для повышения индекса скорости
Заполнители — это репрезентативные изображения в области изображения до полной загрузки изображения. Поскольку изображения-заполнители имеют гораздо меньший размер, это увеличивает скорость взаимодействия с пользователем во время загрузки веб-страницы.Заполнители, улучшающие скорость восприятия за счет увеличения скорости визуального завершения, важны для улучшения показателя индекса скорости.
Сервисы генератора изображений-заполнителей, различные пакеты Javascript доступны для создания изображений-заполнителей. Использование заполнителя также работает в ситуациях, когда самая большая Contentful Paint — изображение.
Заполнители изображений могут улучшить показатель Speed Index.3. Использование прогрессивных расширений изображения для повышения индекса скорости
Image Extensions влияет на размер и качество изображения в соответствии с его предполагаемым использованием.Хотя качество изображения остается прежним, его размер можно значительно уменьшить с помощью Image Extensions. Поэтому полезно ознакомиться с расширениями изображений, такими как Avif и WebP. На сегодняшний день лучшим расширением изображений для показателей производительности загрузки веб-страниц является Avif. Однако, поскольку Avif по-прежнему не поддерживается многими браузерами, полезно использовать новые теги HTML, такие как «picture» и «srcset».
Вы можете поместить наиболее эффективное расширение изображения вверху с помощью «srcset», а затем поместить менее эффективное расширение внизу.Таким образом, оценка индекса скорости будет улучшена в соответствии с возможностями браузера, учитывая поддерживаемое им расширение изображения.
4. Удаление неиспользуемых кодов с веб-страниц для повышения индекса скорости
Неиспользуемые коды увеличивают размер веб-страницы. Неиспользуемые коды — один из редких элементов, связанных с производительностью загрузки веб-страниц, которые вредны для всех показателей скорости. Любые неиспользуемые строки кода негативно влияют на все показатели скорости и активность веб-страницы, от First Paint до Onload Event.Вот почему важно освободить веб-страницу от неиспользуемого кода, чтобы создать быстрое визуальное завершение с хорошей оценкой индекса скорости.
Вы можете увидеть неиспользуемые коды с помощью DevTools Google Chrome следующим образом.
Существует также множество узловых модулей, доступных для поиска и очистки неиспользуемого кода, наряду с другими библиотеками веб-разработки, такими как…
Пример отчета об охвате Chrome DevTools для Holisticseo.digital. Неиспользованные коды на ресурсе веб-страницы можно легко найти.5. Сжатие и минимизация файлов Javascript и CSS для повышения индекса скорости
Сжатие и минификация реализованы для уменьшения размера файлов HTML, CSS и JS. Файлы HTML, CSS и JS веб-документа могут содержать различные пробелы, комментарии и излишне длинные блоки кода.
Путем очистки, сжатия и сжатия всех этих блоков кода веб-страница и ее ресурсы могут быть уменьшены более чем на 30%. Сжатие и минификация — одно из приложений, которые уменьшают негативное влияние размера файлов HTML, CSS и JS на показатель индекса скорости.
Сжатие файлов CSS и Javascript может улучшить индекс скорости.6. Уменьшение размера запроса путем объединения файлов CSS и JavaScript для повышения индекса скорости
Размер запроса — один из факторов, влияющих на индекс скорости и другие показатели производительности веб-страницы. Из-за превышения суммы запроса, когда браузер начинает отображать контент в верхней части страницы, он начинает загружать другой контент, разрешение DNS, остановка, очередь и время TTFB для каждого ресурса отрицательно влияет на индекс скорости.
Следовательно, уменьшая количество запросов, Speed Index становится лучше с визуально быстрым завершением контента в области просмотра. Чтобы уменьшить количество запросов, необходимо уменьшить количество запросов, необходимых для файлов изображений, шрифтов, CSS и JS. CSS, JS и некоторые файлы изображений можно комбинировать, чтобы уменьшить количество запросов. Таким образом, можно будет загрузить те же ресурсы страницы с меньшим количеством запросов.
7. Создание иерархии кэша и стратегии для веб-страниц для повышения индекса скорости
HTTP Cache Hierarchy — это иерархия между внутренними элементами системы кеширования браузера, такими как «Push Cache», «Preload Cache» или «Service Worker».И все эти элементы системы кеширования связаны друг с другом в иерархии, поэтому файл не может быть вызван снова, несмотря на то, что он находится на одном из этих уровней кеша.
И использование стратегии кэширования важно для того, чтобы файл мог быть вызван с наилучшим возможным типом кеша. Некоторые ресурсы должны использоваться через PUSH сервера, а некоторые из них должны использоваться через кеш Service Worker’s. На показатель индекса скорости влияют системы кеширования браузера и сервера, поскольку он зависит от быстрого времени доставки ресурсов.Если ресурс отсутствует в кэше из-за высокой оценки времени до первого байта, это также отрицательно повлияет на оценку индекса скорости.
Пример простой схемы веб-кэша. А кеширование ресурсов может улучшить производительность и скорость индексации веб-страницы.Чтобы лучше понять иерархию HTTP-кеша, вы можете прочитать наше руководство «Указать переменные: заголовок принятия-кодирования».
8. Оптимизация файлов изображений для повышения скорости Индекс
Файлы изображенийможно оптимизировать по размеру, уменьшив количество пикселей и содержащихся в них метаданных.Оптимизация изображения делится на с потерями и без потерь. Каждый тип оптимизации следует выбирать в зависимости от местоположения и роли изображения на веб-странице. Метаданные — это информация в текстовых форматах, например код IPTC изображения, регион, в котором было снято изображение, камера, на которую оно было снято, и дата съемки. Уменьшение количества пикселей в изображениях без ущерба для качества и удаление ненужных метаданных изображения уменьшает размер изображения. Каждое уменьшенное в размере изображение увеличивает скорость веб-страницы, поэтому показатель индекса скорости увеличивается с изображениями, которые загружаются быстрее.
Индекс скорости можно улучшить с помощью оптимизации изображений, и каждое расширение изображения может иметь разный размер.9. Отключение сторонних трекеров JavaScript для повышения индекса скорости
Сторонние трекеры — это файлы javascript, не связанные с контентом и используемые для измерения поведения пользователей. Сторонние трекеры не должны замедлять загрузку контента, который пользователь хочет видеть, или мешать странице выполнять свою задачу, поскольку это не связано с целью посещения пользователем.
Speed Index — это скорость, с которой контент в области просмотра визуально завершается, при этом он напрямую связан со скоростью загрузки того же контента. Поэтому сторонним средствам отслеживания JavaScript, таким как скрипт Google Tag Manager, скрипт Google Analytics или скрипт Adobe Analytics, следует запретить загрузку фактического содержания.
Индекс скорости можно улучшить, отложив файлы javascript, которые не связаны с содержимым веб-страниц.10. Оптимизация шрифтов для повышения скорости индекса
Шрифты — это файлы, которые влияют на форматирование текста и количество символов на веб-странице.Размер, количество, расширение и приоритет загрузки файлов шрифтов напрямую влияют на индекс скорости. Использование меньшего количества шрифтов меньшего размера на веб-странице и использование расширений файлов шрифтов, которые обеспечивают лучшее сжатие, таких как woff2, напрямую влияют на индекс скорости.
Особенно в разделе «Над сгибом», поскольку большинство веб-сайтов содержат текст, а связанный текстовый элемент зависит от загрузки файлов шрифтов, файлы шрифтов имеют непосредственное значение для Speed Index. Файлы шрифтов связаны с различными показателями производительности загрузки веб-страниц, такими как FOIT (Flash of Invisible Text) и Cumulative Layout Shifting.
Оптимизация шрифта может повлиять на индекс скорости.11. Реорганизация файлов Javascript и CSS для повышения индекса скорости
Рефакторинг CSS и Javascript означает повышение эффективности файлов JS и каскадных таблиц стилей за счет уменьшения размера файлов JS и CSS при организации строк кода. В Javascript цепочки переменных важны наряду с количеством переменных и иерархией функций. В CSS ненужные классы, идентификаторы и значения должны быть объединены и удалены из файлов CSS с помощью рефакторинга.
12. Улучшение серверной инфраструктуры для повышения индекса скорости
Улучшение серверной инфраструктуры — важный фактор в улучшении индекса скорости. При создании веб-страницы использование меньшего количества запросов и цепочек событий на стороне сервера и кэширование существующих событий и запросов обеспечивают более быструю визуализацию верхней части веб-страницы.
Ниже перечислены действия, которые можно сделать для ускорения индекса скорости за счет улучшения серверной инфраструктуры.
- Выполнять меньше запросов на стороне сервера.
- Кэширование запросов на стороне сервера.
- Обновление аппаратного обеспечения сервера
- Улучшение аппаратных функций сервера, таких как ОЗУ, ЦП
- Сохраняйте необходимое количество заголовков ответов
- Увеличьте скорость интернет-соединения сервера
- Используйте CDN, чтобы обеспечить более высокую производительность соединения для пользователей
13. Использование CDN для повышения индекса скорости
Content Delivery Network (CDN) — это технология, которая позволяет веб-сайту загружать такие ресурсы, как CSS, JavaScript, шрифт, изображения, из ближайшей к пользователю точки в разных частях мира.Таким образом, время до первого байта сокращается для пользователей во всем мире. Поскольку некоторые ресурсы, необходимые пользователям для использования веб-сайта, переносятся на разные серверы, нагрузка на главный сервер веб-сайта уменьшается. Оценка индекса скорости улучшается за счет того, что пользователи быстрее загружают ресурсы, используемые веб-страницами, такие как JS, CSS, Font, Images, благодаря CDN.
Чтобы узнать больше о сети доставки контента (CDN) и увидеть, как она влияет на повышение скорости веб-сайта, вы можете прочитать соответствующее руководство.
Использование CDN может улучшить индекс скорости.14. Предварительная загрузка ключевых запросов для повышения индекса скорости
Preload — это подсказка браузера, которая позволяет раньше загружать важные ресурсы, используемые на веб-странице, для пользователя. Предварительная загрузка гарантирует, что ранее загруженные ресурсы также кэшируются. Однако предварительную загрузку следует использовать специально для источников, которые влияют на показатели First Paint, First Contentful Paint и Largest Contentful Paint. При правильной предварительной загрузке нужных ресурсов оценка индекса скорости будет улучшена, поскольку визуальные элементы в приведенном выше разделе веб-страницы будут загружаться быстрее.
Если вы предварительно загрузите слишком много ресурсов, вы, вероятно, поместите основной поток браузера в узкое место, так как все связанные ресурсы будут иметь приоритет во время загрузки. Поэтому из ресурсов CSS, JS, изображений и шрифтов наиболее важные должны быть предварительно загружены для улучшения индекса скорости.
Индекс скорости можно улучшить, предварительно загрузив ключевые ресурсы.15. Использование рендеринга на стороне сервера для повышения индекса скорости
Использование рендеринга на стороне сервера — еще один метод улучшения показателя индекса скорости (SI).Рендеринг на стороне сервера — это метод рендеринга веб-страницы на стороне сервера, чтобы браузер и устройство пользователя не тратили время на эту задачу. Благодаря рендерингу на стороне сервера веб-страница может быть доставлена быстрее. Но у него также есть некоторые побочные эффекты. Поскольку отрисовка веб-страницы на стороне сервера займет время, пока процесс не завершится, пользователь не сможет увидеть фактическое содержание. Вот почему использование кеша на стороне сервера для рендеринга на стороне сервера полезно наряду с использованием технологии предварительного рендеринга.
Если рендеринг на стороне сервера используется без технологии кэширования на стороне сервера, такой как Varnish, пользователь будет видеть пустую страницу, пока рендеринг на стороне сервера не будет завершен для соответствующей веб-страницы. В то же время рендеринг на стороне сервера будет перегружать сервер без технологии кэширования на стороне сервера, такой как Varnish. Следовательно, рендеринг на стороне сервера (SSR) должен использоваться с технологией кэширования на стороне сервера для улучшения показателя индекса скорости.
Рендеринг на стороне сервера может улучшить индекс скорости.16. Использование предварительного рендеринга для повышения индекса скорости
Предварительный рендеринг — это функция между рендерингом на стороне сервера (SSR) и рендерингом на стороне клиента (CSR). Отрисовка на стороне клиента означает создание веб-страницы в браузере пользователя на его устройстве. Рендеринг на стороне сервера — это создание веб-страницы сервером и отправка ее в браузер пользователя и устройство с сервера по мере готовности.
Предварительный рендеринг — это метод между рендерингом на стороне сервера и рендерингом на стороне клиента. «Скелетная» версия или начальная версия веб-страницы представляется пользователю в предварительно обработанной форме.После того, как другие ресурсы, необходимые для загрузки веб-страницы с сервера, загружены пользователем, «скелетный» дизайн исчезает, и отображается фактическое содержимое веб-страницы.
Предварительная отрисовка может улучшить индекс скорости.Таким образом, показатель индекса скорости улучшается. Вы можете думать о «предварительном рендеринге» как о «заполнителях», используемых для быстрой загрузки каких-либо изображений. Индекс скорости — это скорость, с которой верхняя часть веб-страницы визуально завершается, с предварительным рендерингом, загружается представление содержимого в верхней части веб-страницы, затем «скорость визуального завершения увеличивается» по мере того, как фактическое содержимое загружено.
17. Использование Brotli, Gzip или Deflate для сжатия файлов на стороне сервера для повышения индекса скорости
Gzip, deflate и brotli — это технологии сжатия, которые позволяют серверу сжимать ресурсы пользователю и отправлять их в меньших размерах. Brotli — это технология, обеспечивающая сжатие на 36% больше, чем Gzip. Brotli был разработан Google. Следовательно, использование «brotli» может обеспечить дальнейшее сжатие файлов, необходимых для веб-страницы, на стороне сервера. Все ресурсы, отправленные с сервера в сжатом виде, повторно распаковываются в браузере устройством пользователя и вводятся в процессы синтаксического анализа, компиляции и выполнения.Оценка индекса скорости будет улучшена, поскольку сжатые ресурсы на сервере будут доставляться пользователю быстрее.
Браузеру и устройству пользователя не составляет труда анализировать, компилировать и выполнять ресурсы соответствующей веб-страницы, а загружать необходимые ресурсы с сервера, на котором расположена эта веб-страница. По этой причине, особенно время, необходимое для подключения к серверу, и скорость, с которой сервер отправляет соответствующие ресурсы пользователю, являются наиболее важными факторами скорости страницы и показателя индекса скорости.
Сжатие Brotli может улучшить индекс скорости больше, чем Gzip.Примечание. Сжатие на стороне сервера не должно применяться к файлам изображений.
18. Использование теневой модели DOM для повышения индекса скорости
Shadow DOM — это второе дерево DOM в объектной модели документа. Теневой DOM загружается путем срабатывания при определенных условиях, что позволяет пользователю быстрее отображать пространство внутри Shadow DOM. С помощью Shadow DOM верхняя часть веб-страницы, которая влияет на показатель индекса скорости, может быть загружена быстрее, в то время как остальная часть веб-страницы может быть перенесена в Shadow DOM и визуализирована только после загрузки верхней части.
Поскольку приоритетом является загрузка верхней части веб-страницы, при правильной реализации Shadow DOM значительно улучшает показатель индекса скорости. Поскольку Shadow DOM — это приложение на основе Javascript, Shadow DOM следует помещать после других параметров в стратегии загрузки производительности веб-страницы, чтобы снизить стоимость сканирования веб-сайта и зависимость от Javascript на более низком уровне.
19. Использование виртуальной модели DOM для повышения индекса скорости
Виртуальная модель DOM — это тип модели DOM, который позволяет загружать только различные области между первой веб-страницей и второй веб-страницей, а не полностью перезагружать веб-страницу при переходе с одной веб-страницы на другую.
Хотя виртуальная модель DOM вносит важный вклад в оптимизацию коэффициента конверсии, взаимодействия с пользователем и поисковой оптимизации, она также упрощает просмотр веб-страницы поисковыми сканерами за счет значительного снижения затрат на сканирование. Виртуальная модель DOM также снижает нагрузку на сервер, поскольку каждый раз при открытии новой веб-страницы с сервера запрашивается меньше ресурсов.
Индекс скорости можно улучшить с помощью Virtual DOM.20. Уменьшение размера DOM для повышения индекса скорости
Размер объектной модели документа (DOM) определяется количеством узлов HTML на веб-странице.Каждый узел HTML влияет на время, необходимое для возникновения события DomContentLoaded. По мере увеличения размера DOM процессы, необходимые для отображения веб-страницы браузером, такие как Layout, Composite, Style, Reflow, начинают занимать больше времени. Следовательно, слишком большой размер DOM вызывает замедление работы веб-страницы. После событий DOMContentLoaded и CSSOM веб-страница начинает создаваться после определения пути отрисовки. За счет уменьшения размера DOM улучшается показатель индекса скорости, поскольку увеличивается скорость визуального завершения страницы.
Размер DOM и процесс CSSOM могут влиять на индекс скорости.Согласно Google, веб-страница должна иметь менее 900 узлов HTML, размер объектной модели документа (DOM).
21. Используйте Content-visibility: Auto для задержки рендеринга внестраничного элемента
Content Visibility Auto — это недавно выпущенное свойство CSS и значение, разработанное разработчиками Google Chrome. При автоматической видимости содержимого только указанная и имеющая приоритет часть веб-страницы проходит через макет, размер, стиль и рисование, обрабатываемые браузером, а остальная часть проходит через процесс рисования, размера, макета и стиля, когда пользователь прокручивает до этой части.Использование свойства CSS content-intrinsic-size вместе со свойством CSS Content-visibility также необходимо для сохранения полосы прокрутки под контролем пользователя во время прокрутки.
Благодаря «Content-visibility: auto;» Значение и свойство CSS, загрузка верхней и видимой части веб-страницы может иметь приоритет, поэтому показатель индекса скорости улучшается за счет увеличения скорости визуального завершения верхней части веб-страницы.
«Content-visibility: auto;» в настоящее время это свойство и значение CSS только для Chrome.
Последние мысли об индексе скорости и целостном SEO
Speed Index — это базовая метрика, связанная с метриками производительности веб-страниц, ориентированными на пользователя метриками, воспринимаемой скоростью страницы, концепциями SEO и UX. Рассматриваемый в рамках целостного SEO, он важен для скорейшего внедрения как оптимизации коэффициента конверсии, так и поискового намерения. Существует прямая зависимость между хорошим показателем индекса скорости и хорошим начальным контактом.
Как измеряется индекс скорости, также важен для целостного SEO.Мы упоминали, что метод измерения индекса скорости Lighthouse и метод измерения индекса скорости Webpagetest различаются. Знание и понимание различий, с которыми сталкиваются разработчики при измерении индекса скорости, и того, как они преодолевают препятствия, с которыми они сталкиваются при измерении индекса скорости, придает SEO-глубину оптимизации Pages
В Руководстве по индексу скорости мы обсудили важность 21 метода оптимизации индекса скорости, 2 различных методов измерения индекса скорости и связанных понятий, а также других соответствующих показателей производительности загрузки веб-страниц.В свете новой информации руководство по оптимизации и измерению индекса скорости будет продолжать обновляться.
Индекс скорости: ключевой показатель взаимодействия с пользователем
Время загрузки сайта — один из наиболее важных критериев для хорошего взаимодействия с пользователем. Пройдите тест сами: как долго вы можете ждать загрузки веб-страницы?
Что ж, вы должны знать, что в среднем пользователь теряет терпение всего через 2 секунды; а на мобильных устройствах 53% посетителей покидают страницу, если она не загружается через 3 секунды.
Поэтому сделать ваш сайт быстрым — это серьезная проблема для удержания вашего трафика и защиты вашего бизнеса! Но как измерить скорость, чтобы узнать, какие оптимизации вам нужны?
Со временем метрики эволюционировали от измерения времени, необходимого для загрузки всей страницы, например времени загрузки, до показателей, ориентированных на UX, и среди них: Индекс скорости.
Вначале было время загрузки.
Как предок показателей веб-производительности, время загрузки используется для отслеживания полного времени загрузки веб-страницы.Он давно стал эталоном для измерения производительности в Интернете. Однако это не является репрезентативным для просмотра, потому что в действительности пользователи Интернета не ждут, пока загрузится вся страница, прежде чем начать взаимодействие. Таким образом, восприятие скорости обусловлено другими факторами, а не полной нагрузкой; и показатель, который лучше всего отражает это восприятие скорости, — это индекс скорости, который стал эталоном.
Индекс скорости: справочная информация для отслеживания времени загрузки
ЧТО ТАКОЕ ИНДЕКС СКОРОСТИ?
Индекс скорости указывает продолжительность, он не отмечает данный момент.Он предоставляет информацию о времени загрузки видимой части над сгибом веб-страницы (область просмотра) с учетом того, как отображаются компоненты страницы. Короче говоря, индекс скорости измеряет то, что видит пользователь, а не то, что технически делает браузер. Вот пример с двумя страницами, A (оптимизированный) и B (не оптимизированный), проиллюстрированный диафильмом:
Чем ниже результат, тем быстрее отображается страница.
Вот еще одна графическая иллюстрация загрузки визуальной последовательности для оптимизированной страницы и неоптимизированной страницы:
Обе страницы показывают одинаковое визуальное завершение примерно 12 секунд и идентичные начальные рендеры примерно 300 мс.
Без оценки индекса скорости можно было бы подумать, что эти две страницы такие же быстрые, и все же … график показывает, что более 90% оптимизированной страницы загружается примерно за 1 секунду, в то время как только 20% неоптимизированная страница отображается одновременно. Затем этой же неоптимизированной странице требуется почти 10 секунд, чтобы достичь визуального рендеринга, близкого к визуализации оптимизированной страницы.
Индекс скорости поэтому особенно интересен для оценки восприятия скорости, поскольку он сообщает о визуальной прогрессии.Он учитывает оптимизацию рендеринга страницы, которая не учитывается другими показателями, такими как время загрузки или начало рендеринга.
Таким образом, этот синтетический индикатор очень полезен для сравнения веб-сайта с конкурентами или для сравнения эффекта оптимизации страницы во время A / B-теста.
КАК РАСЧЕТАТЬ ИНДЕКС СКОРОСТИ?
Давайте возьмем пример с наших двух страниц. Чтобы рассчитать индекс скорости, просто вычислите площадь над кривой, как показано на графиках ниже:
Индекс скорости оптимизированной страницы составляет 1 219, а неоптимизированной страницы — 9 022. ; и это то, что мы наблюдали в предыдущей ленте: оптимизированная страница работает быстрее, чем неоптимизированная.
Обратите внимание, что, поскольку индекс скорости сообщает о том, что происходит в области просмотра, в ваших интересах протестировать его на экранах разных размеров и особенно сосредоточиться на тех, которые наиболее характерны для ваших пользовательских устройств. Также обратите внимание, что скорость соединения и контекст навигации также влияют на этот показатель.
Чтобы помочь вам оценить свое положение в экосистеме, в 2019 году медианное значение индекса скорости крупнейших французских сайтов электронной коммерции составило 3045 для настольных компьютеров и 6 771 для мобильных устройств; для СМИ — 2106 на компьютере и 5 007 на мобильном телефоне.
Для тех, кто любит математику, вот формула для расчета индекса скорости:
И теперь, когда вы лучше понимаете, что такое индекс скорости и для чего он нужен … Лучше иметь :
- страница, которая загружается полностью за 10 секунд, но чьи элементы начинают отображаться с 1-й секунды
или
- сайт, которому требуется всего 5 секунд для полной загрузки, но чьи первые элементы отображаются только через 3 секунды?
С точки зрения UX, у вас наверняка есть ответ.Тем не менее, имейте в виду, что время загрузки лучше не наступать слишком поздно. В самом деле, опыт может быть неприятным, если элементы продолжают загружаться бесконечно, пока область просмотра заполнена.
Как анализировать и оптимизировать индекс скорости?
Вы можете узнать свой индекс скорости, протестировав свои страницы с помощью WebPageTest, он отображается в верхней части результатов в разделе «Результаты производительности».
Обратите внимание, что индекс скорости используется для расчета оценки Lighthouse и PageSpeed Insights для оценки скорости отображения, и Google предлагает здесь несколько советов по его оптимизации: ограничение задач в основном потоке, сокращение времени выполнения JS или даже убедитесь, что текст страницы виден, даже если шрифты еще не загружены (у нас также есть функция, которая поможет вам в этом смысле, если вы используете Google Fonts).
Наконец, если вы хотите просто отслеживать свой индекс скорости, вы можете зарегистрироваться здесь и получать его бесплатно каждый месяц по электронной почте.
Также обратите внимание, что Speed Index — это один из индикаторов, который сообщает о скорости отображения, но он далеко не единственный! Кроме того, помимо скорости отображения важно понятие интерактивности. Давайте кратко рассмотрим два других показателя, которые вам нужно знать для отслеживания взаимодействия с пользователем.
Start Render и Time To Interactive: восприятие скорости с других точек зрения
- Start Render (и его кузен First Contentful Paint) указывает конец пустой страницы;
- Time To Interactive указывает момент, когда страница становится интерактивной устойчиво и без задержек.
Start Render и Time To Interactive могут помочь определить некоторые ключевые шаги для взаимодействия с пользователем и отслеживать другие аспекты времени загрузки. Но, конечно же, они сами по себе не отражают весь пользовательский опыт.
В заключение, как вы могли недооценить, одной метрики недостаточно для измерения восприятия скорости. Веб-производительность основана на множестве показателей, каждая из которых имеет свой интерес и свою специфику, в зависимости от того, что вам нужно наблюдать.
Индекс скорости стал справочным, потому что он позволяет синтезировать данные, но вы, конечно же, не закончили изучать множество индикаторов и оценок веб-производительности, которые постоянно развиваются…
Хотите узнать больше о показателях веб-производительности
и оценить свою позицию в отношении вашей экосистемы?
Что такое SpeedIndex и как его использовать?
Одна из самых сложных частей понимания того, насколько быстро ваш веб-сайт загружается для пользователей, — это знать, какую метрику использовать. Естественно было бы измерить, сколько времени требуется для загрузки всей страницы. Другие утверждают, что вместо этого вам следует посмотреть, как скоро что-то появится на странице визуально.Или мы должны вместо этого сосредоточиться на времени до первого байта, потому что Google заботится об этом достаточно, чтобы учесть это на вашей странице результатов поисковой системы?
Я бы сказал, что у всех этих показателей могут быть конкретные варианты использования, в которых они доминируют, но самый важный показатель, о котором люди должны заботиться, также наименее понятен: SpeedIndex. Никогда об этом не слышал? SpeedIndex был первоначально разработан WebPageTest.org в 2012 году и с годами набирает популярность, но до сих пор остается относительно малоизвестной метрикой.
Так что же такое SpeedIndex и что он делает, чего не делают другие показатели?
Измерение важности
Что делает SpeedIndex особенным, так это то, что он пытается измерить то, что действительно важно для вас — опыт взаимодействия вашего посетителя с вашим сайтом. Вместо того, чтобы считать секунды между двумя событиями, которые могут коррелировать с хорошими или плохими впечатлениями, SpeedIndex фактически проверяет процесс загрузки видимой страницы и получает оценку скорости появления контента.
Чтобы понять, почему это так важно, давайте представим две идентичные веб-страницы (страница A и страница B) с одинаковым временем полной загрузки страницы, равным 5 секундам. Страница A загружает первый байт примерно за 1 секунду, но не отображает визуальный контент на странице примерно до 3,5 секунд. Страница A получает оценку SpeedIndex, равную 5000. Страница B загружает первый байт в течение 150 мс и загружает 90% визуального содержимого страницы в течение 1 секунды. Последние 4 секунды уходит на загрузку стороннего Javascript, который не влияет на работу пользователей.Страница B получает оценку SpeedIndex, равную 1000, что в 5 раз лучше, чем страница A. Из этого примера видно, насколько мало говорит вам время полной загрузки страницы по сравнению с SpeedIndex.
Реальный пример этого можно увидеть ниже: сайты красоты Julep.com и Birchbox.com имеют «время загрузки» около 6 секунд в синтетических условиях из WebPageTest. Однако у Birchbox время полной загрузки составляет 13,7 секунды, а у Julep — 9,0 секунд. Кроме того, у Julep время начала рендеринга меньше, а их контент загружается быстрее.В результате SpeedIndex Джулепа составляет около 6000, а Birchbox — около 13000. Вы можете увидеть визуальное представление этих различий ниже. Ясно, что, глядя только на «время загрузки», показанное WebPageTest, вы не получите полной картины того, как работают эти сайты-конкуренты.
Расчет индекса скорости
В отличие от большинства показателей, SpeedIndex — это не просто измерение времени между запуском и завершением процесса. Вместо этого он измеряет, сколько времени требуется для достижения визуальной полноты страницы, анализируя полосу пленки загруженной страницы.Звучит сложно, потому что это так! Более подробное объяснение того, как рассчитывается SpeedIndex, можно найти на WebPageTest.org, но здесь мы рассмотрим основы.
SpeedIndex измеряется путем создания снимков страницы во время загрузки и определения степени полноты визуального содержимого на странице для каждого снимка. Например, 0% будет записано для пустого экрана и 100% для полной страницы над сгибом. После получения оценки для каждого снимка вычисляется следующая формула:
(время между снимками) * (1 — визуальное завершение% / 100)
Этот расчет будет повторяться до тех пор, пока страница не загрузится.Для страницы, которая загружается за 3 секунды с интервалом 500 мс между моментальными снимками, результирующие данные могут выглядеть примерно так:
500 * ((1-0) / 100) = 500
500 * ((1-0) / 100) = 500
500 * ((1-25) / 100) = 375
500 * ((1- .60) / 100) = 200
500 * ((1-.75) / 100) = 125
500 * ((1-1) / 100) = 0
Чтобы получить окончательную оценку SpeedIndex, необходимо сложить оценки для каждого снимка:
500 + 500 + 375 + 200 + 125 + 0 = 1700
Разбив, как рассчитывается оценка, вы можете увидеть, что при заполнении большей части страницы раньше во время процесса загрузки итоговая оценка SpeedIndex будет ниже.Вот почему владельцы сайтов должны оптимизировать, чтобы как можно больше снизить свои показатели SpeedIndex.
Также важно не думать о SpeedIndex с точки зрения времени. Хотя время, необходимое для загрузки визуального контента страницы, является важным элементом при получении оценки, SpeedIndex является более абстрактным и должен использоваться в контексте оптимизации вашего сайта для лучшего взаимодействия с пользователем.
Как использовать SpeedIndex
SpeedIndex лучше всего использовать в качестве инструмента оптимизации, чтобы сосредоточиться на улучшении впечатлений ваших посетителей.Принимая меры по сокращению времени SpeedIndex, вы можете быть уверены, что улучшите впечатления посетителей вашего сайта, а не тратите время на то, что практически не повлияет на бизнес. SpeedIndex очень эффективно фокусирует усилия по оптимизации на проблемах, которые действительно влияют на ваш бизнес. Давайте быстро рассмотрим лучшие способы получить ваш SpeedIndex номер и несколько простых побед, чтобы начать снижать ваш счет.
Получение вашего SpeedIndex балла:
Поскольку SpeedIndex относительно сложно вычислить, он включен не во все инструменты мониторинга сайта.Это также сильно зависит от методологии используемого инструмента, поэтому лучше всего тестировать в контролируемой среде. К счастью, существует множество бесплатных синтетических инструментов мониторинга, которые легко предоставят вам оценку SpeedIndex для любой веб-страницы. (WebPageTest.org, Pingdom и Section’s Synth и многие другие).
Преимущество синтетического тестирования по сравнению с мониторингом реального пользователя для оптимизации вашей оценки SpeedIndex заключается в том, что вы можете избежать беспорядочных выбросов, которые могут омрачить ваши результаты.Думайте о синтетическом тестировании как о проведении эксперимента в лаборатории, а не о сборе данных в естественных условиях. Гораздо проще изолировать проблемы и измерить свой прогресс в их устранении, одновременно измеряя результаты в контролируемой среде.
Quick SpeedIndex Выигрышей:
Настоящая оптимизация вашего сайта может включать в себя множество долгосрочных проектов, которые могут включать такие аспекты инфраструктуры, как ваш хостинг-провайдер, кодовая база и стратегия кэширования. Все это очень важно, но есть некоторые вещи, которые вы можете сделать немедленно, чтобы снизить свой показатель SpeedIndex и начать улучшать впечатления посетителей.Давайте начнем с рассмотрения некоторых оптимизаций контента, которые не требуют больших усилий, но могут иметь огромное значение.
Оптимизация изображения: Само собой разумеется, что чем больше ваши файлы изображений, тем медленнее они загружаются. Многие думают, что существует необходимый компромисс между качеством изображения и скоростью сайта. Однако существуют бесплатные инструменты, позволяющие резко уменьшить размеры изображений без заметного влияния на их качество (даже на экранах с высоким разрешением). Такие инструменты, как TinyJPG и Optimizilla, позволяют легко загружать изображения и изменять их размер.Вы также можете изменять размер изображений на лету с помощью обратного прокси, такого как Google PageSpeed (теперь доступного на платформе Edge Compute Platform), который обеспечивает оптимизацию изображений для повышения производительности. Вы также получаете дополнительные преимущества, такие как отложенная загрузка, минификация css, встроенные изображения и отсрочка javascript.
Сжатие Gzip: Вы можете сделать больше, чем просто сжать изображения, чтобы уменьшить размер файлов на вашей веб-странице. Включив сжатие Gzip, вы можете уменьшить количество файлов HTML, CSS, PHP и Javascript на 30%.Это позволит вашим пользователям загрузить файл гораздо меньшего размера, а затем распаковать его в браузере после завершения загрузки. Посетите этот сайт, чтобы узнать, как включить сжатие Gzip с помощью файла .htacess.
Критическая оптимизация пути рендеринга: SpeedIndex меньше заботится о том, сколько времени требуется для полной загрузки страницы, и больше о том, как быстро контент отображается для пользователя. Следовательно, оптимизация пути рендеринга может значительно улучшить ваш показатель SpeedIndex.Есть много способов улучшить критический путь рендеринга (здесь у Catchpoint есть большое глубокое погружение), но по сути вы хотите уменьшить количество скриптов, блокирующих рендеринг, отложить ваши файлы javascript и уменьшить количество файлов css, которые могут помешать визуальный контент от быстрой загрузки. Переход на HTTP2 также может оптимизировать оптимизацию критического пути рендеринга.
SpeedIndex Проблемы, которые необходимо учитывать
Хотя SpeedIndex — фантастический показатель, он не лишен недостатков.Некоторые сайты могут не подходить для того, что они пытаются измерить. Например, одностраничные приложения и динамические сайты, вероятно, будут иметь поверхностно более низкие оценки, поскольку им не нужно обновлять страницу после ее загрузки. Сайты, на которых есть герой с вращающимися изображениями, могут быть оштрафованы, поскольку контент продолжает изменяться после загрузки страницы.
Хотя это может не быть универсально применимый показатель, когда дело доходит до оптимизации скорости сайта, SpeedIndex остается наиболее важным показателем, на который следует обращать внимание, поскольку он с наибольшей вероятностью повлияет на качество обслуживания клиентов и, в конечном итоге, на ваш бизнес.
Индекс нагрузки и скорости шин• Шины Nankang
ИНДЕКС НАГРУЗКИ НА ШИНУ — это числовое значение, присвоенное шине в зависимости от ее несущей способности. Чем больше индекс нагрузки, тем выше будет несущая способность шины.
| Индекс нагрузки | Нагрузка (фунты) | Нагрузка (кг) | Индекс нагрузки | Нагрузка (фунты) | Нагрузка (кг) | Индекс нагрузки | Нагрузка (фунты) | Нагрузка (кг) | ||
| 70 | 739 | 335 | 91 | 1356 | 615 | 112 | 2469 | 1120 | ||
| 71 | 761 | 345 | 92 | 1389 | 630 | 113 | 2535 | 1150 | ||
| 72 | 783 | 355 | 93 | 1433 | 650 | 114 | 2602 | 1180 | ||
| 73 | 805 | 365 | 94 | 1477 | 670 | 115 | 2679 | 1215 | ||
| 74 | 827 | 375 | 95 | 1521 | 690 | 116 | 2756 | 1250 | ||
| 75 | 853 | 387 | 96 | 1565 | 710 | 117 | 2833 | 1285 | ||
| 76 | 882 | 400 | 97 | 1609 | 730 | 118 | 2910 | 1320 | ||
| 77 | 908 | 412 | 98 | 1653 | 750 | 119 | 2998 | 1360 | ||
| 78 | 937 | 425 | 99 | 1709 | 775 | 120 | 3086 | 1400 | ||
| 79 | 963 | 437 | 100 | 1764 | 800 | 121 | 3197 | 1450 | ||
| 80 | 992 | 450 | 101 | 1819 | 825 | 122 | 2207 | 1500 | ||
| 81 | 1019 | 462 | 102 | 1874 | 850 | 123 | 3417 | 1550 | ||
| 82 | 1047 | 475 | 103 | 1929 | 875 | 124 | 3527 | 1600 | ||
| 83 | 1074 | 487 | 104 | 1984 | 900 | 125 | 3638 | 1650 | ||
| 84 | 1102 | 500 | 105 | 2039 | 925 | 126 | 3748 | 1700 | ||
| 85 | 1135 | 515 | 106 | 2094 | 950 | 127 | 3858 | 1750 | ||
| 86 | 1168 | 530 | 107 | 2149 | 975 | 128 | 3968 | 1800 | ||
| 87 | 1201 | 545 | 108 | 2205 | 1000 | 129 | 4079 | 1850 | ||
| 88 | 1235 | 560 | 109 | 2271 | 1030 | 130 | 4189 | 1900 | ||
| 89 | 1279 | 580 | 110 | 2337 | 1060 | 131 | 4299 | 1950 | ||
| 90 | 1323 | 600 | 111 | 2403 | 1090 | 132 | 4409 | 2000 |
ИНДЕКС СКОРОСТИ , также называемый рейтингом скорости шины, — это рейтинг, который был разработан для работы и при этом обеспечивает рабочие характеристики.Это часто согласуется со скоростью и характеристиками транспортного средства, а также с его несущей способностью на основе его индекса нагрузки. Обратите внимание, что Milestar не рекомендует использовать шины с превышением допустимой скорости дороги, по которой движется транспортное средство.
| Символ скорости | МИЛЬ / Ч | км / ч |
| л | 75 | 120 |
| M | 81 | 130 |
| № | 87 | 140 |
| п. | 93 | 150 |
| Q | 99 | 160 |
| R | 106 | 170 |
| S | 112 | 180 |
| Т | 118 | 190 |
| U | 124 | 200 |
| H | 130 | 210 |
| В | 149 | 240 |
| Вт | 168 | 270 |
| Y | 186 | 300 |
| Z * | 149+ | 240+ |
* Любая шина, максимальная скорость которой превышает 149 миль в час, может иметь в описании производителя шин букву Z в обозначении размера шины, например, 245 / 40ZR18
.Speed Index: Измерение времени загрузки страницы по-другому
Долгое время измерение веб-производительности сводилось к минимизации времени, необходимого для запуска различных событий браузера, таких как окно .onload или loadEventEnd , время навигации. Но эти тайминги никогда не были настолько хороши для захвата фактического опыта пользователя . Вот тут-то и появляется индекс скорости.
Индекс скорости — это относительно новый метод измерения производительности веб-страниц, который изначально был разработан для WebPagetest.org. Он работает, измеряя, какая часть содержимого верхней части страницы визуально завершена с течением времени до тех пор, пока не будет завершена на 100% (часть, которая видна пользователю при первоначальной загрузке).
Причина, по которой индекс скорости является таким хорошим показателем, заключается в том, что он намного лучше измеряет то, как пользователь воспринимает производительность страницы. Возьмем, к примеру, мой блог. Я потратил много времени на его оптимизацию, чтобы получить как можно более низкий индекс скорости, но на самом деле для полной загрузки большинства страниц требуется 2-3 секунды из-за многочисленных запросов MathJAX и выполняемой им работы. Если не будет фактической математической разметки в верхней части страницы, эта дополнительная работа будет полностью проигнорирована индексом скорости. Игнорировать это имеет смысл с точки зрения восприятия пользователя, потому что к тому времени, когда пользователь прокрутил страницу вниз до той части страницы, где используется математика, она, скорее всего, все равно загрузилась.Оптимизация индекса скорости также обычно улучшает работу с мобильными устройствами, потому что они нацелены на то, чтобы что-то запустить и можно было использовать как можно скорее.
Расчет индекса скорости
Чтобы измерить индекс скорости страницы, необходимо сделать видеозапись загрузки страницы. Каждый кадр сравнивается с окончательно загруженным кадром, чтобы определить их процентную полноту.
Отображение визуального прогресса страницы во времени дает примерно такой график:
Область под кривой представляет собой визуальный полный прогресс, но, поскольку он неограничен, он не дает хорошего результата для измерения, поскольку он будет продолжать увеличиваться.Вместо этого индекс скорости — это область выше , кривая будет приближаться к 0 по мере ускорения страницы.
Измерение визуальной полноты
Упрощенный подход к измерению визуального прогресса заключается в сравнении пикселя в каждой позиции с соответствующим пикселем в завершенном кадре. Однако здесь возникают некоторые проблемы, особенно в отношении новых элементов, запускающих макет, который перемещает другие элементы. Используя этот метод, если фотография была размещена даже на один пиксель от ее конечной позиции, она пометила бы весь сектор как неполный.
WebPagetest измеряет визуальный прогресс, создавая гистограмму цветов и вычисляя разницу с окончательным кадром. Хотя у этого есть собственные проблемы, он решает проблему, описанную выше.
кадров в секунду
WebPagetest в настоящее время захватывает со скоростью 10 кадров в секунду, но это может измениться в будущем. Чем больше кадров будет измерено, тем точнее будет результат.
Paint Events
Существует еще один более свежий метод расчета визуального прогресса, который использует события рисования браузера, генерируемые через протокол удаленной отладки.Это устраняет необходимость создания видеозаписи загрузки страницы, которая потенциально может негативно повлиять на загрузку самой страницы. Этот метод предназначен только для браузеров на базе Chromium, поэтому его нельзя применить ко всем браузерам.
Телеметрия
Команда Chromium разработала платформу тестирования, написанную на Python, под названием Telemetry, которая отвечает за создание всех результатов на панели инструментов Chrome Performance. Его также можно использовать для запуска тестов загрузки страниц по выбранным вами URL-адресам для создания индекса скорости и других ценных показателей, таких как время навигации.
Telemetry работает с браузерами на базе Chromium и постепенно увеличивает поддержку браузеров, реализующих API WebDriver (см. CR, реализующий поддержку IE).
Настройка Chromium
Инструкции по получению исходного кода Chromium доступны на веб-сайте Chromium, вам не нужно запускать gclient sync для синхронизации подмодулей или сборки проекта, поскольку нас интересует только телеметрия, которая содержится в основном репозитории. .
Создание набора страниц телеметрии
Телеметрия работает путем выполнения измерений на наборах страниц .Измерения определяют, как запускается страница и какие метрики собирать, наборы страниц — это набор страниц для запуска и конфигурация, в которой они будут запускаться.
Вам нужно будет создать набор страниц на ./tools/perf/page_sets/ с URL-адресами, которые вы хотите измерить. Вот пример, который измеряет два URL-адреса в моем блоге:
со страницы импорта telemetry.page как page_module
из telemetry.page импортировать page_set как page_set_module
класс GrowingWithTheWebPageSet (page_set_module.PageSet):
def __init __ (сам):
super (GrowingWithTheWebPageSet, self) .__ init __ (
make_javascript_deterministic = Истина,
user_agent_type = 'рабочий стол')
urls = [
'http://www.growingwiththeweb.com',
'http://www.growingwiththeweb.com/2014/06/fibonacci-heap.html']
для URL в URL:
self.AddPage (page_module.Page (page_set = self, url = url)) Работающая телеметрия
После загрузки репозитория следующая команда запустит набор страниц:
./ инструменты / perf / run_measurement \
page_cycler \
./tools/perf/page_sets/growing_with_the_web.py \
--browser = system \
--pageset-repeat = 5 \
--use-live-sites \
--report-speed-index Результаты
Это запустит измерение на вашем наборе страниц и сообщит различные метрики в дополнение к HTML-файлу, содержащему результаты этого и предыдущих запусков. Вот фрагмент результатов запуска (теплый означает, что ресурсы сайта кэшированы):
РЕЗУЛЬТАТ cold_speed_index: http___www.Growingwiththeweb.com = [1062,799,666] мс
Среднее значение cold_speed_index: 842,333333 мс
SD cold_speed_index: 201,525019 мс
РЕЗУЛЬТАТ cold_speed_index: http ___ www.growingwiththeweb.com_2014_06_fibonacci-heap.html = [626,794,656] мс
Среднее значение cold_speed_index: 692,000000 мс
SD cold_speed_index: 89,599 · 107 мс
...
РЕЗУЛЬТАТ теплый_индекс скорости: http ___ www.growingwiththeweb.com = [422 456] мс
Среднее значение warm_speed_index: 439,000000 мс
SD warm_speed_index: 24,041631 мс
РЕЗУЛЬТАТ warm_speed_index: http ___ www.growingwiththeweb.com_2014_06_fibonacci-heap.html = [462 500] мс
Среднее значение warm_speed_index: 481,000000 мс
SD warm_speed_index: 26.870058ms Невероятно мощный фреймворк, обеспечивающий такие вещи, как эмуляция скорости сети и запись наборов страниц для последующего воспроизведения, чтобы полностью удалить сетевой шум. Изучите дополнительные возможности на официальном сайте или запустив ./tools/perf/run_measurement help list .
Насколько быстро достаточно быстро?
Пол Айриш, сторонник разработчиков Google Chrome, рекомендует индекс скорости ниже 1000 и показывать верхний контент в первых 14 КБ страницы.
Заключение
Я представил метрику индекса скорости и инструменты, которые можно использовать для их измерения. Я рекомендую вам начать отслеживать индекс скорости вашего веб-сайта и другие важные показатели уже сегодня, проверив WebPagetest и Telemetry.
.