начинаем пользоваться и прокладываем маршрут
Отличия построения маршрутов для грузовиков в Яндекс.Навигаторе состоят в том, что это популярное приложение позволяет учитывать параметры транспортного средства и ограничения движения по городу. Это позволит избежать штрафов и оптимизировать путь следования.
- Как включить определение геопозиции на мобильном устройстве?
- Прокладываем маршрут в Яндекс.Навигаторе
- Ручной ввод
- Голосовой поиск
- Поиск по категориям
- Использование истории поездок
- Корректируем маршрут
- Выбор наиболее подходящего маршрута
- Меняем маршрут, используя «Заезд»
- Как построить маршрут по координатам
- Как проложить маршрут для грузовиков
- Заключение
Чтобы построить маршрут с помощью навигатора от Яндекса и определить точное местоположение, на смартфоне должны быть включены геоданные. Для этого необходимо:
Для этого необходимо:
- Провести пальцем по дисплею сверху вниз, чтобы открылось меню быстрых настроек.
- Нажать на значок «Геоданные», чтобы активировать соответствующую функцию.
- Если подобная опция отсутствует, необходимо открыть системные настройки.
- Добавить в список «Быстрые параметры» пункт «Геоданные».
Процесс построения маршрута между двумя пунктами (отправления и назначения) с помощью Яндекс.Навигатора выглядит следующим образом:
- Укажите точку отправления, найдя ее на карте или вписав в поисковую строку. Также можно задействовать «Мое местоположение».
- Нажмите на кнопку «Отсюда» после долгого тапа.
- Аналогичным способом укажите точку прибытия.
- Кликните по кнопке «Сюда».
- Среди предложенных вариантов выберите наиболее подходящий маршрут.
- Запустите процесс, нажав кнопку «Поехали».
Яндекс.Навигатор определит расстояние и приблизительное время прибытия в конечную точку построенного маршрута.
Наиболее привычный способ прокладывания маршрута в Яндекс.Навигаторе – ввод пунктов назначения в поиск с помощью клавиатуры. После обнаружения нужного объекта следует тапнуть по кнопке «Поехали».
С помощью голосового помощника «Алиса» удобно управлять навигатором от Яндекса, не отвлекаясь от движения. Помимо возможности построения маршрутов, подобным образом можно добавить дорожное событие или найти парковочное место.
Для активации голосового управления можно нажать на соответствующую кнопку со значком микрофона или сказать «Слушай, Алиса!». После этого останется разборчиво произвести необходимую команду.
Управление навигатором с помощью встроенного голосового помощника включено в программе по умолчанию. Если же данная функция была отключена пользователем, включить ее можно, перейдя к расширенным настройкам. Далее нужно будет перейти к пункту «Звуки и оповещения», после чего – активировать опцию «Голосовая активация».
Начать вводить точку маршрута можно, кликнув по пиктограмме с лупой. После этого высветится перечень категорий, среди которых можно будет выбрать то, что интересует пользователя. Найдя подходящий адрес, нужно нажать на кнопочку «Поехали», чтобы маршрут начал прокладываться.
После этого высветится перечень категорий, среди которых можно будет выбрать то, что интересует пользователя. Найдя подходящий адрес, нужно нажать на кнопочку «Поехали», чтобы маршрут начал прокладываться.
Чтобы посмотреть историю поездок, потребуется пройти процедуру авторизации в Яндекс.Навигаторе. Кроме того должна быть активирована опция «Сохранение поездок».
После этого можно будет раскрыть раздел «Мои поездки», чтобы вспомнить свои путешествия и узнать время в пути и расстояние, которое было преодолено. Данная опция находится в меню (иконка с тремя полосками). Здесь же можно удалить историю поездок.
Во время движения можно изменить маршрут, если он был построен неправильно. Чтобы это исправить, необходимо указать другой адрес. Навигатор построит другой путь следования.
Яндекс.Навигатор предлагает несколько различных вариантов маршрута. Пользователь может выбрать тот, который ему больше всего подходит. Это позволяет преодолеть расстояние в кратчайшее время и автоматически скорректировать путь, если изменилась ситуация на дороге.
В процессе движения может возникнуть потребность в добавлении промежуточных точек. Их можно задать, используя контекстное меню, путем нажатия на значок с плюсом или же с помощью поиска.
В Яндекс.Навигаторе доступна функция построения маршрута с помощью географических координат. Для ее использования необходимо сделать следующее:
- Нажать на значок лупы.
- Ввести в поиск широту и долготу объекта через запятую.
- Тапнуть по кнопке «Найти».
- Нажать на наименование объекта и раскрыть его карточку.
- Далее, удерживать нажатой кнопку «Отсюда» и кликнуть по кнопке «Поехали».
Т.к. карта для грузовых автомобилей отличаются от карт для легкового транспорта, чтобы проложить маршрут для грузового автомобиля, необходимо сделать следующее:
- Зайти в параметры Яндекс.Навигатора и перейти к настройкам.
- Выбрать пункт «Навигация», далее – «Маршруты для грузовиков».
- Далее необходимо открыть раздел «Параметры грузовика», что позволит учитывать габариты, вес, наличие прицепа и другие особенности транспортного средства.

Таким образом, функционал Яндекс.Навигатора позволяет выстраивать маршруты сразу несколькими способами. Также пользователям предоставляется возможность добавления промежуточных точек маршрута, выбора подходящего пути и поиска парковки. А теперь доступна и функция построения маршрута для грузовиков.
Пожалуйста, оставляйте свои комментарии по текущей теме материала. Мы очень благодарим вас за ваши комментарии, подписки, дизлайки, лайки, отклики!
АБАнастасия Бондаренкоавтор
Как создать интерактивную карту в конструкторе Яндекс Карты • sdelano.media
Конструктор карт Яндекс Карты — это бесплатный визуальный редактор, в котором вы можете самостоятельно сделать интерактивную карту. Он помогает создавать мультимедийные элементы для ваших лонгридов и спецпроектов: например, показать перемещения героя материала, закрытые больницы или замороженные стройки в вашем городе, территорию реконструируемого парка, маршрут марафона. Сфера применения интерактивных карт ограничена только вашей фантазией.
В скринкасте пошагово объясненяем, как пользоваться сервисом.
В отличие от других сервисов с использованием API Яндекс. Карт (интерфейса программирования — прим.ред.), в Конструкторе нет страшных слов вроде JavaScript или MapKit: весь процесс кодинга надежно спрятан от глаз пользователя. Всё, что требуется — нажимать на симпатичные кнопки с понятными названиями «Готово», «Удалить».
С чего начать
Чтобы создать интерактивную карту, нужно зайти на сайт сервиса и кликнуть на надпись «Создать карту»:
Карта создана, теперь нужно нанести на нее объекты. В сервисе их три вида: метка, линия и многоугольник. Рассмотрим каждый из них подробнее.
Как добавить метку на карту
Метка — это точка с месторасположением, которая указывает на определенный город, район или дом или другой объект. Чтобы добавить метку, вводим в поисковую строку адрес — например, город, который вас интересует, точный адрес объекта или его координаты. Затем нажимаем «Enter» на клавиатуре или кликаем на кнопку «Найти». Конструктор автоматически добавит метку с месторасположением в список объектов.
Чтобы добавить метку, вводим в поисковую строку адрес — например, город, который вас интересует, точный адрес объекта или его координаты. Затем нажимаем «Enter» на клавиатуре или кликаем на кнопку «Найти». Конструктор автоматически добавит метку с месторасположением в список объектов.
В появившемся окне можно персонализировать метку: изменить ее тип и цвет, дать ей название. После этого нажимаем «Готово» — на карте появится наша метка:
Щелкнув на метку еще раз, можно снова вернуться в контекстное меню и изменить параметры точки. Также можно перетаскивать объект в любую сторону с помощью мыши.
Как построить маршрут
Для построения траектории будем использовать инструмент «Линии». Сначала необходимо создать, как минимум, еще одну метку. Например, мы можем построить маршрут между Москвой и деревней Петушки. Для этого повторяем для нового объекта первый шаг: вводим название деревни — «Петушки» — и добавляем ее в список. Также можно просто кликнуть в нужное место на карте.
Теперь кликаем на инструмент «Линии». Чтобы ускорить процесс, воспользуемся комбинацией клавиш Alt+L:
Нам нужно провести маршрут из одной точки в другую. Для этого нажимаем на одну из меток. Появится пунктирная линия:
Теперь кликаем по второй метке — линия станет сплошной. Кликаем по появившемуся узлу на конце линии, затем на кнопку «Завершить»:
Заполняем описание в появившемся окне и изменяем толщину линии, ее цвет и прозрачность, если нужно. Нажимаем «Готово».
Как добавить на карту водоем, дом или другой объект
Третий вид объектов, которые можно наносить на интерактивную карту, — многоугольники. С их помощью можно обозначать какие-либо зоны, рисовать на карте пруды и озера, дома, коттеджи и прочие объекты.
Нажимаем на кнопку «Многоугольники». С помощью кликов наносим на карту несколько точек. Затем нажимаем на одну из точек и кликаем по кнопке «Завершить» — мы уже выполняли похожее действие для построения маршрута.
Например, так на карте будет выглядеть водоем в деревне Петушки:
Можно менять цвет и прозрачность фигуры, изменять ее форму и перемещать ее в любую сторону с помощью мыши. В Конструкторе есть ограничения для многоугольников: нельзя задавать более 1000 вершин (узлов) для одного объекта.
Как опубликовать карту
Встроить карту на сайт можно с помощью кода iframe. Закончив редактирование карты, нужно дать ей название. Впрочем, дать ей имя можно на любом этапе до публикации.
Затем нажимаем «Сохранить и продолжить». В появившемся окне нужно выбрать область отображения карты — та часть, которая будет отображаться на сайте. Обратите внимание на то, чтобы в нее поместились все необходимые элементы. Чтобы увеличить или уменьшить область отображения, перемещайте мышкой узлы (маленькие белые квадраты).
По умолчанию в Конструкторе указан интерактивный тип карты. Вы можете выбрать и ее статичный вариант в виде картинки, но тогда пользователи не смогут взаимодействовать с элементами карты, например, кликать на объекты и читать их описание.
Нажимаем «Получить код карты» и выбираем «iframe» в появившемся окне:
Последний шаг! Копируем код и вставляем его на сайт. Если в дальнейшем нужно что-то изменить, не обязательно делать новую карту, просто вносите необходимые изменения в первоначальную карту и встроенная на сайт карта будет обновляться автоматически.
Инструкция актуальна на июнь 2018 года.
App Store: Яндекс Карты и Навигатор
Описание
Яндекс Карты — приложение к городу. К тому, который прямо сейчас вокруг вас. Тут есть много всего, чтобы город был комфортным и понятным. Например, можно в любое время узнать, когда нужный транспорт будет на остановке. Ведь автобусы, троллейбусы и трамваи едут прямо по карте. Есть поиск мест по адресу, названию или просто по категории. Есть тот самый Навигатор с пробками, камерами и Алисой. А ещё — возможность строить маршруты на чём угодно. Хоть на транспорте, хоть пешком.
Общественный транспорт
• Возможность следить онлайн за автобусами, трамваями, троллейбусами и маршрутками
• Для удобства на карте можно оставить только избранные маршруты
• Расписание общественного транспорта на месяц вперёд
• Прогноз прибытия на нужную остановку
• Важные транспортные объекты: остановки и станции метро
• Подсказки о загруженности станций метро, выходах и переходах
• А ещё можно узнать, нужен первый или последний вагон из центра — это мы тоже подскажем, если вы в Москве, Новосибирске или Санкт-Петербурге
Маршруты на чём угодно
• На автомобиле — навигация с учётом дорожной ситуации и с предупреждениями о камерах
• Пешком — с голосовыми подсказками, чтобы гулять, не глядя в экран телефона
• На общественном транспорте — с информацией о том, где он находится и когда приедет на остановку
 Чтобы лишний раз не доставать телефон
Чтобы лишний раз не доставать телефон• На самокате — по возможности только по велосипедным дорожкам и тротуарам, без лестниц. Кстати, повороты тут тоже будут озвучены
Тот самый Навигатор
• Точные прогнозы пробок онлайн, чтобы ехать, а не стоять на месте
• Голосовые подсказки о поворотах, камерах, скоростных ограничениях, авариях и ремонтных работах, чтобы ориентироваться, не глядя в экран
• Алиса тоже здесь — найдёт место, построит маршрут или позвонит за вас на нужный номер из списка контактов
• Предложения более быстрых маршрутов, если ситуация на дороге изменилась
• Навигация без интернета — достаточно скачать офлайн-карту
• Можно пользоваться на экране автомобиля — в CarPlay
• А если всё это так понравилось, что теперь даже не хочется выходить из машины, — оплатить топливо прямо в приложении можно более чем на 8 000 заправок по России
Поиск мест и организаций
• Справочник организаций с фильтрами для удобного поиска, входами и подъездами
• Знаем контакты, режим работы, а ещё список услуг, фото, отзывы посетителей и рейтинги
• Поэтажные схемы крупных торговых центров, вокзалов и аэропортов
• Поиск даже без интернета — с офлайн-картой
• Возможность сохранять кафе, магазины и другие места в закладки и потом просматривать на разных устройствах
Делаем города удобнее
• Можно без звонков записываться в салоны красоты в любое время дня и ночи
• Заказывать еду из кафе и ресторанов с собой — по пути домой или на работу
• Бронировать электросамокаты для прогулок по Москве и Краснодару
• Вызывать такси прямо из приложения
А ещё
• Скачивайте офлайн-карты для маршрутов на машине и поиска мест и адресов даже без интернета
• Меняйте вид карты по настроению: на схему, спутник или гибрид и обратно
• Пользуйтесь приложением на русском, английском, турецком, украинском или узбекском языке
• Легко ориентируйтесь в Москве, Санкт-Петербурге, Новосибирске, Красноярске, Омске, Уфе, Перми, Челябинске, Екатеринбурге, Казани, Ростове-на-Дону, Волгограде, Краснодаре, Воронеже, Самаре и других городах
Мы всегда рады обратной связи — присылайте свои пожелания и комментарии на app-maps@support. yandex.ru, мы их правда читаем! И конечно — отвечаем на них.
yandex.ru, мы их правда читаем! И конечно — отвечаем на них.
Версия 13.9.3
Теперь в Картах можно делиться списками мест. Это классная функция для тех, кому нравится отправлять близким подборки кафе с хорошей кухней или советовать небанальные достопримечательности в городе.
Создайте список в профиле, в разделе «Закладки и мой транспорт». Как только добавите любимые места, нажмите на три точки и поделитесь списком. Все, кто получит от вас ссылку, смогут не только посмотреть места из списка, но ещё и подписаться на него.
Оценки и отзывы
Оценок: 716,9 тыс.
iOS 14
Сделайте пожалуйста поддержку iOS 14! Там, при перемещении и масштабировании карты приложение думает что я нажимаю и удерживаю и открывается меню где есть пункты «Что здесь? Отсюда, Сюда, Добавить дорожное событие»
Спасибо за отзыв.
Данная ситуация исправлена в последних обновлениях Яндекс Карт. Проверьте, пожалуйста, что у вас установлена актуальная версия приложения 13.9.1. Если это не так — обновите его.
Не возможно докоснуться до карты
После обновления при малейшем касании карты выскакивает уведомление на большую половину экрана.(что здесь, от сюда, сюда) Не возможно нормально не подвинуть карту,не преблизить отдальть
Спасибо за отзыв.
Данная ситуация исправлена в последних обновлениях Яндекс Карт. Проверьте, пожалуйста, что у вас установлена актуальная версия приложения 13.9.1. Если это не так — обновите его.
Отзыв
После последнего обновления появилась куча лишней херни, панели сами вылазят отовсюду.
Сделайте как раньше: чтобы когда открываешь карту и видишь КАРТУ, а не окно поиска. И возможность редактирования поискового запроса после того как выбрал неправильный адрес
Вопросы с панелями, поиском и его редактированием уже решены. Пожалуйста, обновите Яндекс Карты до актуальной версии 13.9.4.
Если вы не видите предложение обновить Яндекс Карты, зайдите в свой профиль в App Store и потяните экран сверху вниз, чтобы загрузить список доступных обновлений.
Разработчик Intertech Services AG указал, что в соответствии с политикой конфиденциальности приложения данные могут обрабатываться так, как описано ниже. Подробные сведения доступны в политике конфиденциальности разработчика.
Данные, используемые для отслеживания информации
Следующие данные могут использоваться для отслеживания информации о пользователе в приложениях и на сайтах, принадлежащих другим компаниям:
- Идентификаторы
- Данные об использовании
- Другие данные
Связанные с пользователем данные
Может вестись сбор следующих данных, которые связаны с личностью пользователя:
- Покупки
- Финансовая информация
- Геопозиция
- Контактные данные
- Пользовательский контент
- История поиска
- Идентификаторы
- Данные об использовании
- Диагностика
- Другие данные
Не связанные с пользователем данные
Может вестись сбор следующих данных, которые не связаны с личностью пользователя:
- Здоровье и фитнес
- Пользовательский контент
Конфиденциальные данные могут использоваться по-разному в зависимости от вашего возраста, задействованных функций или других факторов. Подробнее
Подробнее
Информация
- Провайдер
- Intertech Services AG
- Размер
- 490,7 МБ
- Категория
- Навигация
- Возраст
- 4+
- Геопозиция
- Это приложение может использовать данные о Вашей геопозиции, даже если оно закрыто. Возможно сокращение времени работы аккумулятора устройства.
- Copyright
- © 2009–2022 Yandex LLC
- Цена
- Бесплатно
- Сайт разработчика
- Поддержка приложения
- Политика конфиденциальности
Другие приложения этого разработчика
Вам может понравиться
Яндекс — Технологии — Конструктор маршрутов
Десять-пятнадцать лет назад в бардачке каждого водителя лежал атлас дорог — незаменимый помощник при планировании автомобильных маршрутов. Теперь вместо дорожных атласов водители больше полагаются на электронные карты и мобильные приложения — и, что невольно, на интеллектуальные алгоритмы, которые выполняют тяжелую работу по определению лучших маршрутов. Яндекс помогает планировать поездки с помощью сервиса maps.yandex.ru, а также мобильных приложений «Яндекс.Навигатор» и «Яндекс.Карты». Технология прокладки маршрутов, используемая в настоящее время во всех картографических или навигационных продуктах по всему миру, везде одинакова; единственное, что отличается, это интерфейс.
Теперь вместо дорожных атласов водители больше полагаются на электронные карты и мобильные приложения — и, что невольно, на интеллектуальные алгоритмы, которые выполняют тяжелую работу по определению лучших маршрутов. Яндекс помогает планировать поездки с помощью сервиса maps.yandex.ru, а также мобильных приложений «Яндекс.Навигатор» и «Яндекс.Карты». Технология прокладки маршрутов, используемая в настоящее время во всех картографических или навигационных продуктах по всему миру, везде одинакова; единственное, что отличается, это интерфейс.
Основными компонентами конструктора маршрутов Яндекса являются дорожный граф и алгоритм расчета оптимального маршрута.
Дорожный граф представляет сеть дорог. Он состоит из множества взаимосвязанных фрагментов. Например, дорожный граф для города Саратова (население 840 000 человек) состоит из 7 592 фрагментов. Каждый содержит информацию о своем участке дорожной сети: географические координаты, направление движения, средние скорости на участке и другие параметры. Каждый фрагмент также содержит данные о том, как он соединяется с соседними участками. Водителю может потребоваться знать, есть ли на дороге впереди повороты налево или направо, возможности разворота или строго одностороннее движение.
Каждый фрагмент также содержит данные о том, как он соединяется с соседними участками. Водителю может потребоваться знать, есть ли на дороге впереди повороты налево или направо, возможности разворота или строго одностороннее движение.
Конечно, дорожный граф нельзя составить раз и навсегда. Городские транспортные системы имеют свойство меняться. Появляются новые дороги и развязки, меняется направление движения. Там, где вчера был поворот, завтра может стоять знак «Въезд воспрещен». Чтобы не отставать от реальных условий, Яндекс регулярно обновляет свои данные.
С этой задачей нам помогают и пользователи. Они уведомляют нас о неточностях с помощью мобильных Яндекс.Карт, Яндекс.Навигатора и веб-сервиса Яндекс.Карты. Специалисты Яндекса постоянно работают с этими уведомлениями, а также с информацией из других открытых источников, таких как сайты местной администрации.
Также у нас есть специальная система выявления неточностей на дорожном графике. Эта система регистрирует инциденты, когда движение транспортного средства (информация о котором анонимно и автоматически предоставляется нам водителями) не соответствует информации о нашей дорожной сети. Если это не единичный случай, когда водитель-мошенник сбивается на обочину или делает незаконный поворот, то, возможно, схема движения изменилась. Все такие случаи анализируются, после чего в дорожный граф вносятся изменения.
Если это не единичный случай, когда водитель-мошенник сбивается на обочину или делает незаконный поворот, то, возможно, схема движения изменилась. Все такие случаи анализируются, после чего в дорожный граф вносятся изменения.
На серверах Яндекса хранится несколько копий дорожного графа, так что даже если одна из них временно недоступна, конструктор маршрута все равно будет работать.
Маршруты строятся по алгоритму Дейкстры. С его помощью система рассчитывает самый быстрый маршрут, исходя из длины каждого участка и скорости движения по нему. Если пользователь выбирает построение маршрута без учета пробок, алгоритм использует среднюю скорость на каждом участке. И если пользователь хочет знать, как добраться куда-то быстрее всего с учетом дорожной ситуации, то алгоритм использует данные о текущих дорожных условиях.
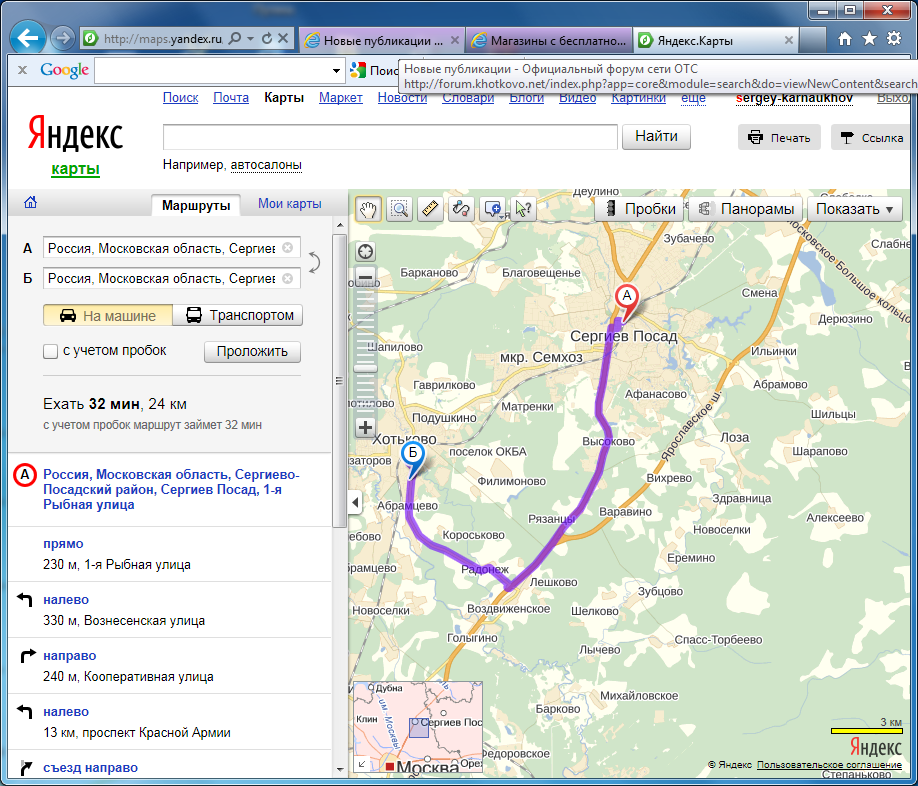
Как это работает, можно проиллюстрировать на примере. Представьте, что вам нужен маршрут из точки А в точку Б. Алгоритм начинает методично выявлять все возможные маршруты. Сначала он строит только один шаг (или фрагмент графика) во всех направлениях от точки А. Затем он вычисляет, сколько времени потребуется, чтобы пройти длину каждого сегмента маршрута (это легко сделать, разделив расстояние на скорость). После этого он выбирает точку, до которой можно добраться быстрее всего, назовем ее C.
Сначала он строит только один шаг (или фрагмент графика) во всех направлениях от точки А. Затем он вычисляет, сколько времени потребуется, чтобы пройти длину каждого сегмента маршрута (это легко сделать, разделив расстояние на скорость). После этого он выбирает точку, до которой можно добраться быстрее всего, назовем ее C.
Определив точку C, алгоритм работает на следующем шаге маршрута, анализируя все направления из этой точки.
Точка, достигнутая быстрее всего, становится D – и отсюда прокладывается следующий этап маршрута. И так алгоритм продолжает работать таким образом, пока не найдет самый быстрый из всех возможных вариантов маршрута до конечного пункта назначения.
Дворы — особая тема. Как вы, наверное, знаете, использовать их в качестве проезда запрещено. Кроме того, извилистый путь через дворы часто занимает больше времени, чем прямой маршрут. Чтобы сервис не строил маршруты через дворы, алгоритм добавляет дополнительные штрафные минуты за проезд через них. Однако это не влияет на время в пути, которое видит пользователь. После определения самого быстрого маршрута время прохождения через дворы пересчитывается без добавления штрафных минут. В большинстве случаев алгоритм выбирает другие маршруты — они быстрее. Но если конечный пункт находится во дворе, естественно, алгоритму приходится «заезжать».
Однако это не влияет на время в пути, которое видит пользователь. После определения самого быстрого маршрута время прохождения через дворы пересчитывается без добавления штрафных минут. В большинстве случаев алгоритм выбирает другие маршруты — они быстрее. Но если конечный пункт находится во дворе, естественно, алгоритму приходится «заезжать».
Маршруты строятся очень быстро. За то время, что вы прочли несколько предложений этой статьи, сервис мог бы проложить паутину маршрутов, пересекающих всю Россию. Для достижения такой скорости система автоматически делит всю карту на множество областей и рассчитывает оптимальные маршруты пересечения каждой из них. Такой территорией может быть, например, небольшой город, пересекаемый только одной междугородней магистралью, которая является единственным вариантом въезда в город или выезда из него. Для таких случаев у Яндекса есть заранее просчитанный оптимальный маршрут.
Если таких участков в пути пользователя несколько, Яндекс просто объединяет эти готовые фрагменты для построения маршрута.
Яндекс прокладывает все возможные варианты проезда по всем участкам и между ними заранее, при каждом обновлении дорожного графа. Затем, когда пользователь запрашивает у сервиса построение маршрута, готовый маршрут просто извлекается из памяти. Конечно, это работает только тогда, когда пользователь запрашивает маршрут без учета текущей дорожной обстановки, поскольку заранее построенные маршруты основаны на средних скоростях. Если пользователь хочет построить маршрут с учетом текущей ситуации на дорогах — и если в районе в это время есть пробки — Яндекс строит маршрут для пользователя с нуля.
Библиотека yandex_mapkit — Dart API
Классы
- AndroidЯндексКарта
- Специальные настройки Android для ЯндексКарты.
- BicycleResultWithSession
- Объект, содержащий результат запроса построения маршрута и сессионный объект для дальнейшей работы с вновь сделанным запросом
- ВелосипедМаршрут
- Маршрут вождения.
 Маршрут состоит из нескольких участков
Каждый раздел имеет соответствующую аннотацию, описывающую действие в начале раздела.
Маршрут состоит из нескольких участков
Каждый раздел имеет соответствующую аннотацию, описывающую действие в начале раздела. - ВелосипедСессия
- ВелосипедСессияРезультат
- Результат запроса на построение маршрутов Если произошла какая-либо ошибка, то маршруты будут пустыми, иначе ошибка будет пустой
- ВелосипедВес
- Количественные характеристики любого участка маршрута.
- BitmapDescriptor
- Определяет растровое изображение. Используется для предоставления объектов Bitmap из разных источников ввода.
- Ограничительная рамка
- Прямоугольная рамка вокруг объекта.
- Положение камеры
- Положение камеры.
- КамераОбновление
- Определяет движение камеры, поддерживая как абсолютные, так и относительные перемещения. текущее положение.
- Круг
- Окружность вокруг указанной точки.

- КругКартаОбъект
- Круг для отображения на ЯндексКарте.
- Кластер
- Число меток, сгруппированных в одну метку, созданную для ClusterizedPlacemarkCollection. Кластер
- ClusterizedPlacemarkCollection
- Коллекция PlacemarkMapObject для отображения на ЯндексКарте
- Варианты вождения
- Варианты тонкой настройки запроса на вождение.
- ВождениеРезультатСессион
- Объект, содержащий результат запроса построения маршрута и сессионный объект для дальнейшей работы с вновь сделанным запросом
- ВождениеМаршрут
- Маршрут вождения. Маршрут состоит из нескольких участков Каждый раздел имеет соответствующую аннотацию, описывающую действие в начале раздела.
- Метаданные раздела вождения
- Информация о метаданных маршрута движения.
- ВождениеСессия
- Результат сеанса вождения
- Результат запроса на построение маршрутов Если произошла какая-либо ошибка, то маршруты будут пустыми, иначе ошибка будет пустой
- ВождениеВес
- Количественные характеристики любого участка маршрута.

- Геометрия
- Геометрическое изображение объекта на карте
- ГеоОбъект
- Гео объект. Может отображаться в виде метки, полилинии, многоугольника и т. д. в зависимости от типа геометрии.
- GeoObjectSelectionMetadata
- Метаданные геообъекта, необходимые для выбора объекта
- Линейное кольцо
- Последовательность из четырех или более вершин, все точки которой расположены вдоль линейно-интерполированные кривые (линейные сегменты) между каждой парой последовательные вершины. Кольцо должно иметь 0, 4 или более очков. Первая и последняя точки кольца должны быть в одном положении. Кольцо не должно пересекаться само с собой.
- локализованное значение
- Значение, соответствующее языковому стандарту устройства.
- Выравнивание карты
- Выравнивание логотипа карты.
- КартаАнимация
- Анимация, которая используется для переключения между состояниями.

- MapObject<
T> - Общий интерфейс для типов карт.
- MapObjectCollection
- Коллекция MapObject для отображения на ЯндексКарте Все mapObjects должны быть уникальными, т. е. каждый MapObject.mapId должен быть уникальным.
- MapObjectId
- Уникально идентифицирует объект среди всех MapObjectCollection.mapObjects определенного типа.
- MapObjectUpdates<
T расширяет MapObject> - Обновление спецификации для набора объектов.
- Мапрект
- Прямоугольник для отображения на карте.
- Мультиполигон
- Область, состоящая из нескольких внешних полигонов
- МеткаСоставнойЗначокЭлемент
- Часть составного значка для визуального отображения значка PlacemarkMapObject.
- МеткаЗначок
- Визуальная иконка одного объекта PlacemarkMapObject
- МеткаЗначокСтиль
- Визуальный значок значка, который будет использоваться для визуального отображения объекта PlacemarkMapObject.

- МеткаКартаОбъект
- Метка для отображения на ЯндексКарте в определенной точке
- Точка
- Точка с указанными координатами.
- Полигон
- Полигон с одним или несколькими полигонами внутри. Внешняя и внутренняя области задаются с помощью LinearRing.
- PolygonMapObject
- Полигон для отображения на ЯндексКарте
- Полилиния
- Ломаная линия между несколькими точками. Ломаная линия рисуется между последовательными точками.
- PolylineMapObject
- Набор точек, соединенных линиями, для отображения на ЯндексКарте
- Рекестпоинт
- Точка для запроса построения маршрута
- СкринПоинт
- Точка на экране устройства.
- ScreenRect
- Прямоугольник на экране устройства.
- ПоискАдрес
- Адрес структурированного топонима
- SearchItem
- Найденный геообъект
- SearchItemBusinessMetadata
- Расширенная информация о компании.

- SearchItemТопонимМетаданные
- Дополнительные данные по объектам топонимов.
- Параметры поиска
- Варианты тонкой настройки поискового запроса.
- SearchResultWithSession
- Объект, содержащий результат поискового запроса и сессионный объект для дальнейшей работы с вновь сделанным запросом
- Сеанс поиска
- Определяет запущенный поисковый запрос
- SearchSessionResult
- Результат поискового запроса Если возникли какие-либо ошибки, то элементы, найденные, страница будет пустой, в противном случае ошибка будет пустой.
- ПредложитьЭлемент
- Один предлагаемый элемент.
- SuggestOptions
- Варианты тонкой настройки запроса предложения.
- Предложить результат с сеансом
- Объект, содержащий результат запроса предложения и сессионный объект для дальнейшей работы с вновь сделанным запросом
- Предложить сеанс
- Определяет запущенный запрос предложения
- SuggestSessionResult
- Результат запроса предложения
Если произошла какая-либо ошибка, элементы будут пустыми, иначе ошибка будет пустой.

- Уровень трафика
- Уровень трафика.
- UserLocationAnchor
- Определяет точки привязки для слоя местоположения пользователя.
- UserLocationView
- Интерфейс, используемый для указания внешнего вида элементов значка местоположения пользователя.
- Видимый регион
- Определяет видимую область.
- ЯндексВелосипед
- Интерфейс для велосипедного роутера.
- ЯндексЗа рулем
- Интерфейс для управляющего роутера.
- ЯндексКарта
- Виджет, отображающий карту с помощью сервиса Яндекс карт.
- ЯндексКартаКонтроллер
- ЯндексПоиск
- Основной интерфейс для поиска.
- ЯндексПредложить
- Интерфейс для текстовых предложений.
Удлинители
- RequestPointTypeExtension
- SearchTypeExtension
- SuggestTypeExtension
перечисления
- ВелосипедТранспортТип
- КамераОбновлениеПричина
- Горизонтальное выравнивание
- Горизонтальное выравнивание логотипа.

- MapAnimationType
- Типы анимации
- Тип карты
- Тип отображаемой карты.
- Рекестпоинттипе
- Путевая точка и точка, через которую должен пройти путь.
- Тип вращения
- Типы поворота PlacemarkIconStyle
- SearchComponentKind
- Тип поиска
- Битовая маска для запрошенных типов поиска. Только ни один, гео, бизнес в настоящее время не реализуются Другие типы оставлены для будущей совместимости.
- ПредложитьItemType
- SuggestType
- Все типы доступны для предложения.
- TrafficColor
- Цвет, который используется для трафика.
- Вертикальное выравнивание
- Вертикальное выравнивание логотипа.
Определения типов
- АргументCallback<
T> = недействительная функция (аргумент T) - CameraPositionCallback = функция void (CameraPosition cameraPosition, причина CameraUpdateReason, логическое значение завершено)
- ClusterCallback
= Future<
Cluster?> Функция (ClusterizedPlacemarkCollection self, Cluster cluster) - ClusterTapCallback = функция void (ClusterizedPlacemarkCollection self, Cluster cluster)
- DragCallback<
T> = недействительная функция (T mapObject, точка точки) - DragEndCallback<
T> = недействительная функция (T mapObject) - DragStartCallback<
T> = недействительная функция (T mapObject) - MapCreatedCallback = функция void (контроллер YandexMapController)
- ObjectTapCallback = недействительная функция (геообъект геообъект)
- TapCallback<
T> = недействительная функция (T mapObject, точка точки) - Обратный вызов TrafficChangedCallback = недействительная функция (уровень трафика? уровень трафика)
- UserLocationCallback
= Будущее<
UserLocationView>? Функция (представление UserLocationView)
Исключения/Ошибки
- BicycleSessionException
- Драйвингсессионисцептион
- SearchSessionException
- SessionException
- SuggestSessionException
- YandexMapkitException
Профессиональный виджет Яндекс Карт для сайта.
 Бесплатный, продвинутый и простой.
Бесплатный, продвинутый и простой.Скоро
Отзывчивый Легко использовать Без кодирования
Зачем мне Яндекс Карты Elfsight?
Еще больше эффективности. Больше реальных посещений.
Станьте проще, чтобы находить и привлекать больше реальных посетителей
Докажите, что вы ближе, чем может показаться — опубликуйте свое местоположение и создайте лучший путь к нему прямо на странице.
Повышайте доверие, раскрывая информацию о своем местонахождении
Убедитесь, что ваша компания вызывает доверие, предоставив максимум подробностей о своем физическом присутствии.
Упрощенный выбор пункта назначения благодаря полному списку местоположений
Когда все ваши местоположения отображаются в одном списке, ваши клиенты смогут быстрее и проще найти закрытое.
0%
поддержка веб-сайтов
0+
часов разработки вложено
1 мин
, чтобы начать использовать виджет
0%
уровень удовлетворенности клиентов
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Вы можете начать с создания своего первого виджета Elfsight для Яндекс-карт бесплатно.
Зарегистрироваться
Что сделает Яндекс Карты Elfsight особенными?
КАРТА
Полный набор инструментов для создания четкой и полезной карты
Сделайте вашу карту Яндекса действительно удобной для клиентов, изменив многочисленные настройки. Выбирайте слои карты и тип, легко добавляйте места по адресу. У вас будет возможность показать своим клиентам наилучший маршрут до вашего офлайн-магазина прямо на странице с автоматическим поиском маршрута. Наконец, вы сможете изменить размер виджета в соответствии с вашими потребностями. Наш виджет будет отлично смотреться на мобильных экранах и подстраиваться под любые типы экранов.
КОНТАКТНАЯ ИНФОРМАЦИЯ
Будьте легкодоступны благодаря полному набору контактных данных
Наш виджет Яндекс Карт даст вам возможность поделиться информацией обо всех ваших физических магазинах и поможет получить от них максимум пользы. Когда пользователи веб-сайта переходят на страницу «Свяжитесь с нами» или «Обо мне», они фактически увидят карту и ваше местоположение. Это заставит их понять, что вы на самом деле настоящая компания, а не простой спамер, пытающийся заработать их деньги. Кроме того, карта повысит вовлеченность веб-сайта и даст соответствующее общее представление о вашем бизнесе.
Когда пользователи веб-сайта переходят на страницу «Свяжитесь с нами» или «Обо мне», они фактически увидят карту и ваше местоположение. Это заставит их понять, что вы на самом деле настоящая компания, а не простой спамер, пытающийся заработать их деньги. Кроме того, карта повысит вовлеченность веб-сайта и даст соответствующее общее представление о вашем бизнесе.
Стиль
Выберите готовую цветовую схему или создайте собственный дизайн
Разработчики Elfsight предлагают исключительный инструмент для любителей дизайна — Генератор цветовых тем, который сам создаст палитру для вашей карты. Просто выберите светлый или темный режим, основной цвет, и пусть встроенный дизайнер цветов сделает всю работу за вас. Однако, если вам нужен своеобразный вид виджета, вы всегда можете продолжить изменять все элементы по отдельности: заголовок, фон, иконки и т.д. Просматривайте все модификации в режиме реального времени в онлайн-конфигураторе без необходимости программирования.
Оставайтесь с нами!
Скоро появится множество других функциональных и дизайнерских вариантов
Наши замечательные команды программистов и дизайнеров в настоящее время работают над функциональностью и внешним видом приложения. Там будет широкий спектр настроек, у вас будет возможность изменить свою карту, чтобы она стала неотъемлемой частью вашего сайта. В ближайшее время будет возможность изготовить виджет и протестировать все настройки, следите за новостями!
Что говорят наши клиенты ❤️
Плагины Elfsight невероятны, а их поддержка очень быстрая и дружелюбная. Актуальные и гибкие виджеты, советую использовать плагины Elfsight!
Приложения Elfsight превосходны, хорошо спроектированы, несложны и просты в настройке. Я так счастлив и впечатлен их поддержкой.
Впечатляющие виджеты по очень разумной цене. Широкие возможности настройки, распутанность и очень дружелюбная служба поддержки Elfsight. Отличные впечатления!
Еще виджеты Elfsight
Добавляйте посты из своего аккаунта Instagram или по хэштегу на свой сайт
Бестселлер
Вставляйте отзывы из Google прямо на свой сайт
Бестселлер
Дайте пользователям возможность связаться с вами в WhatsApp прямо из ваш веб-сайт
Бестселлер
Добавьте контент из Instagram, Facebook, Twitter и других социальных платформ на свой веб-сайт
Показывайте обзоры из Google, FB, Amazon, Yelp и с 20+ других платформ отзывов на вашем сайте
ПОПУЛЯРНЫЕ
Позвольте пользователям общаться с вами в Facebook Messenger, WhatsApp, Telegram и т. д. панели, уведомления и многое другое для любых целей
д. панели, уведомления и многое другое для любых целей
В тренде
Показ постов, фото и видео с Facebook на вашем веб-сайте
В тренде
Демонстрация отзывов клиентов на вашем веб-сайте
Отображение каналов YouTube и видео на вашем веб-сайте
Бестселлер
Отображение обзоров со страницы Facebook на вашем сайте
В тренде
Посмотреть все виджеты
Часто задаваемые вопросы
Что такое виджет Яндекс Карт?
Это виджет, который поможет встроить интерактивную карту с маркерами и различными типами контактной информации прямо на сайт. Также виджет поможет каждому пользователю выстроить удобный маршрут до места работы, не покидая сайт.
Как внедрить Яндекс Карты на любой сайт?
Чтобы встроить виджет, ознакомьтесь с пунктами из подробного руководства ниже:
- Управляйте нашим конфигуратором и начинайте создавать свой собственный инструмент.
- Настройте параметры виджета и нажмите, чтобы сохранить важные изменения.

- Получите свой индивидуальный код, указанный в уведомлении.
- Вставьте код виджета на главную страницу и сохраните его.
- Вы успешно внедрили новое приложение на сайт.
Возникли проблемы с настройкой? Свяжитесь с нашей службой поддержки клиентов, и они будут рады помочь вам.
Будет ли у меня возможность кастомизировать виджет!
Вы можете персонализировать виджет так, как вам нужно, чтобы он стал неотъемлемой частью вашего веб-сайта.
Какие еще виджеты Elfsight появятся в ближайшее время?
Предлагаем вам следить за запуском следующих продуктов:
Content Locker, Push Notification, Golf Scoreboard.
Если вам не удалось получить то, что вы хотели, то поспешите сообщить нам об этом напрямую или написать нам в поле списка желаний!
Лучший способ использования виджета Яндекс Карт
Разместите инструмент на странице Контакты вашего сайта, чтобы ваши клиенты могли легко найти ближайший к вам магазин.

