Схема панели приборов Лачетти
Автор Андрей На чтение 6 мин Опубликовано Обновлено
Содержание
- 1) ЦЕПЬ УКАЗАТЕЛЯ ТЕМПЕРАТУРЫ, ТАХОМЕТРА, ТОПЛИВНОГО ДАТЧИКА, СЧЕТЧИКА ПРОБЕГА, СПИДОМЕТРА И КОНТРОЛЬНОЙ ЛАМПЫ РЕЗЕРВА ТОПЛИВА: MR-140/HV-240
- 2) ЦЕПЬ УКАЗАТЕЛЯ ТЕМПЕРАТУРЫ, ТАХОМЕТРА, ТОПЛИВНОГО ДАТЧИКА, СЧЕТЧИКА ПРОБЕГА, СПИДОМЕТРА И КОНТРОЛЬНОЙ ЛАМПЫ РЕЗЕРВА ТОПЛИВА: SIRIUS D4
- 3) ЦЕПЬ КОНТРОЛЬНЫХ ЛАМП (ИНДИКАЦИИ НЕИСПРАВНОСТИ, АБС, СИСТЕМЫ УПРАВЛЕНИЯ ТЯГОЙ, СТОЯНОЧНОГО ТОРМОЗА И ЗАРЯДКИ)
- 4) ЦЕПЬ КОНТРОЛЬНЫХ ЛАМП (РУЛЕВОГО МЕХАНИЗМА С ГИДРОУСИЛИТЕЛЕМ, ОБЕСПЕЧИВАЮЩИМ ПЕРЕМЕННОЕ УСИЛЕНИЕ В ЗАВИСИМОСТИ ОТ СКОРОСТИ, ПОДУШКИ БЕЗОПАСНОСТИ, ДАВЛЕНИЯ МАСЛА, РЕМНЕЙ БЕЗОПАСНОСТИ) И ЛАМПЫ РЕЖИМА ПОДДЕРЖАНИЯ
- 5) ЦЕПЬ ИНДИКАТОРА (ПЕРЕДНИХ И ЗАДНИХ ПРОТИВОТУМАННЫХ ФАР) И КОНТРОЛЬНОЙ ЛАМПЫ ОТКРЫТИЯ ДВЕРИ
- 6) ЦЕПЬ ИНДИКАТОРА (УКАЗАТЕЛЕЙ ПОВОРОТА, ДАЛЬНЕГО СВЕТА И СВЕТОВОЙ АВАРИЙНОЙ СИГНАЛИЗАЦИИ) И ЛАМПЫ ПОДСВЕТКИ
Схема цепи панели приборов автомобиля Шевроле Лачетти седан, хэтчбек и универсал
1) ЦЕПЬ УКАЗАТЕЛЯ ТЕМПЕРАТУРЫ, ТАХОМЕТРА, ТОПЛИВНОГО ДАТЧИКА, СЧЕТЧИКА ПРОБЕГА, СПИДОМЕТРА И КОНТРОЛЬНОЙ ЛАМПЫ РЕЗЕРВА ТОПЛИВА: MR-140/HV-240
Перевод обозначений на схемах >>>
Как читать электрические схемы >>>
а. ИНФОРМАЦИЯ О РАЗЪЁМЕ
ИНФОРМАЦИЯ О РАЗЪЁМЕ
| № РАЗЪЁМА (№ И ЦВЕТ КОНТАКТА) | СОЕДИНИТЕЛЬНЫЙ ЖГУТ ПРОВОДОВ | ПОЛОЖЕНИЕ РАЗЪЁМА |
| С102 (контакт 11, белый) | Кузов — блок предохранителей в моторном отсеке | Блок предохранителей в моторном отсеке |
| С108 (контакт 24, черный) | Кузов — двигатель | Слева от блока предохранителей в моторном отсеке |
| С201 (контакт 76, черный) | Приборная панель — блок предохранителей на приборной панели | Блок предохранителей на приборной панели |
| С202 (контакт 89, белый) | Приборная панель — кузов | Левая часть пространства для ног водителя |
| С206 (контакт 22, белый) | Верхняя часть пространства для ног водителя | |
S202 (черн. ) ) | Приборная панель | За комбинацией приборов |
| G201 | Приборная панель | С левой стороны блока предохранителей на приборной панели |
| G302 | Кузов | Под левой задней стойкой |
б. УСЛОВНОЕ ОБОЗНАЧЕНИЕ И НАХОЖДЕНИЕ НОМЕРА КОНТАКТА
в. РАСПОЛОЖЕНИЕ РАЗЪЁМОВ И СОЕДИНЕНИЙ МАССЫ
г. КОНТАКТНАЯ КОЛОДКА
S202
2) ЦЕПЬ УКАЗАТЕЛЯ ТЕМПЕРАТУРЫ, ТАХОМЕТРА, ТОПЛИВНОГО ДАТЧИКА, СЧЕТЧИКА ПРОБЕГА, СПИДОМЕТРА И КОНТРОЛЬНОЙ ЛАМПЫ РЕЗЕРВА ТОПЛИВА: SIRIUS D4
а. ИНФОРМАЦИЯ О РАЗЪЁМЕ
| № РАЗЪЁМА (№ И ЦВЕТ КОНТАКТА) | СОЕДИНИТЕЛЬНЫЙ ЖГУТ ПРОВОДОВ | ПОЛОЖЕНИЕ РАЗЪЁМА |
| С102 (контакт 11, белый) | Кузов — блок предохранителей в моторном отсеке | Блок предохранителей в моторном отсеке |
| С108 (контакт 24, черный) | Кузов — двигатель | |
| С201 (контакт 76, черный) | Приборная панель — блок предохранителей на приборной панели | Блок предохранителей на приборной панели |
| С202 (контакт 89, белый) | Приборная панель — кузов | Левая часть пространства для ног водителя |
S202 (черн. ) ) | Приборная панель | За комбинацией приборов |
| G201 | Приборная панель | С левой стороны блока предохранителей на приборной панели |
| G302 | Кузов | Под левой задней стойкой |
б. УСЛОВНОЕ ОБОЗНАЧЕНИЕ И НАХОЖДЕНИЕ НОМЕРА КОНТАКТА
в. РАСПОЛОЖЕНИЕ РАЗЪЁМОВ И СОЕДИНЕНИЙ МАССЫ
г. КОНТАКТНАЯ КОЛОДКА
S202
3) ЦЕПЬ КОНТРОЛЬНЫХ ЛАМП (ИНДИКАЦИИ НЕИСПРАВНОСТИ, АБС, СИСТЕМЫ УПРАВЛЕНИЯ ТЯГОЙ, СТОЯНОЧНОГО ТОРМОЗА И ЗАРЯДКИ)
а. ИНФОРМАЦИЯ О РАЗЪЁМЕ
| № РАЗЪЁМА (№ И ЦВЕТ КОНТАКТА) | СОЕДИНИТЕЛЬНЫЙ ЖГУТ ПРОВОДОВ | ПОЛОЖЕНИЕ РАЗЪЁМА |
| С108 (контакт 24, черный) | Кузов — двигатель | Слева от блока предохранителей в моторном отсеке |
| С110 (контакт 12, белый) | АБС — кузов | Под блоком предохранителей в моторном отсеке |
| С201 (контакт 76, черный) | Приборная панель — блок предохранителей на приборной панели | Блок предохранителей на приборной панели |
| С202 (контакт 89, белый) | Приборная панель — кузов | Левая часть пространства для ног водителя |
S301 (син. ) ) | Кузов | Левая часть пространства для ног водителя |
| G204 | Кузов | Левая нижняя часть пространства для ног водителя |
б. УСЛОВНОЕ ОБОЗНАЧЕНИЕ И НАХОЖДЕНИЕ НОМЕРА КОНТАКТА
в. РАСПОЛОЖЕНИЕ РАЗЪЁМОВ И СОЕДИНЕНИЙ МАССЫ
Ж/П АБС
г. КОНТАКТНАЯ КОЛОДКА
S301 (СЕДАН)
S301 (ХЭТЧБЭК)
S301 (УНИВЕРСАЛ)
4) ЦЕПЬ КОНТРОЛЬНЫХ ЛАМП (РУЛЕВОГО МЕХАНИЗМА С ГИДРОУСИЛИТЕЛЕМ, ОБЕСПЕЧИВАЮЩИМ ПЕРЕМЕННОЕ УСИЛЕНИЕ В ЗАВИСИМОСТИ ОТ СКОРОСТИ, ПОДУШКИ БЕЗОПАСНОСТИ, ДАВЛЕНИЯ МАСЛА, РЕМНЕЙ БЕЗОПАСНОСТИ) И ЛАМПЫ РЕЖИМА ПОДДЕРЖАНИЯ
а. ИНФОРМАЦИЯ О РАЗЪЁМЕ
| № РАЗЪЁМА (№ И ЦВЕТ КОНТАКТА) | СОЕДИНИТЕЛЬНЫЙ ЖГУТ ПРОВОДОВ | ПОЛОЖЕНИЕ РАЗЪЁМА |
| С108 (контакт 24, черный) | Кузов — двигатель | Слева от блока предохранителей в моторном отсеке |
| С201 (контакт 76, черный) | Приборная панель — блок предохранителей на приборной панели | Блок предохранителей на приборной панели |
| С202 (контакт 89, белый) | Приборная панель — кузов | Левая часть пространства для ног водителя |
| С206 (контакт 22, белый) | Приборная панель — контроллер КПП | Верхняя часть пространства для ног водителя |
| С207 (контакт 6, белый) | Подушка безопасности — приборная панель | Верхняя правая часть пространства для ног водителя |
| G301 | Кузов | Под панелью пола кузова при поперечине со стороны переднего пассажира |
б. УСЛОВНОЕ ОБОЗНАЧЕНИЕ И НАХОЖДЕНИЕ НОМЕРА КОНТАКТА
УСЛОВНОЕ ОБОЗНАЧЕНИЕ И НАХОЖДЕНИЕ НОМЕРА КОНТАКТА
в. РАСПОЛОЖЕНИЕ РАЗЪЁМОВ И СОЕДИНЕНИЙ МАССЫ
Ж/П КУЗОВ
5) ЦЕПЬ ИНДИКАТОРА (ПЕРЕДНИХ И ЗАДНИХ ПРОТИВОТУМАННЫХ ФАР) И КОНТРОЛЬНОЙ ЛАМПЫ ОТКРЫТИЯ ДВЕРИ
а. ИНФОРМАЦИЯ О РАЗЪЁМЕ
| № РАЗЪЁМА (№ И ЦВЕТ КОНТАКТА) | СОЕДИНИТЕЛЬНЫЙ ЖГУТ ПРОВОДОВ | ПОЛОЖЕНИЕ РАЗЪЁМА |
| С101 (контакт 21, белый) | Кузов — блок предохранителей в моторном отсеке | Блок предохранителей в моторном отсеке |
| С102 (контакт 11, белый) | Кузов — блок предохранителей в моторном отсеке | Блок предохранителей в моторном отсеке |
| С201 (контакт 76, черный) | Приборная панель — блок предохранителей на приборной панели | Блок предохранителей на приборной панели |
| С202 (контакт 89, белый) | Приборная панель — кузов | Левая часть пространства для ног водителя |
| С204 (контакт 14, белый) | Крыша — кузов (с датчиком дождя) | Левая часть пространства для ног водителя |
| С204 (контакт 8, белый) | Крыша — кузов (без датчика дождя) | Левая часть пространства для ног водителя |
| С402 (контакт 6, белый) | Крышка багажника — кузов | Внутренняя правая панель багажника |
S202 (черн. ) ) | Приборная панель | За комбинацией приборов |
| S301 (син.) | Кузов | Левая часть пространства для ног водителя |
| G201 | Приборная панель | С левой стороны блока предохранителей на приборной панели |
| G302 | Кузов | Под левой задней стойкой |
б. УСЛОВНОЕ ОБОЗНАЧЕНИЕ И НАХОЖДЕНИЕ НОМЕРА КОНТАКТА
в. РАСПОЛОЖЕНИЕ РАЗЪЁМОВ И СОЕДИНЕНИЙ МАССЫ
Ж/П КУЗОВ
г. КОНТАКТНАЯ КОЛОДКА
S202
S301 (СЕДАН)
S301 (ХЭТЧБЭК)
S301 (УНИВЕРСАЛ)
6) ЦЕПЬ ИНДИКАТОРА (УКАЗАТЕЛЕЙ ПОВОРОТА, ДАЛЬНЕГО СВЕТА И СВЕТОВОЙ АВАРИЙНОЙ СИГНАЛИЗАЦИИ) И ЛАМПЫ ПОДСВЕТКИ
а. ИНФОРМАЦИЯ О РАЗЪЁМЕ
ИНФОРМАЦИЯ О РАЗЪЁМЕ
| № РАЗЪЁМА (№ И ЦВЕТ КОНТАКТА) | СОЕДИНИТЕЛЬНЫЙ ЖГУТ ПРОВОДОВ | ПОЛОЖЕНИЕ РАЗЪЁМА |
| С101 (контакт 21, белый) | Кузов — блок предохранителей в моторном отсеке | Блок предохранителей в моторном отсеке |
| С201 (контакт 76, черный) | Приборная панель — блок предохранителей на приборной панели | Блок предохранителей на приборной панели |
| С202 (контакт 89, белый) | Приборная панель — кузов | Левая часть пространства для ног водителя |
S202 (черн. ) ) | Приборная панель | За комбинацией приборов |
| S203 (красн.) | Приборная панель | За кронштейном аудиосистемы |
| S204 (пурпур.) | Приборная панель | За кронштейном аудиосистемы |
| G201 | Приборная панель | С левой стороны блока предохранителей на приборной панели |
| G203 | Приборная панель | За левым кронштейном аудиосистемы |
б. УСЛОВНОЕ ОБОЗНАЧЕНИЕ И НАХОЖДЕНИЕ НОМЕРА КОНТАКТА
в. РАСПОЛОЖЕНИЕ РАЗЪЁМОВ И СОЕДИНЕНИЙ МАССЫ
г. КОНТАКТНАЯ КОЛОДКА
КОНТАКТНАЯ КОЛОДКА
S202
S203
S204
Схема соединений жгута проводов панели приборов Hyundai Solaris
Hyundai
Solaris
1 generation [2010 — 2014]
Petrol
- Acura (2)
- Audi (409)
- BMW (31)
- Chery (847)
- Chevrolet (924)
- Citroen (88)
- Daewoo (122)
- Fiat (72)
- Ford (1043)
- Geely (5)
- Honda (161)
- Hyundai (1471)
- Kia (41)
- Mazda (45)
- Mercedes-Benz (515)
- Mitsubishi (1259)
- Nissan (2591)
- Opel (187)
- Peugeot (78)
- Renault (1516)
- Skoda (1081)
- Subaru (1)
- Suzuki (19)
- Toyota (1693)
- Volkswagen (612)
- ВАЗ (Lada) (1031)
- ГАЗ (318)
- Accent (70)
- Creta (102)
- Elantra (21)
- ix35 (53)
- Matrix (542)
- Santa Fe (267)
- Solaris (410)
- Tucson (6)
1 generation [2010 — 2014]
(410)
- Petrol (410)
Техническое обслуживание
Кузов и салон
Ходовая часть
Трансмиссия
Рулевое управление
Тормозная система
Двигатель
Электрооборудование
Система вентиляции и кондиционирования
Система безопасности
Запасные части и расходники
Предохранители и реле
Генератор
Стартер
Система управления двигателем
Освещение; световая и звуковая сигнализация
Автомобильная аудиосистема
Замена датчиков и выключателей
Схемы электрооборудования
Прочие статьи
Добавить в гараж Фильтровать
favorite 0
print share bookmark_border
0 Просмотры
0. 0
Рейтинг
0
Рейтинг
Без инструмента
Не обозначено
Автосервисы рядом
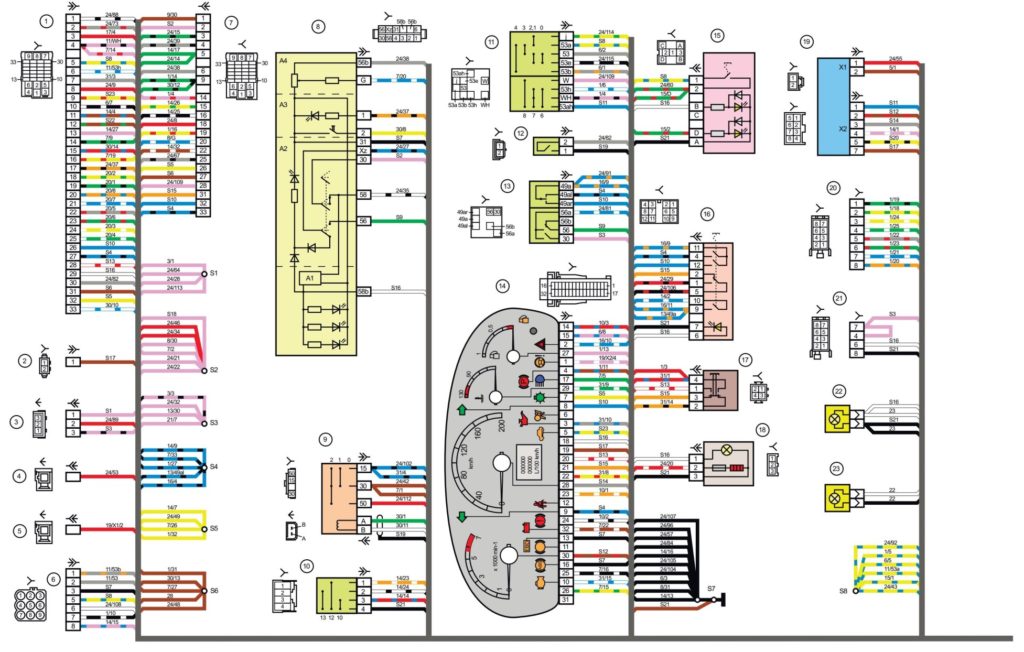
Электросхема соединений жгута проводов на панель приборов Хендай Солярис:
1, 2, 3 – колодки соединения с передним жгутом проводов;
4 – колодка диагностики;
5 – колодка соединения с напольным жгутом проводов;
6, 7, 8 – колодки соединения с блоком и реле предохранителей в салоне;
9, 10 – колодки соединения со жгутом проводов подушки безопасности водителя, звукового сигнала и управления головным устройством системы звуковоспроизведения;
11 – крышка с перемычками;
12 – блок перемычек;
13 – иммобилайзер;
14 – выключатель обогрева зоны остановки щеток;
15 – блок входов головного устройства системы звуковоспроизведения;
16 – выключатель обогрева заднего стекла;
17 – правый подрулевой переключатель;
18 – реле сигналов торможения;
19 – блок управления освещением;
20 – подушка безопасности пассажира;
21 – выключатель аварийной сигнализации;
22 – катушка иммобилайзера;
23 – колодка соединения со жгутом проводов катушку иммобилайзера и микровыключателя и включателя зажигания;
24 – микровыключатель в выключателе зажигания;
25 – выключатель зажигания;
26 – левый подрулевой переключатель;
27 – датчик температуры воздуха подаваемого в салон;
28 – вентилятор отопителя;
29 – кнопка обнуления суточного пробега;
30 – реле поворотов и аварийной сигнализации;
31 – регулятор яркости подсветки приборов;
32 – комбинация приборов;
33 – регулятор направления пучков света фар;
34 – мотор-редуктор заслонки рециркуляции;
35 – дополнительный резистор вентилятора отопителя;
36 – мотор-редуктор привода распределительных заслонок;
37 – розетка;
38 – прикуриватель;
39 – блок управления элементами пассивной безопасности;
40 – блок управления отоплением, вентиляцией и кондиционированием:
- Х1 – колодка соединения с разъемом переключателя скорости вращения вентилятора отопителя в блоке управления;
- Х2 – колодка соединения с разъемом электронной платы блока управления;
41 – головное устройство системы звуковоспроизведения;
42 – блок управления электропакетом;
43 – колодка соединения с потолочным жгутом проводов;
44 – зуммер парктроника;
45 – колодка соединения с напольным жгутом проводов кузова.
Источник: http://carpedia.club/
favorite 0
share
bookmark_border
Компоновка информационной панели—ArcGIS Dashboards | Документация
Панель инструментов состоит из одного или нескольких элементов, которые всегда занимают 100 процентов окна браузера. Когда вы изменяете размер браузера, элементы изменяются в соответствии с размерами. Макет панели мониторинга состоит из строк и столбцов. Когда вы добавляете элементы на панель инструментов, они добавляются в дерево макета на панели «Макет».
В дереве макета показаны строки и столбцы, из которых состоит панель мониторинга, а также содержащиеся в них элементы. Строка описывает элементы, которые закреплены рядом в макете панели мониторинга. Столбец описывает элементы, закрепленные друг над другом и под другим в макете панели мониторинга. Вы можете навести указатель мыши на строку или столбец в дереве макета, чтобы выделить содержащиеся в нем элементы.
Вы можете навести указатель мыши на строку или столбец в дереве макета, чтобы выделить содержащиеся в нем элементы.
Большинство элементов панели можно упорядочить, перемещая, изменяя их размер, вкладки и группируя их. Единственные элементы, которые нельзя изменить, — это заголовок и боковая панель. Они занимают предопределенное место на информационной панели, и на информационной панели может быть только по одной каждой из них.
Совет:
Пока вы работаете над компоновкой панели управления, сохраните свою работу. Чтобы создать дубликат панели инструментов, нажмите кнопку «Сохранить» и выберите «Сохранить как».
Перемещение элементов
Вы можете перемещать элементы, чтобы изменить их расположение на панели инструментов. Когда вы перемещаете элементы в макете, их положение в дереве макета меняется.
Чтобы переупорядочить элементы на информационной панели, щелкните Перетащите элемент, перемещая элемент к индикатору для нужного положения на информационной панели. Отпустите кнопку мыши, когда текст подсказки изменится с «Перетащить в новую позицию» на текст, который включает «Закрепить как», например «Закрепить как столбец».
Отпустите кнопку мыши, когда текст подсказки изменится с «Перетащить в новую позицию» на текст, который включает «Закрепить как», например «Закрепить как столбец».
Вы можете закреплять элементы как строки или столбцы. Элементы можно пристыковать к разделам информационной панели или к разделам других элементов. Например, вы можете закрепить элемент в виде столбца с правой стороны панели мониторинга или закрепить элемент в виде столбца с правой стороны другого элемента.
Изменение размера элементов
Чтобы изменить размер элемента, наведите указатель мыши на его вертикальную или горизонтальную границу, пока указатель не примет вид перекрестия, и перетащите границу, пока элемент не станет нужного размера. Когда вы перетаскиваете границу своего элемента, вы можете просмотреть процентную долю строки или столбца, которую занимает элемент.
Вы также можете изменить размер всей строки или столбца, чтобы элементы, содержащиеся в них, были одинакового размера. Чтобы изменить размер всей строки, нажмите кнопку «Распределить ширину равномерно» рядом со строкой в дереве макета. Чтобы изменить размер всего столбца, нажмите кнопку «Распределить высоту равномерно» рядом со столбцом в дереве макета.
Чтобы изменить размер всего столбца, нажмите кнопку «Распределить высоту равномерно» рядом со столбцом в дереве макета.
Элементы вкладок
Вы можете сложить два или более элементов друг на друга, чтобы создать вкладки для каждого элемента. Когда элементы имеют вкладки, одновременно виден только один элемент, а остальные элементы скрыты. Вкладки позволяют выбрать видимый элемент.
Элементы с вкладками нельзя группировать с другими элементами.
Чтобы создать представление с вкладками из двух или более элементов, щелкните Перетащите элемент, перемещая элемент к индикатору центрального положения целевого элемента. Отпустите кнопку мыши, когда текст изменится на Сложить элементы. Кроме того, вы также можете создать представление с вкладками, добавив новый элемент непосредственно поверх другого элемента.
После добавления элемента в стек создается новая вкладка. Вкладки можно переименовать, щелкнув вкладку и нажав кнопку «Изменить» .
Элементы группы
Вы можете группировать элементы, чтобы объединить их вместе в компоновке панели управления. В отличие от табуляции, группировка элементов не скрывает другие элементы в группе. Группировка позволяет перемещать и изменять размер элементов, как если бы они были одним целым, и скрывает поля между ними.
В отличие от табуляции, группировка элементов не скрывает другие элементы в группе. Группировка позволяет перемещать и изменять размер элементов, как если бы они были одним целым, и скрывает поля между ними.
Сгруппированные элементы могут иметь вкладки с другими элементами или группами.
Чтобы сгруппировать два элемента, щелкните Перетащите элемент, перемещая элемент к индикатору центрального положения целевого элемента, как если бы вы складывали элементы. Однако прежде чем отпустить кнопку мыши, нажмите и удерживайте клавишу Shift. Это приведет к тому, что индикаторы положения и элемент, который вы перемещаете, станут зелеными. Отпустите кнопку мыши, когда текст подсказки изменится на текст, содержащий Группировать как, например Группировать как столбец. Не забудьте отпустить кнопку мыши перед тем, как отпустить клавишу Shift.
Кроме того, вы можете нажать и удерживать клавишу Shift при добавлении элемента на панель инструментов, чтобы добавить элемент в группу.
Вы также можете сгруппировать сразу всю строку или столбец. Когда вы группируете всю строку или столбец, содержащиеся в них элементы автоматически группируются вместе. Чтобы сгруппировать всю строку или столбец, нажмите кнопку «Группировать элементы» рядом со строкой или столбцом.
Отзыв по этой теме?
Эффективный дизайн приборной панели: пошаговое руководство
- Лучшая практика
Вам не нужно быть дизайнером, чтобы создать информационную панель, которая четко отображает ваши ключевые цели и показатели. Независимо от того, начинаете ли вы работать с приборной панелью или вам нужно переосмыслить ее, наш контрольный список по дизайну информационной панели поможет вам достичь желаемых результатов.
- Четко определите, чего вы пытаетесь достичь — цель вашей доски будет влиять на ее дизайн
- Включайте только то, что важно — все должно соответствовать намерениям вашей доски
- Учитывайте соотношение чернил данных — избегайте декоративных элементов, которые не передают данные
- Округлите числа – излишняя точность может помешать внесению важных изменений
- Используйте наиболее эффективную визуализацию – хорошая визуализация должна быть понятна быстро
- Сгруппируйте связанные метрики — упростите поиск метрик
- Будьте последовательны — использование одних и тех же визуализаций и макетов облегчает сравнение
- Используйте размер и положение для отображения иерархии — дайте зрителю понять, что важнее всего
- Дайте вашим числам контекст — помогите вашим зрителям узнать, является ли число хорошим, плохим, нормальным или необычным
- Используйте четкие ярлыки для своей аудитории – делайте их короткими и не требующими пояснений
- Помните, что это для людей — нарушать правила нормально, если это увеличивает вовлеченность
- Продолжайте развивать свои информационные панели — убедитесь, что ваша информационная панель поощряет правильное поведение
Первый шаг к разработке любой информационной панели — четко определить, чего вы пытаетесь достичь. Какова цель вашей приборной панели? Для кого это? Что вы хотите, чтобы они сделали по-другому из-за этого?
Возможно, вы пытаетесь сосредоточить свою команду на конкретной цели или показать им, какой вклад они вносят в общую картину. Или, может быть, вы хотите, чтобы определенный тип проблемы был замечен быстрее. Это все хорошие цели, чтобы иметь в виду.
Для вдохновения изучите следующие примеры: Executive | Финансы | Маркетинг | Продажи | Поддержка | Товар
Контент играет ключевую роль, когда речь заходит об информационных панелях. Если вы не показываете полезных метрик, то не имеет значения, как вы их расположите.
Часто у вас уже есть определенные цели и ключевые показатели эффективности, и их добавление является отличной отправной точкой. Просто помните, все должно быть связано с назначением вашей доски.
Каждый дюйм на приборной панели вашего телевизора — это ценная недвижимость. Добавление слишком большого количества информации может отвлечь внимание от того, что важно, и затруднить поиск всего. Если вы действительно изо всех сил пытаетесь уместить все, вам может понадобиться более одной панели инструментов.
При размещении любой метрики на панели инструментов убедитесь, что она:
- Соответствует назначению вашей доски
- Может зависеть от вашей команды
- Легко понять
- Меняйте достаточно часто (вы не хотите смотреть на числа, которые никогда не меняются)
- Не меняйтесь настолько сильно, чтобы вам было трудно обнаружить тенденции
Еще один способ улучшить дизайн приборной панели — уменьшить количество визуального шума. Американский статистик Эдвард Тафте придумал для этого термин: соотношение чернил данных.
Этот термин появился в доцифровую эпоху, когда визуализация данных почти всегда печаталась чернилами. Чернила данных — это буквально чернила на странице, которые передают данные, в то время как чернила без данных этого не делают. Хорошо спроектированные информационные панели (и другие средства визуализации данных) стремятся использовать как можно меньше чернил, не связанных с данными, — другими словами, они имеют хорошее соотношение чернил данных.
Чернила данных — это буквально чернила на странице, которые передают данные, в то время как чернила без данных этого не делают. Хорошо спроектированные информационные панели (и другие средства визуализации данных) стремятся использовать как можно меньше чернил, не связанных с данными, — другими словами, они имеют хорошее соотношение чернил данных.
Это означает удаление ненужных линий сетки, значков, цветов, меток и всего остального, что на самом деле не передает данные. Информационные панели с плохим соотношением чернил данных — тяжелая работа для пользователя, потому что чернила без данных отвлекают и мешают.
Декоративные элементы, такие как красочные фоны или причудливые иллюстрации, могут привлечь ваше внимание при первом взгляде на приборную панель, но новизна очень быстро стирается и в конечном итоге просто мешает.
При отображении чисел старайтесь не быть слишком точными. Отображение вашего коэффициента конверсии с точностью до трех знаков после запятой или вашего дохода с точностью до цента, когда вы заботитесь только о гораздо более серьезных изменениях, просто отвлекает от того, что важно. Кроме того, включение слишком большого количества деталей может сделать из мухи слона.
Кроме того, включение слишком большого количества деталей может сделать из мухи слона.
При выборе визуализации следует выбрать ту, которая наиболее четко и эффективно передает ваши данные.
Это означает, что на понимание должно уйти как можно меньше времени.
В общем, люди не очень хорошо умеют сравнивать и сопоставлять пространственные пространства. Это означает, что круговые диаграммы и диаграммы с областями редко являются лучшим выбором для визуализации.
Кроме того, может возникнуть соблазн изменить визуализацию только ради разнообразия. Сделай это. Если выбор правильной визуализации означает выбор такой же визуализации, то это нормально. Большую часть времени вы будете использовать комбинацию чисел, полос, линий и таблиц и ничего больше.
Важно логично расположить информацию на панели инструментов. Группировка связанных метрик рядом друг с другом упрощает их поиск и делает дизайн вашей информационной панели более привлекательным.
Существует множество различных способов группировки, например. по метрике, продукту, бренду, кампании, региону, команде или даже периоду времени. Возможно, вам придется поэкспериментировать с тем, что лучше всего подходит для вашей доски.
Присвоение группам названия облегчает их обнаружение.
При работе с информационными панелями часто необходимо повторяться, особенно когда вы показываете один и тот же набор показателей для нескольких вещей. Ваша информационная панель будет намного легче читаться, если вы будете использовать одинаковые визуализации и макеты между группами. Кроме того, это будет выглядеть намного приятнее, поэтому не поддавайтесь искушению использовать линейную диаграмму вместо столбца, просто чтобы оживить ситуацию.
Внедрение чувства иерархии облегчает сканирование ваших информационных панелей. Используйте размер и положение, чтобы выделить наиболее важную информацию и преуменьшить метрики, на которые нужно смотреть реже. Постоянные размеры и четкие отношения между элементами помогут создать шаблоны и визуальный поток.
Постоянные размеры и четкие отношения между элементами помогут создать шаблоны и визуальный поток.
С точки зрения расположения, левый верхний угол панели инструментов является лучшим местом, так как именно туда в первую очередь обращаются ваши глаза.
Не бойся пустого места. Лучше оставить пробел, чем сделать что-то большее, чтобы заполнить его.
Чтобы узнать, хороший номер или плохой, вашим зрителям нужен контекст. Знали бы они, например, что 42 новых лида сегодня — это необычно?
Один из самых простых способов сделать это — включить прошлые данные. Вы можете включить ту же метрику за предыдущий день или даже линейную или столбчатую диаграмму, показывающую, как метрика отслеживается в течение более длительного периода времени. Другой метод заключается в включении средних или предыдущих максимумов и минимумов.
Если вы работаете над достижением цели, укажите цель, а также текущий прогресс.
Вы также можете добавить предупреждения, когда метрика выше или ниже определенного порога, чтобы упростить обнаружение проблем.
Ключевой частью панели мониторинга являются метки, описывающие каждую метрику или диаграмму. Они должны быть понятными и недвусмысленными для ваших зрителей. В то же время вы должны стараться делать их как можно короче, чтобы не загромождать доску и не мешать данным.
Аббревиатуры тоже могут быть полезны (если ваша аудитория их понимает), например. «7 дней» вместо «7 дней». Символы типа «%» могут заменить слово. Вы также можете обойтись более коротким определением показателя, если люди уже знакомы с ним.
Заголовкитакже можно использовать для сокращения повторений. Представьте, что у вас есть одна и та же метрика для разных периодов времени, например. подписки сегодня, подписки в этом месяце и т. д. Если все они сгруппированы под заголовком «Регистрации», вам не нужно повторять его каждый раз.
До сих пор мы рассмотрели несколько правил проектирования идеальной информационной панели. Но суть правил в том, что они созданы для того, чтобы их нарушать.
Дизайн информационной панели — это больше, чем просто эффективность размещения данных. В конечном счете, речь идет о том, чтобы заставить людей взаимодействовать с информацией. А иногда самые привлекательные информационные панели нарушают правила.
Итак, будь то лента в Твиттере, новые предложения или ежедневная гифка с котом, помните, что иногда можно нарушать правила, если это означает, что люди взаимодействуют с вашей панелью управления. Только не сходи с ума.
Создав панель управления, не оставляйте ее. Попросите вашу команду оставить отзыв.
- Что они чаще всего просматривают или находят наиболее полезным и почему?
- На что они никогда не смотрят или считают наименее полезным и почему?
- Не хватает чего-нибудь полезного?
- Что-то изменилось в их работе?
Используйте эту обратную связь, чтобы доработать панель управления. Убедитесь, что ваша информационная панель управляет поведением, которое вы планировали.