Варианты маршрута — Мобильные Яндекс.Карты. Справка
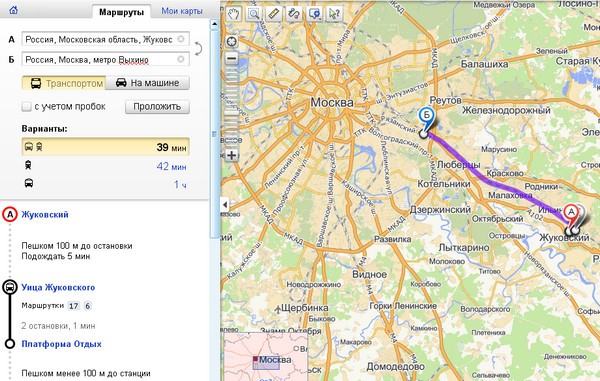
Для маршрутов на общественном транспорте можно выбрать виды транспорта и время отправления или прибытия.
Чтобы выбрать виды общественного транспорта:
Нажмите Параметры внизу экрана.
Выключите опции для видов транспорта, которые вам не нужны.
Если необходимо, включите опцию Запомнить параметры.
Нажмите Готово.
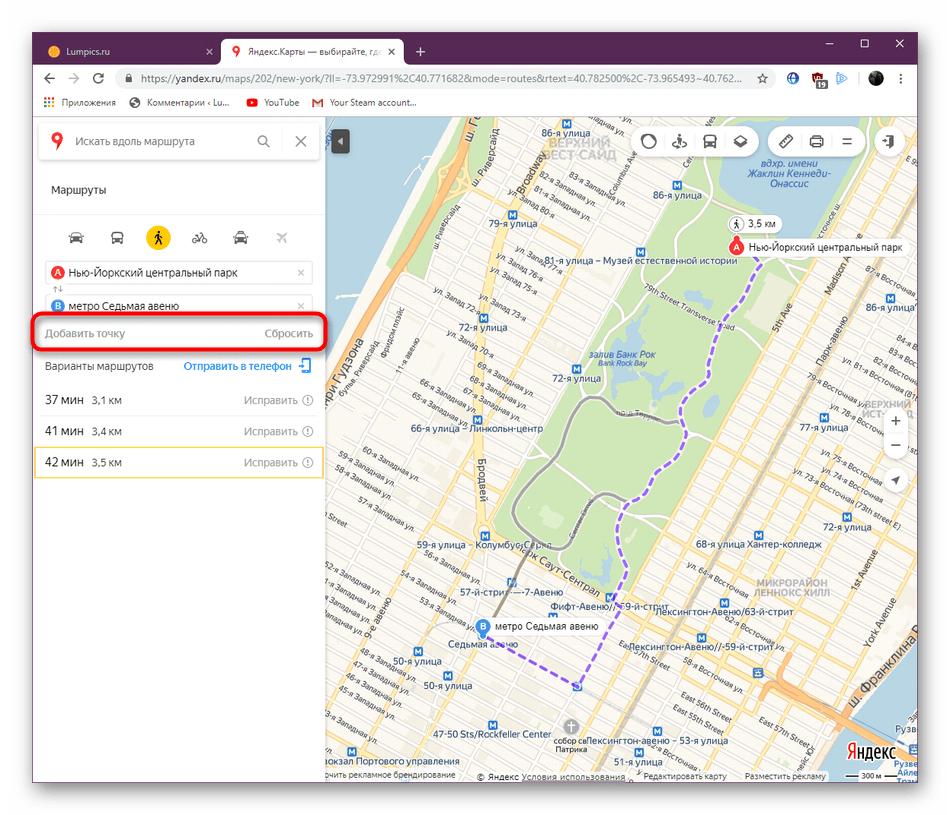
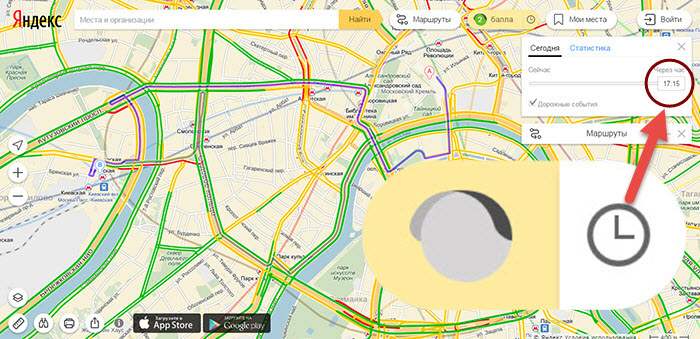
Для выбора времени отправления или прибытия:
Нажмите кнопку Отправление сейчас внизу экрана.
Выберите Отправление или Прибытие.
Выберите дату и время.
Маршрут будет перестроен с учетом заданных параметров. Чтобы перестроить маршрут на текущее время, нажмите Сейчас внизу экрана.
Города, где можно строить поездки на общественном транспорте:
- Россия
Москва и Московская область
Санкт-Петербург и Ленинградская область
Алушта
Астрахань
Барнаул
Брянск
Волгоград
Пермь
Владивосток
Владимир
Воронеж
Джанкой
Евпатория
Екатеринбург
Ижевск
Иркутск
Казань
Калининград
Каменск-Уральский
Кемерово
Керчь
Киров
Кострома
Краснодар
Красноярск
Курган
Липецк
Набережные Челны
Нижний Новгород
Новосибирск
Омск
Оренбург
Пенза
Пермь
Псков
Ростов-на-Дону
Рязань
Самара
Саратов
Севастополь
Симферополь
Ставрополь
Судак
Тверь
Тольятти
Томск
Тула
Тюмень
Ульяновск
Уфа
Феодосия
Хабаровск
Чебоксары
Челябинск
Череповец
Ялта
Ярославль
Луцк
Львов
Мариуполь
Николаев
Одесса
Полтава
Ровно
Сумы
Тернополь
Ужгород
Харьков
Херсон
Хмельницкий
Черкассы
Чернигов
Черновцы
Минск
Барановичи
Гродно
Пинск
Алматы
Астана
Как в Яндекс.
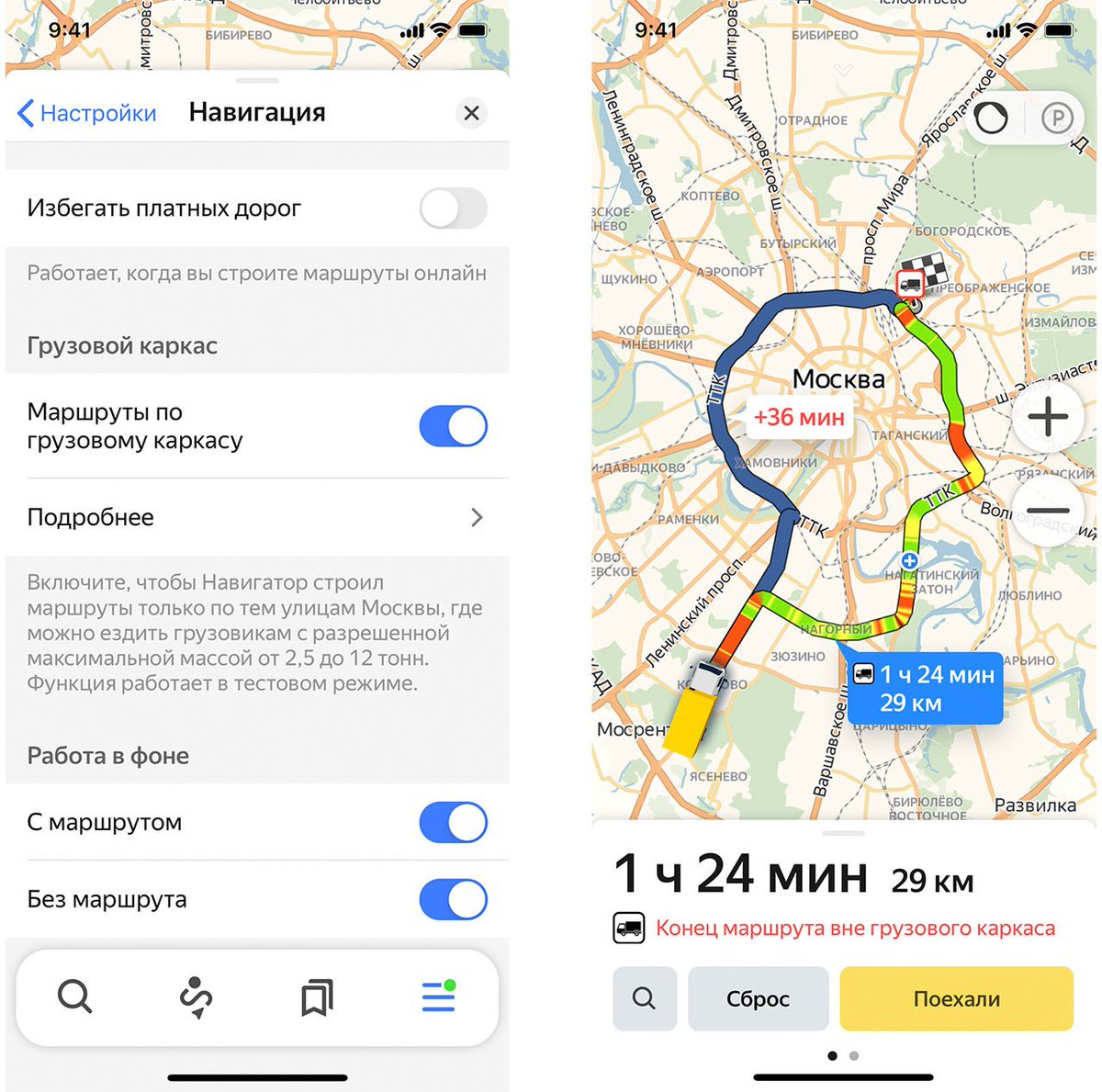
 Навигаторе построить маршрут по грузовому каркасуВодителям грузовых автомобилей на заметку: Яндекс запускает навигацию по грузовому каркасу столицы. Строить в Яндекс.Навигаторе маршруты по грузовому каркасу Москвы смогут водители большегрузов уже с мая. В него войдут все улицы, по которым разрешено ездить автомобилям от 2,5 до 12 тонн.
Навигаторе построить маршрут по грузовому каркасуВодителям грузовых автомобилей на заметку: Яндекс запускает навигацию по грузовому каркасу столицы. Строить в Яндекс.Навигаторе маршруты по грузовому каркасу Москвы смогут водители большегрузов уже с мая. В него войдут все улицы, по которым разрешено ездить автомобилям от 2,5 до 12 тонн.На сегодняшний день грузовой каркас действует в трех округах Москвы (САО, ВАО и СВАО). В декабре он должен появиться в ЮВАО, а в следующем году его расширят и по другим направлениям в пределах МКАД.
Все данные о том, какие улицы входят в каркас, предоставляет ЦОДД. По мере включения в Яндекс.Навигатор новых участков он будет добавлять эту информацию в свою систему.
Как водителям грузовиков пользоваться полезным приложением? Чтобы построить маршрут с учетом каркаса, нужно включить в Яндекс.Навигаторе специальную настройку. Если точка назначения находится за пределами каркаса, он предупредит, где кончается грузовой каркас, и напомнит, что дальше нужно специальное разрешение..png) После запуска навигация по грузовому каркасу будет работать в тестовом режиме. Строить маршруты для грузовиков можно только с интернетом.
После запуска навигация по грузовому каркасу будет работать в тестовом режиме. Строить маршруты для грузовиков можно только с интернетом.
Грузовой каркас также будет учитываться при построении маршрутов в сервисе Яндекс.Маршрутизация, которым пользуются логистические, курьерские и другие бизнесы с грузоперевозками. Это поможет компаниям эффективнее использовать грузовой транспорт при планировании логистики.
По подсчетам экспертов Яндекс-сервисов, ежемесячно поездки с Навигатором совершают в среднем 27 миллионов человек. Он прокладывает оптимальные маршруты с учетом пробок и дает подсказки во время движения, помогает найти парковку, предупреждает о камерах, авариях и ремонтных работах. Если заранее скачать карту нужного города или региона, приложение будет работать даже без интернета. С помощью Навигатора можно оплатить штрафы, парковку и заправку не выходя из машины. Приложение доступно не только в России, но также в Казахстане, Беларуси и Турции.
ЯндексАвто
Мы используем файлы cookie, чтобы сделать наш веб-сайт максимально удобным и полезным для Вас. Узнать больше
Закрыть
Узнать больше
Закрыть
Куки (англ. cookie, буквально — печенье) – это небольшие фрагменты пользовательских данных, которые веб-сервер сайта отправляет браузеру (веб-клиенту) пользователя. Эти данные хранятся на устройстве пользователя. В дальнейшем, при попытке зайти на соответствующий сайт, браузер передает cookie серверу в составе http запроса.
Куки используются с целью:
- Ведения статистики посещений
- Аутентификации пользователя
- Хранения настроек контента
- Изучения и улучшения пользовательского опыта
и т.д
Мы используем файлы cookie в первую очередь для изучения поведения пользователей на наших сайтах, для
улучшения функционала и интерфейсов, что бы посетители могли найти интересующую их информацию
быстрее и в наиболее полном виде.
Файлы cookie не применяются нами для идентификации личности пользователей или настройки рекламных рассылок.
Файлы cookie могут быть разделены на следующие категории:
- «Технические» cookie — необходимы для обеспечения бесперебойной работы веб-сайта и его функций. Например, они используются в функционале калькулятора ТО.
- «Функциональные» cookie — упрощают использование веб сайта. Например, функция автоматического логина в личном кабинете.
- «Сервисные» cookie — собирают информацию об использовании пользователем веб-сайта. Например, какие страницы посещал пользователь и как долго он на них находился.
- «Сторонние» cookie — устанавливаются третьими лицами, например, социальными сетями.
 Они
в первую очередь используются для интеграции контента социальных сетей, например, плагинов, на нашем
веб-сайте.
Они
в первую очередь используются для интеграции контента социальных сетей, например, плагинов, на нашем
веб-сайте.
Наш сайт можно использовать и без сохранения файлов cookie, поэтому если вы не хотите, чтобы информация о вашем посещении попадала в статистику, вы можете отключить сохранение кук для сайта в вашем браузере. Подробнее вы можете узнать в инструкции вашего браузера.
Как и зачем мы внесли 22 тысячи изменений в дизайн Яндекс.Карт
Привет, меня зовут Тая Лавриненко, я дизайнер-картограф из команды Яндекс.Карт. Как и всё на свете, карты имеют свойство устаревать, поэтому в течение прошлого года мы проектировали и поэтапно внедряли новый, более сбалансированный стиль Карт. Этот редизайн — одно из самых значимых и заметных обновлений картографического стиля сервиса за последние 5 лет.Немного предыстории
Яндекс.
 Карты появились в далёком 2004 году. В то время сервис использовали только на компьютерах. Сценарий, фактически, был один: заранее найти адрес, продумать свой маршрут или распечатать схему проезда.
Карты появились в далёком 2004 году. В то время сервис использовали только на компьютерах. Сценарий, фактически, был один: заранее найти адрес, продумать свой маршрут или распечатать схему проезда.
Когда начали набирать популярность смартфоны, Карты столкнулись с задачей сочетать в себе сценарии как для водителей, так и для пешеходов. Кроме того, водитель может интересоваться пробками на дорогах и оптимальным маршрутом, а может искать место для парковки — два разных сценария, для каждого из которых нужны свой масштаб и детализация. С пешеходами всё ещё сложнее. Найти удобный выход из метро, построить маршрут без лестниц или отыскать работающее кафе рядом — использование карт давно не ограничиваются стандартным «проложить путь из пункта А в пункт Б». И у каждого человека свой набор сценариев взаимодействия с картой и требований к ним. Добавьте к этому сложность внутреннего устройства самих карт: больше 200 слоёв геоданных, логика отображения которых меняется в зависимости от выбранного масштаба с 0 по 21, где 0 масштаб — это карта мира, а 21 — подъезд дома.
При кажущейся простоте, процесс редизайна — это постоянный поиск баланса между пользовательскими сценариями: карта должна быть удобна всем.
Зачем вообще что-то менять
Яндекс.Карты, как мы выяснили в ходе многочисленных экспериментов и тестов, узнают благодаря их «теплоте» и «автомобильности». Теплота создаётся за счёт жёлтых оттенков базовых элементов карты — общего фона, кварталов, зданий, основных магистралей и других объектов. Автомобильность — акцентом на дорожной сети. Использовать карту для других, не автомобильных сценариев было довольно сложно: кроме толстых линий дорог, она была перегружена одинаковыми чёрными подписями и разными иконками. Да и в целом выглядела тяжёлой и устаревшей, хотя неоднократно менялась с момента своего создания:
От автомобильной карты к сбалансированной карте: сместили фокус внимания с дорожной сети на транспорт, метро, иконки достопримечательностей, сетку небольших улиц. Главные магистрали города всё ещё видны, но при этом стали лучше считываться станции метро.
Чтобы упростить и ускорить ориентирование по Картам, нам предстояло спроектировать новый дизайн, перераспределить визуальные акценты, найти баланс между информативностью и хорошей читаемостью на любых устройствах, как в мобильной, так и в десктопной версии. И, конечно же, создать новый гармоничный стиль, сохраняя узнаваемость Яндекс.Карт.
С чего мы начали: проанализировали сценарии использования, настроили логику
Любой редизайн начинается с исследований. С анализа сценариев использования, обращений в поддержку, закрытых UX-исследований, изучения других картографических сервисов. Картографический дизайн — это работа, в первую очередь, с данными, и только потом со стилем. Поэтому сначала мы спроектировали логику и порядок отображения объектов по масштабам, учитывая сценарии использования.
Чаще всего люди пользуются картами, чтобы:
- Ориентироваться, изучать местность
- Искать объекты (по адресу, названию места, категории объекта или даже названию товара)
- Планировать маршруты (авто, общественного транспорта, пешеходные, велосипедные, такси)
- Анализировать тематические слои (пробки, парковки, зеркала и т.
 д.)
д.)
При этом в каждом сценарии человек решает свои задачи, используя разные масштабы:
Так, на обзорных масштабах (с 0 по 8) мы исследуем мир и страны, на средних (8-15) изучаем города, а на крупных ищем нужную улицу, дом (14-21).
На крупных масштабах водителю важно понимать, где парковка/шлагбаум или подъезд, а вот пешеходу интересно совсем другое: где подземный переход, нужная остановка или аптека.
Проанализировав пользовательские сценарии, мы спроектировали логику и порядок отображения объектов и информации о них, отфильтровали ненужное, обновили устаревшую информацию и дополнили карту новыми данными. Например, отметили горы и популярные зоны, добавили инфраструктуру парков, внутренние схемы для аэропортов и торговых центров и многое другое.
Таким образом, можно сказать, что то, каким будет картографический стиль в основном определяют сами пользователи: наборы данных, из которых состоит карта, зависят от выбранного сценария.
Разметка геоданных в Народной карте
Визуализация в Яндекс.Картах
Следующим шагом была настройка визуальных акцентов. Объекты, которые обычно требует выделения — подписи значимых населённых пунктов, главные автомагистрали, аэропорты, станции метро, названия улиц и номера домов, важные ориентиры в городе и на природе. Но когда акцентов много, ориентироваться в них становится сложно, какого сценария использования ни придерживайся. Мы настроили отображение всех объектов так, чтобы пользоваться ими было удобно на каждом масштабе: найти страну и город, куда собираетесь в отпуск, ближайший парк или подземный переход:
Добавили коды аэропортов, платные дороги и новые шильды их названий. Изменили отображение населённых пунктов, чтобы крупный город было легче отличить от небольшого населённого пункта с первого взгляда.
Одно из ключевых изменений: сместили фокус с дорожной сети, чтобы сбалансировать стиль для всех сценариев работы с картой. Автомобильные дороги сделали тоньше и не такими яркими, чтобы они не мешали искать объекты, прокладывать пешеходные маршруты и ориентироваться на местности.
Автомобильные дороги сделали тоньше и не такими яркими, чтобы они не мешали искать объекты, прокладывать пешеходные маршруты и ориентироваться на местности.
Ввели новую логику отображения метро: теперь расположение входов на карте соответствует их географическому местонахождению, появилась нумерация.
Картографический дизайн
После настройки логики отображения данных мы начали собирать визуальные концепции стиля.
Прототипы стилей в сравнении с продакшен-версией, октябрь 2019
О гармоничности сочетания цветов и типографике с точки зрения вкусовых предпочтений можно спорить бесконечно. Но выбор в пользу одного из вариантов, как правило, преследует вполне прикладную цель: объекты на карте должны легко считываться и быть узнаваемыми. При этом сочетание оттенков критически важно, например, для людей с нарушениями цветового восприятия.
При проектировании стиля важно учиться не только на своём опыте, но и на чужом, находить лучшие решения среди уже существующих.
Сравнение картографических стилей разных картографических сервисов
Подбирая цветовое решение, мы стремились сохранить баланс между эстетикой и информативностью: карта должна быть понятной, достаточно контрастной для ориентирования и навигации. Одновременно — не чересчур яркой, чтобы быть хорошей подложкой для тематических данных: результатов поиска, пробок или линий маршрутов автобусов.
Чтобы сохранить узнаваемость, важно было придерживаться тёплой палитры, как бы мы ни меняли сочетания оттенков:
Стилевая и смысловая преемственность
Карта — это динамическое изображение, поэтому при проектировании нового дизайна было важно учитывать стилевую и смысловую преемственность. Это значит, что по мере увеличения карты появление различных типов данных должно быть предсказуемо и понятно.

По мере приближения к центру города на карте появляется более подробная сетка улиц и транспортные хабы
Так, при увеличении масштаба в парке Горького появляются сначала дорожки, достопримечательности, а потом все остальные объекты инфраструктуры. При сильном приближении можно понять, где есть лужайки для пикника, что, например, на масштабе города было бы не так важно.
Чем ближе, тем детальнее прорисованы здания
Ещё один важный фактор проектирования стиля — локализация объектов. Мы настраиваем карту для всего мира, поэтому стиль дорог и зданий должен хорошо считываться и на территории с плотной застройкой, и в маленькой деревне, и в другой стране, где инфраструктура и плотность данных существенно отличаются от российской.
Дорожная сеть в разных городах
Плотность застройки
Учитывая все эти факторы, мы подобрали чистые и свежие цвета, настроили плавные переходы стиля между масштабами, перерисовали иконки и шильды, настроили типографику и добавили цветные подписи на карте. Тем самым получилось разгрузить карту и убрать визуальный шум. Карта стала удобнее для всех пользовательских сценариев. Еще немного картинок:
Тем самым получилось разгрузить карту и убрать визуальный шум. Карта стала удобнее для всех пользовательских сценариев. Еще немного картинок:
Сделали контрастные границы стран и дорожную сеть
Систематизировали подписи для населенных пунктов
Для водителей добавили платные дороги, новые шильды дорог
Сделали редизайн иконок и настроили цветные подписи для каждой категории объектов (магазины, аптеки, общепит), чтобы их было легче находить и различать.
Настроили контрастные силуэты зданий
Добавили новую категорию иконок-иллюстраций для главных ориентиров в городе — SuperPOI. Они помогают не только туристам, но и тем, кому нужно быстро сориентироваться на местности: крупные и легко узнаваемые.
Тем, кто перемещается пешком, пригодятся не только типично городские ориентиры — улицы, достопримечательности и иконки организаций, но и детальная инфраструктура парков:
Добавили тропинки и лужайки, чтобы вы могли спланировать прогулку
За городом тоже стало легче ориентироваться: теперь на Картах больше тропинок, гор, водопадов и родников — мы добавили новые иконки, чтобы их было проще найти.
А у горнолыжных курортов появился свой стиль
С 2019 мы стали показывать внутренние планы для крупных торговых центров, вокзалов и аэропортов. Мы регулярно обновляем и актуализируем их, в том числе благодаря вам — спасибо участникам Народных карт!
А вот так теперь выглядит ночная версия Карт (справа — новый вариант):
Тонкие линии, более спокойные цвета — карта не будет ослеплять водителя ночью
К чему пришли
Мир меняется, меняются и карты. Редизайн был нужен, чтобы адаптировать картографический стиль к текущим реалиям, сделать карты более практичными, функциональными и современными, одновременно сохранив фирменный стиль Яндекса.
Текущий дизайн Карт — это результат около 22 000 изменений, которые мы выкатывали шаг за шагом, чтобы обеспечить пользователям плавный и безболезненный переход от старого стиля карты к новому.
Базовая карта стала сбалансированной, ещё более информативной и удобной для всех сценариев пользователя: навигации, поиска, прокладывания маршрута, просмотра пробок или просмотра маршрута автобуса.
Недавно мы зарелизили новый стиль пробок. Подобрали более насыщенные и контрастные цвета и перенастроили логику отображения. Теперь толщина линии пробки зависит от класса дороги: на МКАДе линия будет шире, чем на обычной улице. Фокус сместился на проблемные участки дорог и развязки. А чтобы люди с нарушением цветового восприятия могли лучше ориентироваться в дорожной ситуации, мы добавили зависимость длины линии пробки от степени загруженности: чем сильнее пробка, тем короче линия паттерна.
Для режима навигатора мы спроектировали специальный стиль с акцентом на дорожную сеть:
И у нас большие планы на следующий год. Уже отрисованы более 200 новых иконок с популярными ориентирами для 14 городов:
Мы продолжаем работать над стилем, улучшать данные и, конечно, мониторить отзывы, чтобы Карты оставались удобными для вас, а благодаря бдительным участникам Народных Карт — ещё и актуальными. Всегда рады обратной связи и вашим предложениям. Спасибо!
Спасибо!
Два интерактивных примера (отступы такие больше из-за интеграции с Хабром; полноэкранные версии тут и тут):
Расчет расстояний между городами
Примеры расчета расстояний:
Когда может пригодиться расчет расстояний?
Бесплатный расчет расстояний между городами показывает точное расстояние между городами и считает кратчайший маршрут с расходом топлива. Он может быть востребован в следующих случаях:
- Сервис расчета расстояний помогает проложить маршрут автопутешественнику, например, для летнего отдыха с семьей или при планировании деловой поездки на автомобиле. Зная расход бензина и среднюю цену за литр топлива, нетрудно рассчитать обязательные финансовые затраты в поездке.
- Водителю-дальнобойщику расчет расстояния между городами позволяет проложить маршрут на карте при подготовке к дальнему рейсу.
- Калькулятор расстояний пригодится грузоотправителю, чтобы определить километраж и в соответствии
с тарифами транспортной компании оценить стоимость грузоперевозки.

Как пользоваться расчетом расстояний?
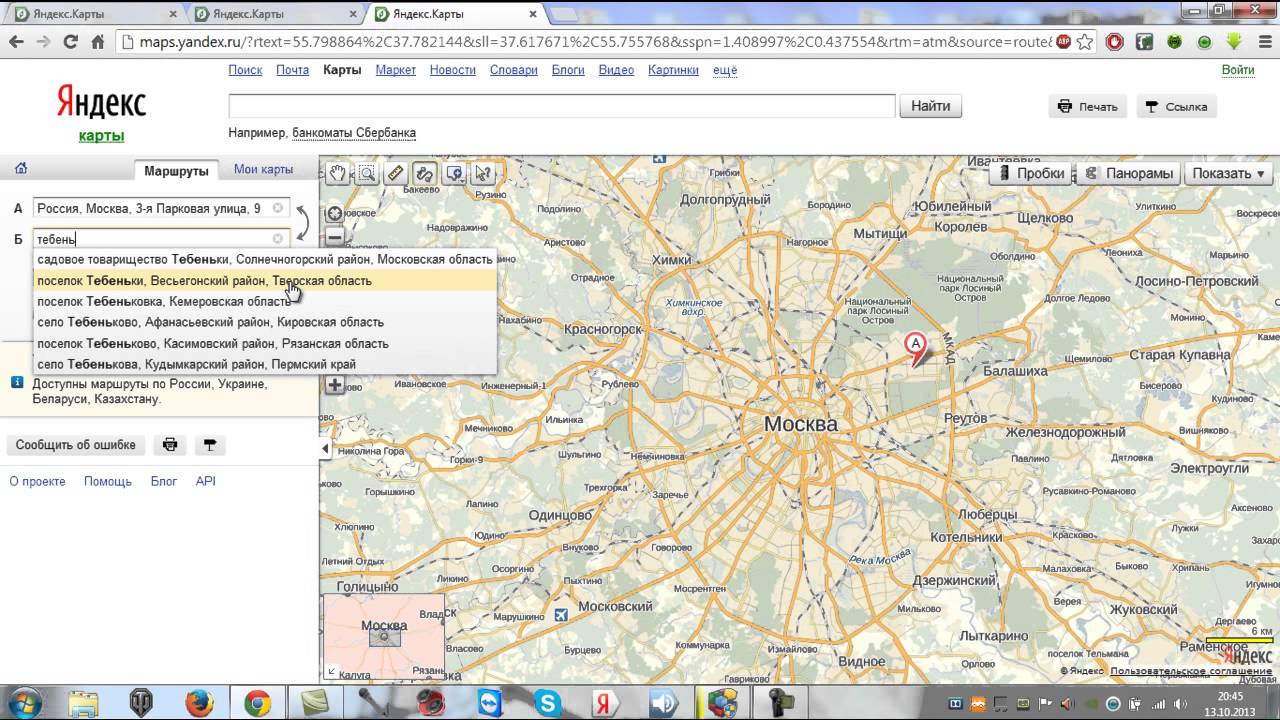
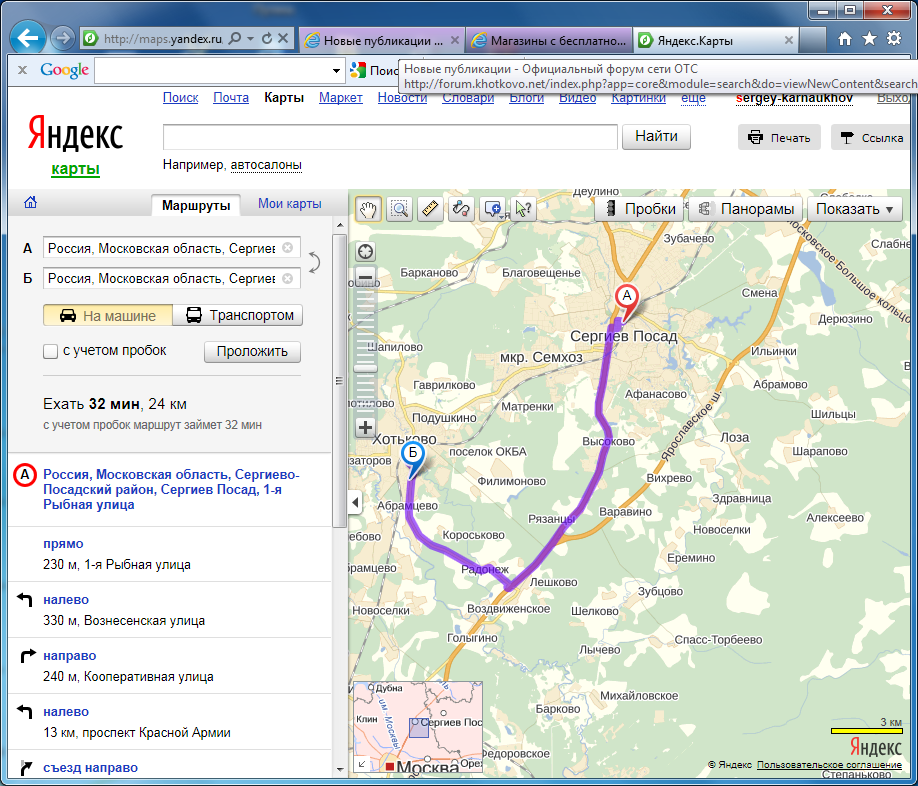
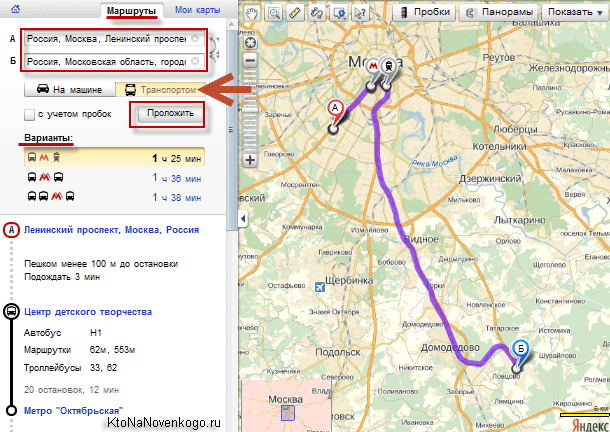
Для того чтобы рассчитать маршрут между городами, начните вводить в поле «Откуда» название начального пункта маршрута. Из выпадающей контекстной подсказки выберите нужный город. По аналогии заполните поле «Куда» и нажмите кнопку «рассчитать».
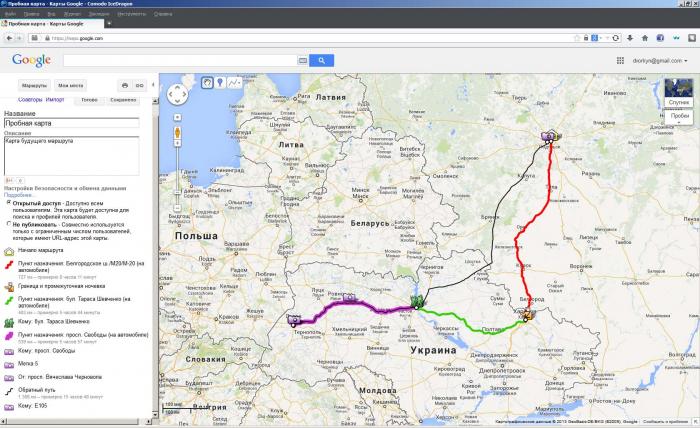
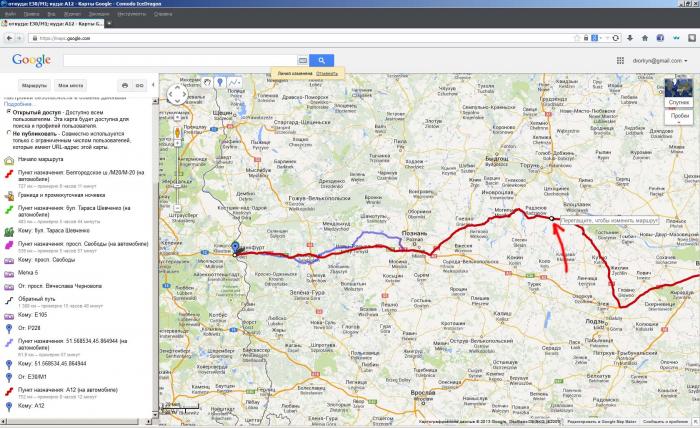
На открывшейся странице на карте будет проложен маршрут, красными маркерами будут обозначены начальный и конечный населенные пункты, а красной линией будет показан путь по автодороге. Над картой будут указаны суммарная длина маршрута, продолжительность пути и расход топлива. Под этой информацией будет размещена сводная таблица с подробными данными о маршруте и об участках пути: тип дороги, расчетная длина и продолжительность каждого фрагмента маршрута.
Полученный маршрут можно распечатать или, изменив некоторые параметры, повторить расчет.
В дополнительных настройках можно задать транзитные населенные пункты, а также скорректировать расчетную скорость
движения по дорогам каждого типа. Ниже дополнительных настроек расположены поля ввода данных топливного калькулятора.
Внесите в них актуальный расход горючего вашей машины и среднюю цену 1 литра топлива.
При повторном расчете эти данные будут использованы для подсчета необходимого количества топлива и его стоимости.
Ниже дополнительных настроек расположены поля ввода данных топливного калькулятора.
Внесите в них актуальный расход горючего вашей машины и среднюю цену 1 литра топлива.
При повторном расчете эти данные будут использованы для подсчета необходимого количества топлива и его стоимости.
Другие методы прокладки маршрута
Пожалуй, самая простая альтернатива — это открыть атлас автодорог и на глаз проложить маршрут по карте. Затем, прокатив по маршруту курвиметр, можно получить приблизительный километраж. Оценить время поездки будет сложнее: для этого придется разбить маршрут на фрагменты с одинаковым классом дорог и измерить сумму длин фрагментов каждого класса. Далее, зная среднюю скорость для каждого класса дорог, нетрудно рассчитать время, поделив путь на скорость.
Если курвиметра нет под рукой, то можно воспользоваться линейкой.
Приложите нулевую отметку линейки к начальному пункту маршрута и двигайте линейку, плотно примыкая ее к извилинам
дороги.
Рассчитать расстояние между городами также можно с помощью таблиц, которые опубликованы в атласах и справочниках. Это достаточно удобно для маршрутов, начинающихся и заканчивающихся в крупных городах. Мелких населенных пунктов, как правило, нет в таблицах.
Алгоритм расчета расстояния между городами
Расчет маршрута основан на алгоритме поиска кратчайшего пути во взвешенном графе автодорог (алгоритм Дейкстры). Расстояния определены по точным спутниковым координатам дорог и населенных пунктов. Расчет является результатом компьютерного моделирования, а модели не бывают идеальными, поэтому при планировании маршрута поездки не забудьте заложить резерв.
Смотрите также:
Существует несколько подходов к определению расстояния между городами:
В наших расчетах расстояния между городами берутся по автодорогам.
«Яндекс.Карты» теперь включают в себя функции «Яндекс.Транспорта»
В картографической службе «Яндекс. Карты» теперь появились все основные возможности приложения «Яндекс.Транспорт». Самостоятельно «Транспорт» будет работать до мая 2020 года — у пользователей ещё есть время, чтобы подготовиться. «Карты» отныне умеют ровно то же самое: показывать в реальном времени движение автобусов и пробки более чем в 70 городах России.
Карты» теперь появились все основные возможности приложения «Яндекс.Транспорт». Самостоятельно «Транспорт» будет работать до мая 2020 года — у пользователей ещё есть время, чтобы подготовиться. «Карты» отныне умеют ровно то же самое: показывать в реальном времени движение автобусов и пробки более чем в 70 городах России.
Разумеется, при переходе из «Транспорта» в «Карты» все важные данные пользователя будут перенесены автоматически (прежде всего, избранные маршруты и остановки). Проверить, что всё перенеслось правильно и ничего не потерялось, можно в Картах в разделе «Мой транспорт».
Следить за движением автобусов в Картах можно в специальном разделе. Он включается с помощью кнопки «Транспорт» на главном экране. При этом вид карты изменится — пиктограммы мест и автомобильные дороги станут менее заметными и не будут отвлекать от поиска нужного автобуса, а остановки станут крупнее.
Разработчики обещают в будущем добавить в «Яндекс.Карты» новые транспортные возможности. Например, в приложении будет отображаться полное расписание транспорта и получат развитие алгоритмы построения маршрутов, благодаря чему служба сможет предлагать больше вариантов.
Например, в приложении будет отображаться полное расписание транспорта и получат развитие алгоритмы построения маршрутов, благодаря чему служба сможет предлагать больше вариантов.
В «Яндекс.Картах» теперь всё собрано в одном приложении — в службе удобно искать места и сразу смотреть, как до них добраться. Можно найти новое кафе, прочитать отзывы, посмотреть фотографии и цены, после чего сразу построить маршрут. Тут же — прикинуть, на чём лучше доехать: на общественном транспорте или на машине, сравнив все варианты маршрутов на одном экране. Наконец, не выходя из приложения, — узнать, сколько будет стоит такси и когда оно приедет.
Согласно статистике компании, «Яндекс.Картами» (мобильным приложением и веб-версией) пользуются 50 миллионов человек. Наверняка эти давно назревшие изменения, как и перенесённые однажды функции навигатора из отдельного приложения в мобильные Карты, повысят полезность и удобство сервисов Яндекса и привлекут дополнительную аудиторию.
Если вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
«Яндекс.Транспорт» и «Яндекс.Карты» объединились в одно приложение в Петербурге
У петербуржцев «Яндекс.Транспорт» и «Яндекс.Карты» объединились в одно приложение. Как сообщает пресс-служба поисковика, приложение «Транспорт» будет работать до мая 2020 года. При переходе все важные данные автоматически перенесутся из «Транспорта» в «Карты».
Четверть оборота с такси и 1,5 млрд от Алисы. «Яндекс» отчитался о росте выручки выше прогноза Телеком и ITЧетверть оборота с такси и 1,5 млрд от Алисы. «Яндекс» отчитался о росте выручки выше прогноза
«В «Яндекс.Картах» все собрано в одном приложении — там удобно искать места и сразу смотреть, как до них добраться. Например, можно найти новое кафе: прочитать отзывы, посмотреть фотографии и цены — а потом построить маршрут сразу до входа. Если нужно выбрать, на чем лучше доехать: на общественном транспорте или на машине, — в «Картах» можно сравнить все варианты маршрутов на одном экране. Там же можно узнать, сколько будет стоит такси и через сколько оно приедет», — отметили в пресс-службе компании.
Например, можно найти новое кафе: прочитать отзывы, посмотреть фотографии и цены — а потом построить маршрут сразу до входа. Если нужно выбрать, на чем лучше доехать: на общественном транспорте или на машине, — в «Картах» можно сравнить все варианты маршрутов на одном экране. Там же можно узнать, сколько будет стоит такси и через сколько оно приедет», — отметили в пресс-службе компании.
Так, следить за движением автобусов в «Картах» можно в специальном разделе. Он включается с помощью кнопки «Транспорт» на главном экране. При этом вид карты изменится — иконки мест и автомобильные дороги будут менее заметными и не будут отвлекать от поиска нужного автобуса, а остановки станут крупнее. В «Яндекс.Картах» тоже можно добавлять избранные маршруты и остановки. При этом избранное из «Транспорта» при переходе в «Карты» сохраняется. Проверить, что все перенеслось правильно и ничего не потерялось, можно в «Картах» в разделе «Мой транспорт».
В будущем в «Яндекс.Картах» появятся новые транспортные возможности. Например, в приложении планируют отображать полное расписание транспорта и развивать алгоритмы построения маршрутов, чтобы предлагать больше вариантов.
Например, в приложении планируют отображать полное расписание транспорта и развивать алгоритмы построения маршрутов, чтобы предлагать больше вариантов.
Карты в реальном времени показывают движение 466 маршрутов транспорта в Петербурге. Каждый месяц мобильным приложением и веб-версией сервиса пользуются, по собственным данным «Яндекса», 50 млн человек.
Выделите фрагмент с текстом ошибки и нажмите Ctrl+Enter
Яндекс
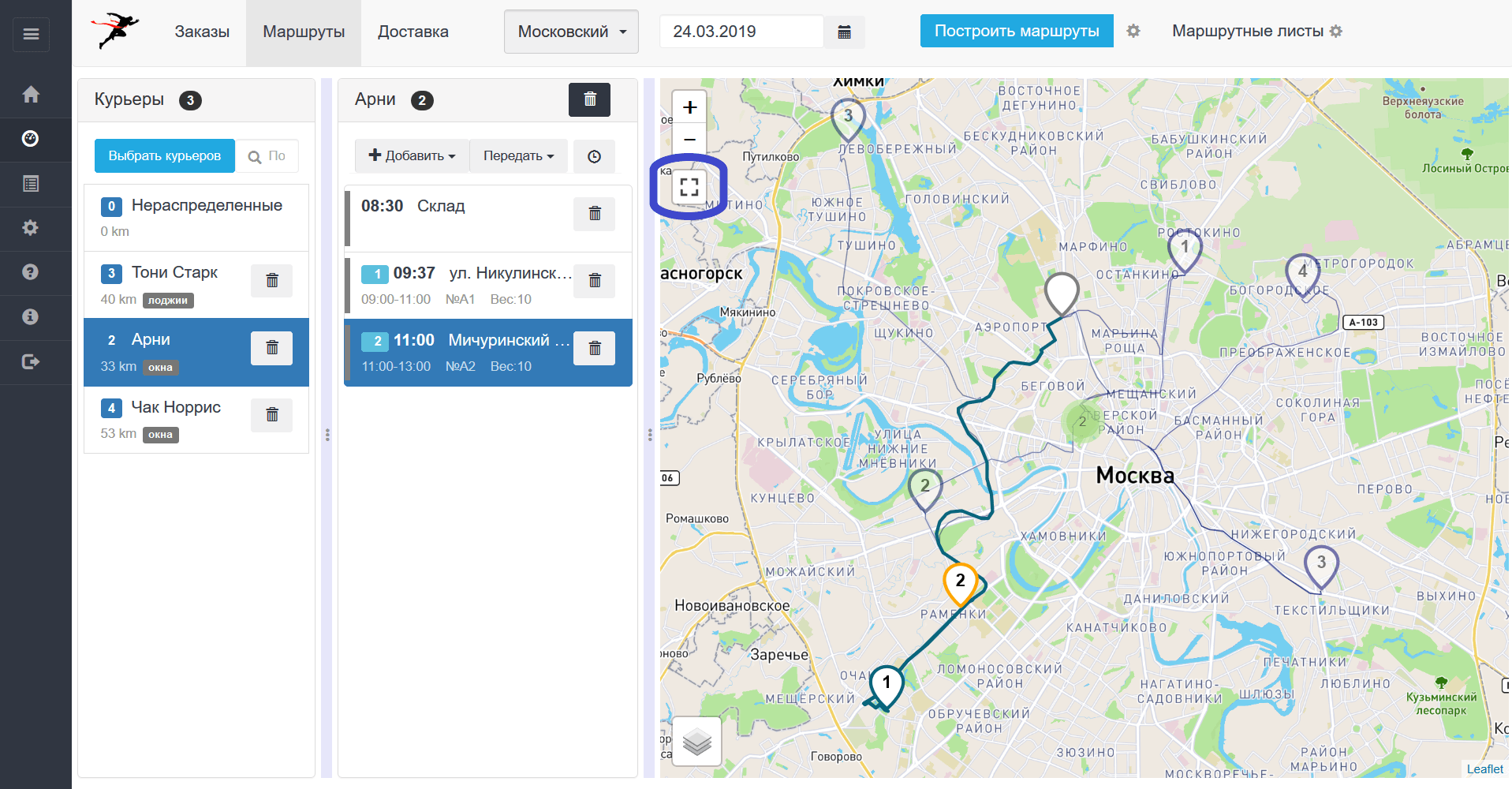
HTTP API распределяет заказы между курьерами (пешком или на машине) и строит маршруты доставки. Заказы распределяются по объему, срокам доставки, транспортным расходам и другим параметрам. Вы можете построить маршрут для одного или нескольких курьеров. В последнем случае товар автоматически распределяется между курьерами.
Яндекс строит маршрут с учетом дорожной обстановки (пробки, перекрытые дороги, качество дороги и т. Д.).Данные о дорожной обстановке и доступности маршрутов предоставляет сервис Яндекс.Карты.
Д.).Данные о дорожной обстановке и доступности маршрутов предоставляет сервис Яндекс.Карты.
- Методы маршрутизации
- Как это работает
- Базовый путь
- Ограничения
- Тарифы
- Соединение
Есть два метода маршрутизации:
Для нескольких курьеров
Предполагаемый сложный маршрут для предварительного расчета предварительного расчета. Маршрут может включать информацию о нескольких курьерах, транспортных средствах, местах доставки и складах.Заказы распределяются по автомобилям в зависимости от их вместимости, рабочего времени и стоимости использования. Например, вы можете спланировать маршруты до того, как курьеры начнут доставлять заказы.
Маршрутизация может занять от нескольких секунд до нескольких минут, если запрос сложный.
Мы рекомендуем отправлять запросы API перед началом доставки. Маршрут нельзя изменить, если в пути следуют машины.
Для одного курьера
Предназначен для перестройки маршрута в реальном времени. Маршрут построен для одиночного транспорта. Например, вы можете перестроить ранее созданный маршрут.
Маршрут построен для одиночного транспорта. Например, вы можете перестроить ранее созданный маршрут.
Запросы на маршрутизацию обрабатываются в течение 1 секунды.
API Яндекс.Рутинга работает асинхронно, так как планирование маршрута может занять несколько минут. API Яндекс.Рутинга работает следующим образом:- Задача маршрутизации устанавливается с помощью POST-запроса. Формат запроса доступен в спецификации услуги.
После получения задачи служба маршрутизации начинает обработку запроса.
- Текущее состояние задачи получено с помощью запроса GET.
Если задача еще находится в обработке, API Яндекс.Рутинга возвращает информацию о текущем статусе.
Если задача готова, API Яндекс.Рутинга возвращает маршрут в формате JSON.
https: //courier.common.yandex.ru/vrs/api/v1 API Яндекс. Рутинга ограничивает количество пунктов доставки в запросе:
Рутинга ограничивает количество пунктов доставки в запросе:
Для построения маршрута для нескольких курьеров можно настроить до 1000 пунктов доставки.
Чтобы построить маршрут для одного курьера, вы можете настроить до 250 пунктов доставки.
Актуальные тарифы доступны на странице услуги.
Для работы с API Яндекс.Рутинга необходим лицензионный ключ. Чтобы получить ключ, заполните заявку на подключение.
| точки | — | Тип: Object [] Массив точек, через которые должен проходить маршрут. Каждую точку можно задать строкой, содержащей адрес, массив координат и объект JSON со следующими полями:
|
| params | — | Тип: Объект Параметры маршрутизации. |
| params.avoidTrafficJams | false | Тип: Boolean Позволяет построить маршрут с Учет трафика. При использовании опций имейте в виду, что объехать пробки не всегда возможно. |
| params.boundedBy | — | Тип: Number [] [] Область на карте, где ищутся объекты предположительно расположены. Это используется, если точки маршрута устанавливаются с использованием почтового адреса. координат. |
params. mapStateAutoApply mapStateAutoApply | false | Тип: Boolean Флаг, позволяющий автоматически установите центр и масштаб карты так, чтобы маршрут был полностью виден. |
| params.multiRoute | false | Тип: Boolean Позволяет строить мультимаршруты. |
| params.reverseGeocoding | false | Тип: Boolean Следует ли использовать обратное геокодирование для точек, указанных как координаты. |
| params.routingMode | «auto» | Тип: String Тип маршрутизации.Принимает одно из трех строковых значений:
|
| params.searchCoordOrder | — | Тип: String Определяет, как интерпретировать координаты в запросе.Это используется, если точки маршрута заданы с использованием координат, а не почтовый адрес. |
| params.strictBounds | false | Тип: Boolean Искать только внутри области, определенной параметр «boundedBy». |
| params.useMapMargin | true | Тип: Boolean Следует ли учитывать поля карты map. |
| п.viaIndexes | [] | Тип: Integer [] Индексы сквозных точек мультиаршрута. |
| params.zoomMargin | 0 | Тип: Number | Number [] Смещение от границ области просмотра карты при изменении уровень масштабирования. Если установлено одно число, оно применяется к каждой стороне. Если заданы два числа, это соответственно горизонтальное и вертикальное поля. Если установлен массив из четырех чисел, это верхнее, правое, нижнее и левое поля.Когда параметр useMapMargin включен, значение zoomMargin объединяется со значениями которые были рассчитаны в диспетчере полей map.margin.Manager. |
Пример маршрутизации и оптимизации своих карт через Яндекс Яндекс и api 2.1
Пример использования Яндекс карт и api 2. 1. Построение оптимального маршрута движения курьеров. Считается оптимальным маршрутом движения общественного транспорта. Затем вы можете сменить маршрут движения автомобиля.
1. Построение оптимального маршрута движения курьеров. Считается оптимальным маршрутом движения общественного транспорта. Затем вы можете сменить маршрут движения автомобиля.
Задача: Построить оптимальный маршрут доставки заказов, например, в интернет-магазин.
В прикрепленном архиве внешняя обработка и файл html. Они действуют независимо друг от друга. Маршрут построен с использованием яндекс api 2.1. Яндекс не умеет оптимизировать маршрут. Он обрабатывает точки данных в переданном ему порядке. Для оптимизации JavaScript вычисляет расстояние от исходной точки до каждой точки доставки. Это ближайший. Это делает его оригинальным. Повторяет расчет для остальных точек. Обработанные точки помещаются в окончательный массив. После того, как все точки расставлены в нужном порядке, команда Яндекса передается на собственно построение маршрута.Результаты отображаются пользователю. При включении автомобиля оптимизация изменения маршрута не выполняется, поэтому маршрут автомобиля может быть неоптимальным. Вся эта логика работает на javascript. Если адрес не найден, он удаляется из списка рассылки.
Вся эта логика работает на javascript. Если адрес не найден, он удаляется из списка рассылки.
Обработка демо, поэтому работает в любой конфигурации, только позволяет ввести адрес доставки и показывает карту. Никакие объекты конфигурации не используются. Работает клиентом в Яндексе и 1С в веб-клиенте. Он протестирован в Chrome и Firefox.
Произошла небольшая ошибка, которую пока решили не исправлять.Если указать два одинаковых адреса, Яндекс выдает ошибку и карта не строится.
Суть газеты Times
Обновлено 10.03.2014 18:30
Исправлена ошибка, при которой иногда строился маршрут.
Информация от 08.06.2016.
На данный момент при отображении Яндекс карт в 1С выдается сообщение о ошибке.Ошибка в тонких и толстых клиентах. Веб-клиент не проверяется. Проверил до версии 8.3.8.1652. Таким образом, маршрут построен и отображается правильно.Размещенное на ошибках можно отключить в настройках IE.
Работа под Linux не проверена.
Ответ на вопрос Яндекса
Яндекс не может использоваться в настольных приложениях и закрытых системах.
Только сайты.
https://yandex.ru/blog/mapsapi/28445
• Москва: длина маршрута каршеринга Яндекс.Драйва 2021
• Москва: длина маршрута каршеринга Яндекс.Драйва 2021 | StatistaПерейти к основному содержаниюПопробуйте наше корпоративное решение бесплатно!
(212) 419-8286
Хэдли[email protected]
Другая статистика по теме
Пожалуйста, создайте учетную запись сотрудника, чтобы иметь возможность отмечать статистику как избранную. Затем вы можете получить доступ к своей любимой статистике через звездочку в заголовке.
Зарегистрироваться Пожалуйста, авторизуйтесь, перейдя в «Моя учетная запись» → «Администрирование».После этого вы сможете отмечать статистику как избранную и использовать персональные статистические оповещения.
Сохранить статистику в формате .XLS
Вы можете загрузить эту статистику только как премиум-пользователь.
Сохранить статистику в формате .PNG
Вы можете загрузить эту статистику только как премиум-пользователь.
Сохранить статистику в формате .PDF
Вы можете загрузить эту статистику только как премиум-пользователь.
Показать ссылки на источники
Как премиум-пользователь вы получаете доступ к подробным ссылкам на источники и справочной информации об этой статистике.
Показать подробные сведения об этой статистике
Как премиум-пользователь вы получаете доступ к справочной информации и сведениям о выпуске этой статистики.
Статистика закладок
Как только эта статистика будет обновлена, вы сразу же получите уведомление по электронной почте.
Да, сохранить в избранном!
…и облегчить мою исследовательскую жизнь.
Изменить параметры статистики
Для использования этой функции вам потребуется как минимум Одиночная учетная запись .
Базовая учетная запись
Познакомьтесь с платформой
У вас есть доступ только к базовой статистике.
Эта статистика не учтена в вашем аккаунте.
Единая учетная запись
Идеальная учетная запись начального уровня для индивидуальных пользователей
- Мгновенный доступ к статистике 1 м
- Скачать в формате XLS, PDF и PNG
- Подробные ссылки
$ 59 39 $ / месяц *
в первые 12 месяцев
Корпоративный аккаунт
Полный доступ
Корпоративное решение, включающее все функции.
* Цены не включают налог с продаж.
Самая важная статистика
Самая важная статистика
Самая важная статистика
Самая важная статистика
Дополнительная статистика
Узнайте больше о том, как Statista может поддержать ваш бизнес .
Яндекс. (24 января 2021 г.).Средняя протяженность маршрутов каршеринга Яндекс.Драйв по Москве с сентября 2020 года по февраль 2021 года в разбивке по типу ТС (в километрах) [График]. В Statista. Получено 26 апреля 2021 г. с сайта https://www.statista.com/statistics/1224192/daily-route-length-of-car-sharing-rides-in-moscow-by-vehicle-type/
Яндекс. «Средняя протяженность маршрута каршеринга Яндекс.Драйв в Москве с сентября 2020 года по февраль 2021 года, в разбивке по типу ТС (в километрах)». Диаграмма. 24 января 2021 года. Statista. По состоянию на 26 апреля 2021 г.https://www.statista.com/statistics/1224192/daily-route-length-of-car-sharing-rides-in-moscow-by-vehicle-type/
Яндекс. (2021 год). Средняя протяженность маршрута каршеринга Яндекс.Драйва по Москве с сентября 2020 года по февраль 2021 года в разбивке по типу ТС (в километрах). Statista. Statista Inc .. Дата обращения: 26 апреля 2021 г. https://www.statista.com/statistics/1224192/daily-route-length-of-car-sharing-rides-in-moscow-by-vehicle-type/
(2021 год). Средняя протяженность маршрута каршеринга Яндекс.Драйва по Москве с сентября 2020 года по февраль 2021 года в разбивке по типу ТС (в километрах). Statista. Statista Inc .. Дата обращения: 26 апреля 2021 г. https://www.statista.com/statistics/1224192/daily-route-length-of-car-sharing-rides-in-moscow-by-vehicle-type/
Яндекс. «Средняя протяженность маршрута проезда Яндекс.Драйв в каршеринге по Москве с сентября 2020 года по февраль 2021 года в разбивке по типу транспорта (в километрах).»Statista, Statista Inc., 24 января 2021 г., https://www.statista.com/statistics/1224192/daily-route-length-of-car-sharing-rides-in-moscow-by-vehicle-type/
.Яндекс, Средняя протяженность маршрута каршеринга Яндекс.Драйв в Москве с сентября 2020 года по февраль 2021 года, по типу ТС (в километрах) Statista, https://www.statista.com/statistics/1224192/daily-route- length-of-car-sharing-ride-in-moscow-by-vehicle-type / (последнее посещение — 26 апреля 2021 г.)
Московский водитель в Лас-Вегасе на Cheddar
Подумайте о том, с кем вы любите водить машину, или ваш нелюбимый человек. Теперь представьте, что вы сидите на заднем сиденье автомобиля, который может управлять собой, но , как они, — программная установка в автономном транспортном средстве для управления определенным образом.
Теперь представьте, что вы сидите на заднем сиденье автомобиля, который может управлять собой, но , как они, — программная установка в автономном транспортном средстве для управления определенным образом.
То, что я описываю, вполне возможно, учитывая мою недавнюю поездку на беспилотном автомобиле Яндекс.
Яндекс ($ YNDX), который считается «Google России», в этом году снова отправил два своих беспилотных автомобиля в Лас-Вегас на выставку CES.
Моя поездка в начале января не была моей первой на беспилотном автомобиле — в прошлом году я провел несколько дней в Аризоне, исследуя службу робо-такси Waymo One, — но это была моя первая поездка без кого-то физически на сиденье водителя.Поездка
Во время моей поездки инженер сидел на пассажирском сиденье, а Юлия Швейко, руководитель отдела по связям с общественностью Yandex Self-Driving, сидела со мной сзади.
Автомобиль выехал из гаража Hard Rock Hotel и проехал по Стрипу 25 минут. (Это было примерно на 10 минут дольше, чем моя поездка на Waymo One в прошлом году. )
)
Я был впечатлен тем, как самоуправляемое такси Яндекс управляло парковкой. С цементными стенами, защитными перегородками, непредсказуемыми автомобилями и пешеходами гаражи никогда не были самым легким местом для вождения для большинства людей.С моей машиной, похоже, не было проблем — и это была самая нервная часть моей поездки.
На дорогах мы без проблем вошли в движение. Мне нравилось наблюдать, как Вегас меняется от сумерек к вечеру, погружаясь в его знаменитую ночную жизнь в свете огней зданий, знаков и транспортных средств.
Пока мой взгляд оставался сосредоточенным либо на автономно движущемся рулевом колесе, либо на дисплейном планшете, который визуализировал то, что «видит» автомобиль, я не мог не наблюдать, какая в остальном это была нормальная поездка — без происшествий, как и моя первая опыт.
Однако я сразу заметил одно отличие: беспилотный автомобиль Яндекса был более агрессивным, чем Waymo One *.
Смена полосы движения стала более резкой. Остановки для бродячих пешеходов застали меня врасплох. И, казалось, не было никаких сомнений в том, чтобы повернуть налево или направо.
Остановки для бродячих пешеходов застали меня врасплох. И, казалось, не было никаких сомнений в том, чтобы повернуть налево или направо.
Когда я рассказал об этом Швейко во время поездки, она объяснила, что машины обучались вождению в Москве. По ее словам, дорожная инфраструктура другая. Люди и социальные правила.Лас-Вегас требует более спокойного вождения, сравнительно говоря.
В Москве у автомобилей может быть 50 метров для смены полосы движения вместо 100 здесь, отметила она в качестве примера.
И когда я подумал о различиях в людях и социальных правилах, я пошутил о том, чтобы построить город Нью-Джерси или Массачусетс из автомобилей, и Швейко не возражал.
«Более или менее», — сказала она. «Это все регулируется».
Когда она снова села со мной для нашего интервью, она отметила, что машины нужно будет вернуть в московские условия.
«Если мы возьмем эту машину с выставки CES и поставим ее обратно на московские дороги, не переделав ее обратно, то, вероятно, он не уедет достаточно далеко или достаточно быстро, потому что вождение в Москве требует другого подхода», — сказала она.
Экономика
Как и Google, Яндекс — это компания, состоящая из множества различных интернет-компаний. Но его хлеб с маслом — поисковая и интернет-реклама.
Яндекс занимал более 56 процентов поискового рынка в России по состоянию на третий квартал 2019 года.70% продаж компании приходилось на рекламу, но, в отличие от Google, у нее уже есть бизнес в сфере такси и совместного использования пассажиров, и этот бизнес растет.В период с третьего квартала 2018–2019 годов Яндекс увеличил выручку от транспортных единиц на 89 процентов и теперь составляет 21 процент от общей выручки компании.
«Этот рост в основном отражает стабильные показатели нашего бизнеса по совместному использованию пассажиров, обусловленные увеличением количества поездок и оптимизацией льгот, а также сильным ростом предложения корпоративных такси», — говорится в отчете компании о прибылях и убытках.
В 2018 году компания объединилась с подразделением компании Uber по совместному использованию пассажиров в России и соседних странах в новую совместную компанию. Неясно, сколько новое предприятие будет инвестировать в самоуправление, но здесь, в США, Uber вкладывает большие средства в эту технологию — в какой-то момент сжигая 20 миллионов долларов в месяц. Беспилотные автомобили обещают снизить высокие затраты на услуги совместного использования и вызова пассажиров. Они могут бежать без остановки и без оплаты. Компания GM Cruise Automation, например, оценивает стоимость существующих поездок в США примерно в 3 доллара за милю.S., с целью получить 1 доллар за милю с услугами робо-такси.
Неясно, сколько новое предприятие будет инвестировать в самоуправление, но здесь, в США, Uber вкладывает большие средства в эту технологию — в какой-то момент сжигая 20 миллионов долларов в месяц. Беспилотные автомобили обещают снизить высокие затраты на услуги совместного использования и вызова пассажиров. Они могут бежать без остановки и без оплаты. Компания GM Cruise Automation, например, оценивает стоимость существующих поездок в США примерно в 3 доллара за милю.S., с целью получить 1 доллар за милю с услугами робо-такси.Но технологии, необходимые для создания автомобилей, которые могут это делать, для разработки средств их обслуживания и развертывания, являются крупными первоначальными инвестициями. Многие аналитики скептически относятся к тому, что экономика может работать идеально и быстро, чтобы стать прибыльным решением для более дорогостоящих человеческих факторов.
Швейко говорит, что сравнение оборудования (стоимость автомобиля сейчас и стоимость беспилотного автомобиля) не охватывает всей ценности. И в России по-другому обстоят дела с экономикой.
И в России по-другому обстоят дела с экономикой.
«Программное обеспечение — это драйвер», — сказала она, подразумевая, что стоимость будет разделена между оборудованием (автомобилями).
В обычном такси, пояснила она, стоимость должна включать зарплату двух таксистов за целый день плюс стоимость машины.
В частности, в России, учитывая более низкую заработную плату водителей такси, чем здесь, в США, Швейко говорит, что для парка компании, насчитывающего около 100 робо-такси в стране, эксплуатационные расходы по сравнению с такси с водителями-людьми «уже больше или менее похожий.»
Заключительные мысли
Когда я попросил своего со-ведущего Брэда Смита отреагировать на переживание, которое я запечатлел, он сказал, что у него» десенсибилизация «к изображениям.
Как человек, который весь день говорит об этом пространстве и смотрит видео о машинах, которые постоянно едут по экрану, я, конечно, могу понять это чувство.Однако это чувство легкого недоверия снова появилось, когда я пристегнулся перед поездкой, и оставалось в глубине души и в груди еще долго после того, как я уехал из Вегаса.
Не знаю, когда я к этому привыкну — сижу за рулевым колесом, которое движется само по себе, и смотрю, как меняются дороги вокруг меня.
Проведя всю свою жизнь, привыкнув к образам и ощущениям, которыми управляет человек, я полагаю, что это займет несколько лет и десятки, если не сотни поездок.
Но потом я думаю о детском душе, которое собираюсь посетить в эти выходные. Дочь моей подруги, которая родится в новом десятилетии, где она увидит эти изображения и видео с беспилотными автомобилями намного раньше в своей жизни, чем я и поколение ее матери. Будет ли для нее существовать это легкое чувство неверия — что ей не нужно управлять транспортным средством?
* Автомобиль Waymo One ехал более осторожно, ожидая на несколько секунд дольше, чем большинство водителей, чтобы съехать или повернуть.Разница также была, вероятно, более заметной, поскольку моя поездка в Аризону проходила средь бела дня в пустыне, а не вечером во время выставки CES.
Московские мулы: российские самоуправляемые автомобили напористы на хаотичных улицах | Новости
Впереди нашей машины по обе стороны дороги две женщины выталкивают коляски с тротуара на улицу. Одновременно с этим велосипедист ходит не в ту сторону по дороге с односторонним движением, направляясь прямо к нам.
Одновременно с этим велосипедист ходит не в ту сторону по дороге с односторонним движением, направляясь прямо к нам.
В последний раз я столкнулся с такой корзиной дорожно-транспортных происшествий в поддельном городе под названием Касл в сельской местности Калифорнии, где инженеры столкнули самоуправляемые минивэны Waymo с рядом сложных сценариев.Они использовали каскадеров в качестве велосипедистов и пешеходов, которые выступали в качестве опоры на нашем хорошо контролируемом маршруте. Транспортные средства разрабатывались более десяти лет компанией, которая уже провела пять миллионов миль дорожных испытаний, и все участники работали на Waymo.
На этот раз я нахожусь на настоящих улицах центра Москвы, на заднем сиденье бывшего в употреблении Toyota Prius V, модифицированного для автономной работы компанией, которая начала ездить в общественных местах только в декабре прошлого года. Младенцев в колясках актеры не изображают.
Но это еще один нормальный день дорожного движения в российской столице, — пояснил Дмитрий Полищук, руководитель отдела беспилотных автомобилей в Яндексе. «На самом деле никто [здесь] не соблюдает правила дорожного движения», — сказал он. «Вы можете ограничить движение машины, чтобы она не приближалась к другим, но вы не можете ездить с [такими] ограничениями в районе, где мы находимся. У машины либо будут проблемы, либо она остановится и не поедет, потому что люди всегда нарушают правила ».
«На самом деле никто [здесь] не соблюдает правила дорожного движения», — сказал он. «Вы можете ограничить движение машины, чтобы она не приближалась к другим, но вы не можете ездить с [такими] ограничениями в районе, где мы находимся. У машины либо будут проблемы, либо она остановится и не поедет, потому что люди всегда нарушают правила ».
Автомобиль и водитель
Конечно же, хотя Prius сразу же замедляет ход, позволяя прогулочным коляскам пересечь дорогу, а велосипед проехать, он продолжает въезжать через многолюдный перекресток.Затем он подает сигнал налево на углу, чтобы противостоять очереди простаивающих автомобилей. «Это сложный сценарий, связанный с человеческим взаимодействием», — сказал Полищук. «Если здесь строго следовать правилам, эти парни справа просто идут, идут, идут».
«Приус» на мгновение колеблется, затем устремляется вперед, врезаясь в пропасть шириной всего в несколько футов и на несколько дюймов обогнав машину на другой полосе. Позади нас я слышу первый из многих гудков во время трехмильной демонстрационной поездки, первый в машине Яндекса для любого западного журналиста.
Позади нас я слышу первый из многих гудков во время трехмильной демонстрационной поездки, первый в машине Яндекса для любого западного журналиста.
Хотя Россия больше не является загадкой, окутанной тайной внутри загадки, описанной Уинстоном Черчиллем, она остается удручающе ускользающим рынком для западных технологических компаний. В России доля Google на рынке поиска составляет 45 процентов, тогда как у Яндекса — 51. Десятки миллионов людей используют сервисы покупок Яндекса и его голосовой помощник Алиса (произносится как «Алиса»), а не Amazon. А Uber полностью ушел из страны в прошлом году, получив миноритарный пакет акций совместного предприятия совместного предприятия, контролируемого, как вы уже догадались, Яндексом.
Яндекс может черпать вдохновение у западных конкурентов, но этот Prius предполагает, что это далеко не простой подражатель. В мире, где движение в большинстве городов больше похоже на управляемый хаос в Москве, чем на тихие улицы Маунтин-Вью или Темпе, беспилотный автомобиль Яндекса может стать его убийственным приложением для глобального расширения. Если бы только можно было никого не убить.
Если бы только можно было никого не убить.
Сложная экология
Россия — небезопасное место для вождения. Согласно отчету U.S. Министерство транспорта России имеет примерно в восемь раз больше смертей на дорогах на милю пройденного транспортного средства, чем сопоставимые с холодными погодными условиями американские штаты, такие как Висконсин или Мичиган, и в семь раз больше смертей, чем Соединенные Штаты в целом. За три дня в Москве я каждый день видел серьезную аварию или ее непосредственные последствия.
Машины меняют полосу движения по желанию, служебные автомобили безнаказанно мчатся, а москвичи переходят улицы города с бесцеремонным фатализмом.«Сложнее всего узнать [чьи-то] намерения, потому что на самом деле никто не соблюдает правила», — сказал Полищук. «Итак, у нас действительно строгое ограничение для пешеходов — мы просто останавливаемся».
Автомобиль и водитель
Я вижу это снова и снова в оживленном районе Хамовники недалеко от офисного кампуса Яндекса. Люди выскакивают из автомобилей в поток машин или выходят на проезжую часть, чтобы избежать строительства на тротуаре. В Москве практически нет мусора, что, вероятно, помогает, хотя легион подметальных машин и тракторов, разбрызгивающих воду на улицах, добавляют свои риски.
Люди выскакивают из автомобилей в поток машин или выходят на проезжую часть, чтобы избежать строительства на тротуаре. В Москве практически нет мусора, что, вероятно, помогает, хотя легион подметальных машин и тракторов, разбрызгивающих воду на улицах, добавляют свои риски.
Хотя Prius беспечно игнорирует превышающие скорость скутеры или проносящиеся мимо машины в нескольких дюймах, он надежно обнаруживает пешеходов и замедляет их. «Других это не волнует; они могут делать мелкие ошибки », — сказал Полищук. «Но мы не можем нарушать правила дорожного движения. Если мы это сделаем, у нас будут проблемы. Так что у нас немного медленное движение. Некоторые люди говорят, что машина едет, как их мать ».
Если их мать — Даника Патрик, возможно. Prius намного увереннее и даже агрессивнее, чем любой из США.-разработанные беспилотные автомобили, на которых я ездил. Он мчится от перекрестка к перекрестку, без колебаний скользит по полосам поворота и является первым автомобилем, съезжающим с линии при смене светофора. Это также очень большая работа. У нас есть два отключения во время езды, сбои в системе, которые требуют, чтобы наш водитель Алексей взял под свой контроль машину. Один находится на очевидном простом повороте направо; другой — когда пешеход выходит перед нами с еще большим пренебрежением, чем обычно.
Это также очень большая работа. У нас есть два отключения во время езды, сбои в системе, которые требуют, чтобы наш водитель Алексей взял под свой контроль машину. Один находится на очевидном простом повороте направо; другой — когда пешеход выходит перед нами с еще большим пренебрежением, чем обычно.
«Машина замедляла скорость, но водитель немного помог в конце», — сказал Полищук. Он пояснил, что Яндекс ограничивает уровень торможения, который может применить автомобиль. В противном случае из-за случайных ложных срабатываний автомобиль будет резко нажимать на тормоза, что приведет к собственной опасности. «Тормозить нужно ответственно, — сказал он. «Это похоже на аварию с Uber [в Аризоне в марте]. Автомобиль увидел пешехода, но система не применила торможение, потому что он находился в особом режиме, где ответственность за это несет водитель.Это нормальное явление, когда система еще не доведена до совершенства ».
(Хотя Uber и Яндекс имеют совместное предприятие по предоставлению такси, компании не сотрудничают в области автономных технологий. Яндекс заявил, что пока у него не было аварий или штрафов за нарушение правил дорожного движения.)
Яндекс заявил, что пока у него не было аварий или штрафов за нарушение правил дорожного движения.)
В другом случае мы застряли за дворником, поскольку он ныряет в припаркованные машины и выходит из них. В конце концов, Prius набирается смелости проехать мимо него, но не раньше, чем сзади снова гудит гудок. «Другие машины могут нас ненавидеть, когда мы не спешим принимать решения», — признал Полищук.«Но иногда мы слышим этот [звук] даже до того, как загорится зеленый свет!»
Автомобиль и водитель
Как и все 10 беспилотных автомобилей Яндекса, Prius назван в честь андроида из сериала HBO Westworld — в данном случае — Тедди. По словам Полищука, он имеет шесть небольших видеокамер, шесть радаров Bosch и Continental, установленных под панелями кузова, и вращающийся лидар Velodyne VLP-32C на крыше, который стоит дороже самого автомобиля.Удивительно, но учитывая способность Тедди скользить мимо транспортных средств в пределах нескольких дюймов, нет инфракрасных или ультразвуковых датчиков ближнего действия.
В автомобиле есть системы навигации GPS и ГЛОНАСС (российский аналог), но они используются только в крайнем случае. «Проблема в Москве заключается в том, что есть определенные районы, где они подделывают GPS, где излучаются специальные радиочастоты, которые сообщают системе, что вы не там, где вы находитесь», — сказал Полищук. По его словам, никто точно не знает, кто занимается спуфингом, но примечательно, что проблема наиболее очевидна возле Красной площади и Кремля.
Даже в незатронутых частях города спутниковая навигация не может определить местонахождение Тедди с требуемой точностью в 5 см (2,0 дюйма). Таким образом, как и большинство других разработчиков беспилотных автомобилей, Яндекс создал собственные карты высокого разрешения с помощью лидара. «Они довольно устойчивы к небольшим изменениям окружающей среды», — сказал Полищук. «Например, когда мы начали делать эту карту прошлой зимой, на деревьях было много снега и не было листьев. А когда таял снег, карты все еще оставались надежными ». Тедди также прошел испытания ночью и под дождем.
Тедди также прошел испытания ночью и под дождем.
«Район, который Вэймо выбрал в Фениксе, имеет очень простые условия по сравнению с этим районом», — похвастался Полищук. «Когда у нас появятся машины, которые беспорядочно едут из пункта А в пункт Б по Москве, будет не так сложно построить систему для любого другого города».
Для высокоскоростного, сложного или опасного тестирования у Яндекса есть фиктивный город с замкнутым курсом под названием Полигон на окраине Москвы. Здесь компания построила перекрестки и фасады, имитирующие городские условия. Его конечная цель — построить автомобиль 5-го уровня, не требующий участия человека, кроме указания пункта назначения.
Автомобиль и водитель
Полищук сказал, что в этом году автомобиль будет разворачиваться ограниченным образом, вероятно, с Яндекс.Такси, приложением для совместного использования пассажиров и такси, хотя он также готов лицензировать технологию для автопроизводителей. Lada по-прежнему является ведущим автомобильным брендом в России, но есть также автомобили BMW, GM, Renault, Volkswagen и Ford, производимые внутри страны.
Lada по-прежнему является ведущим автомобильным брендом в России, но есть также автомобили BMW, GM, Renault, Volkswagen и Ford, производимые внутри страны.
«Мы развиваемся довольно быстро, — сказал Полищук.«Нам все еще предстоит проехать еще больше автономных миль, но я не боюсь конкуренции. Если мы привезем нашу машину в США, это будет нашим недостатком. Но, наоборот, я думаю, что мы сможем быстрее, чем Google, создать более надежную систему для работы здесь и в определенных [других] областях ».
Андрей Себрант, директор по маркетингу продуктов Яндекса, считает, что в технологии автономного вождения Яндекс выйдет за пределы традиционных русскоязычных рынков. «Наше приложение для такси уже более успешно работает на международном рынке, чем сам Яндекс», — сказал он мне.«Мы не собираемся сражаться с Google лицом к лицу в старых областях, таких как поиск, но в тех областях, где машинное обучение является основной технологией, например, беспилотные автомобили, мы можем конкурировать».
Но прежде чем реализовать свои глобальные амбиции, Яндекс должен добиться успеха в России. Сначала Яндекс встретил сопротивление. «Если вы модифицируете автомобиль механически или электронно, вы должны сертифицировать изменения», — сказал Полищук. «Но у нас были проблемы с сертификацией автомобилей, потому что все боятся этой автономной системы.Сейчас это проще, потому что мы несколько раз разговаривали с ними, но они все равно иногда нас отвергают ».
Вероятно, помогло то, что Владимир Путин нанес широко разрекламированный визит в Яндекс по случаю 20-летия компании в сентябре прошлого года, во время которого ему была устроена демонстрация беспилотного автомобиля, хотя он отказался ездить на нем. Яндекс сейчас лоббирует новые правила, прямо разрешающие тестирование и развертывание высокоавтоматизированных транспортных средств.
Как и многие успешные компании в России, Яндекс имеет важные связи с государством.В 2009 году Яндекс продал «золотую акцию» Сбербанку, государственной компании. Это позволяет правительству заблокировать продажу или враждебное поглощение компании. В 2011 году, когда Яндекс котировался на NASDAQ, выяснилось, что он передавал информацию о клиентах российским службам безопасности. Пару лет спустя он продал контрольный пакет своего платежного сервиса Яндекс.Деньги Сбербанку, которого обвиняли в том, что он позволил Кремлю заблокировать выплаты лидерам оппозиции. В 2017 году Яндекс закрыл офисы в Украине после заявлений спецслужб этой страны о незаконном сборе данных украинских пользователей.
Это позволяет правительству заблокировать продажу или враждебное поглощение компании. В 2011 году, когда Яндекс котировался на NASDAQ, выяснилось, что он передавал информацию о клиентах российским службам безопасности. Пару лет спустя он продал контрольный пакет своего платежного сервиса Яндекс.Деньги Сбербанку, которого обвиняли в том, что он позволил Кремлю заблокировать выплаты лидерам оппозиции. В 2017 году Яндекс закрыл офисы в Украине после заявлений спецслужб этой страны о незаконном сборе данных украинских пользователей.
«Это сложно, — признал Себрант. «Когда речь идет о государственной транспортной системе и государственных компаниях, нам нужны данные от них. [И] всякий раз, когда вы участвуете в крупной государственной инициативе, это двустороннее движение. Но в то же время мы публичная компания, зарегистрированная на NASDAQ. Мы очень внимательно относимся к сотрудничеству с государством в рамках нашего местного законодательства. Поэтому всякий раз, когда у нас есть запрос от нашего ФСБ [преемника КГБ] или полиции или чего-то еще, мы следуем только букве закона. ”
”
Автомобиль и водитель
По крайней мере, сейчас Яндекс сдерживает не политика, а технологии и деньги. Как и любая компания, занимающаяся разработкой беспилотных автомобилей, Яндекс пытается создать систему, которая имела бы финансовый смысл в больших масштабах. «Сейчас водители-люди дешевле», — сказал Полищук. «Мы ищем способы удешевить систему, ограничив количество датчиков, а не ограничивая область, которую мы можем обнаружить.Для Полищука это может означать инвестирование в лидары следующего поколения, в частности, в мощные устройства большой дальности, производимые американской компанией Luminar.
Когда мы в конце поездки подъехали к парковке Яндекса, Полищук уже планировал следующую поездку Тедди. На следующий день в рамках закрытого курса на ежегодной конференции Яндекса в Москве он будет совершать поездки без водителя. И Тедди снова вернется на городские улицы в пятницу, когда Яндекс будет еженедельно предлагать сотрудникам возможность увидеть, как улучшается система.
«Это очень ценно для нас, потому что иногда у нас возникает проблема с машиной, которая не останавливается очень медленно или комфортно», — сказал Полищук, когда мы вылезали из машины. «Люди всегда замечают это и говорят, что мы должны сделать это более плавным».
Наличие беспилотного автомобиля младше двух лет, безопасного в эксплуатации в такой сложной городской среде, как Москва, достаточно впечатляет. Тот факт, что Яндекс уже уделяет внимание комфорту пассажиров, предполагает, что эти Westworld андроидов могут быть почти готовы к работе в прайм-тайм.
Этот контент создается и поддерживается третьей стороной и импортируется на эту страницу, чтобы помочь пользователям указать свои адреса электронной почты. Вы можете найти больше информации об этом и подобном контенте на сайте piano.io.
беспилотных автомобилей Яндекса проехали 1 миллион миль
Присоединяйтесь к Transform 2021 с 12 по 16 июля. Зарегистрируйтесь на мероприятие года по искусственному интеллекту.
Российский технологический гигант Яндекс тестирует автономные автомобили на дорогах общего пользования с декабря 2017 года, начав в Москве, а затем расширившись до Иннополиса и Сколково, Россия, а также Лас-Вегаса.На следующем этапе программы автомобили достигли городской черты Тель-Авива, и примерно через год после запуска того, что, по его утверждению, было первым в Европе сервисом роботов-такси, Яндекс сегодня объявил, что его автомобили проехали 1 миллион миль по дорогам общего пользования. Это больше, чем 100 000 миль в апреле 2019 года и 500 000 миль в августе 2019 года.
Яндекс объяснил рост количества миль, которые его автомобили проезжают в неделю, первым этапом, который, по словам компании, эквивалентен проезду по каждой улице Нью-Йорка 166 раз, или расстоянию, которое средний водитель преодолеет за 70 лет.Теперь автомобили автономно проезжают более 80 000 миль в неделю, что почти вдвое больше, чем в 2018 году.
«Самая сложная часть технологии беспилотного вождения — это прогнозирование поведения человека», — сказал в предыдущем заявлении глава подразделения «Яндекс» Дмитрий Полищук. «Легче водить машину, когда движение мало и почти все рядом соблюдают правила дорожного движения. Как только движение становится более интенсивным, водители меняют свое поведение, чаще нарушая правила, и вся дорожная ситуация становится все менее и менее предсказуемой.Сейчас мы учимся лучше справляться с этой динамикой, чтобы подготовиться к такого рода вызовам, где бы они ни возникли в следующий раз ».
«Легче водить машину, когда движение мало и почти все рядом соблюдают правила дорожного движения. Как только движение становится более интенсивным, водители меняют свое поведение, чаще нарушая правила, и вся дорожная ситуация становится все менее и менее предсказуемой.Сейчас мы учимся лучше справляться с этой динамикой, чтобы подготовиться к такого рода вызовам, где бы они ни возникли в следующий раз ».
Стоит отметить, что Яндекс отстает от Waymo, де-факто лидера в сегменте автономного вождения, с более чем 10 миллионами автономных миль на сегодняшний день и 10 миллиардами пробега в симуляциях. Согласно отчету, поданному в Департамент автотранспортных средств штата, GM Cruise, по общему мнению, занимает второе место по пробегу: только в прошлом году в Калифорнии было проехано около 450 000 автономных миль.
Но сегодняшнее объявление подчеркивает ускорение темпов развития автономного управления Яндексом. Всего через несколько месяцев после того, как компания объявила, что откроет местный офис в Тель-Авиве и расширит свой глобальный автопарк до 100 автомобилей, выяснилось, что министерство транспорта Израиля предоставило ей разрешение на работу в оживленных районах за пределами северных кварталов города. Одновременно с расширением своего присутствия Яндекс заявил, что увеличит свой автопарк в Тель-Авиве до 10 автомобилей.
Одновременно с расширением своего присутствия Яндекс заявил, что увеличит свой автопарк в Тель-Авиве до 10 автомобилей.
Активная работа над платформой Яндекса началась в 2016 году, когда группа из 120 человек, занимающихся самоуправлением, начала собирать компоненты на шасси Toyota Prius V.То, что получилось, в значительной степени нестандартное, от значительного ПК под багажником до установленного на крыше сенсорного стека, состоящего из трех лидаров Velodyne, пяти камер, восьми радаров и GPS.
В настоящее время небольшая команда в «Яндексе» создает карты территорий перед развертыванием, но компания ожидает, что в будущем этот процесс станет более или менее автоматическим. На сегодняшний день Яндекс заявляет, что его автономные такси совершили «тысячи» поездок как с водителями, обеспечивающими безопасность в автомобиле, так и без них, которые следят за продвижением маршрута (вместе с операторами связи).И в течение четырех лет компания намерена построить автомобиль без рулевого колеса, способный управлять автомобилем «на человеческом уровне» в определенных городах.
Есть большая вероятность, что автомобиль будет построен в партнерстве с Hyundai Mobis. Ранее в этом году Яндекс подписал с Hyundai меморандум о взаимопонимании в отношении разработки систем управления для автономных транспортных средств и создания прототипа беспилотного транспортного средства на базе стандартных серийных автомобилей Hyundai или Kia. В то время компании заявили, что планируют создать новую автономную систему управления в качестве готового решения, предназначенного для производителей автомобилей, служб каршеринга и таксопарков.
Яндекс имеет конкуренцию в лице Daimler, который прошлым летом получил разрешение от китайского правительства, позволяющего тестировать автономные автомобили на платформе Baidu Apollo на дорогах общего пользования в Китае, и пекинской Pony.ai, которая привлекла 264 миллиона долларов венчурного капитала. а в начале апреля запустил пилотирование беспилотного такси в Гуанчжоу. Между тем, компания Alphabet’s Waymo, запустившая коммерческую службу такси без водителя в декабре 2018 года, заявляет, что в настоящее время обслуживает более 1000 пассажиров с автопарком из более чем 600 автомобилей.
Startup Optimus Ride построил небольшой парк автономных шаттлов в Нью-Йорке после новостей о расширении компании Drive.ai в Арлингтоне, штат Техас, компании Apple. Cruise тестирует автономную службу такси для сотрудников в Сан-Франциско и планирует запустить государственную службу в этом году. Среди других конкурентов — Tesla, Zoox, Aptiv, May Mobility, Pronto.ai, Aurora и Nuro и многие другие.
По данным маркетинговой компании ABI, к 2025 году на дорогах будет добавлено 8 миллионов беспилотных автомобилей, и Research and Markets ожидает, что в США будет эксплуатироваться около 20 миллионов беспилотных автомобилей.С. к 2030 г.
VentureBeat
Миссия VentureBeat — стать цифровой городской площадью, где лица, принимающие технические решения, могут получить знания о преобразующих технологиях и транзакциях. На нашем сайте представлена важная информация о технологиях и стратегиях обработки данных, которая поможет вам руководить своей организацией. Мы приглашаем вас стать участником нашего сообщества, чтобы получить доступ:- актуальная информация по интересующим вас вопросам
- наши информационные бюллетени
- закрытых важных материалов и доступ со скидкой к нашим призовым мероприятиям, таким как Transform 2021 : Узнать больше
- сетевых функций и многое другое


 д.)
д.)

 Только для мультиаршрутов (для опции multiRoute должно быть установлено значение true).
Только для мультиаршрутов (для опции multiRoute должно быть установлено значение true). margin.Manager.
margin.Manager. Только сайты.
Только сайты.