Как создать интерактивную карту в конструкторе Яндекс Карты • sdelano.media
Конструктор карт Яндекс Карты — это бесплатный визуальный редактор, в котором вы можете самостоятельно сделать интерактивную карту. Он помогает создавать мультимедийные элементы для ваших лонгридов и спецпроектов: например, показать перемещения героя материала, закрытые больницы или замороженные стройки в вашем городе, территорию реконструируемого парка, маршрут марафона. Сфера применения интерактивных карт ограничена только вашей фантазией.В скринкасте пошагово объясненяем, как пользоваться сервисом.
В отличие от других сервисов с использованием API Яндекс. Карт (интерфейса программирования — прим.
С чего начать
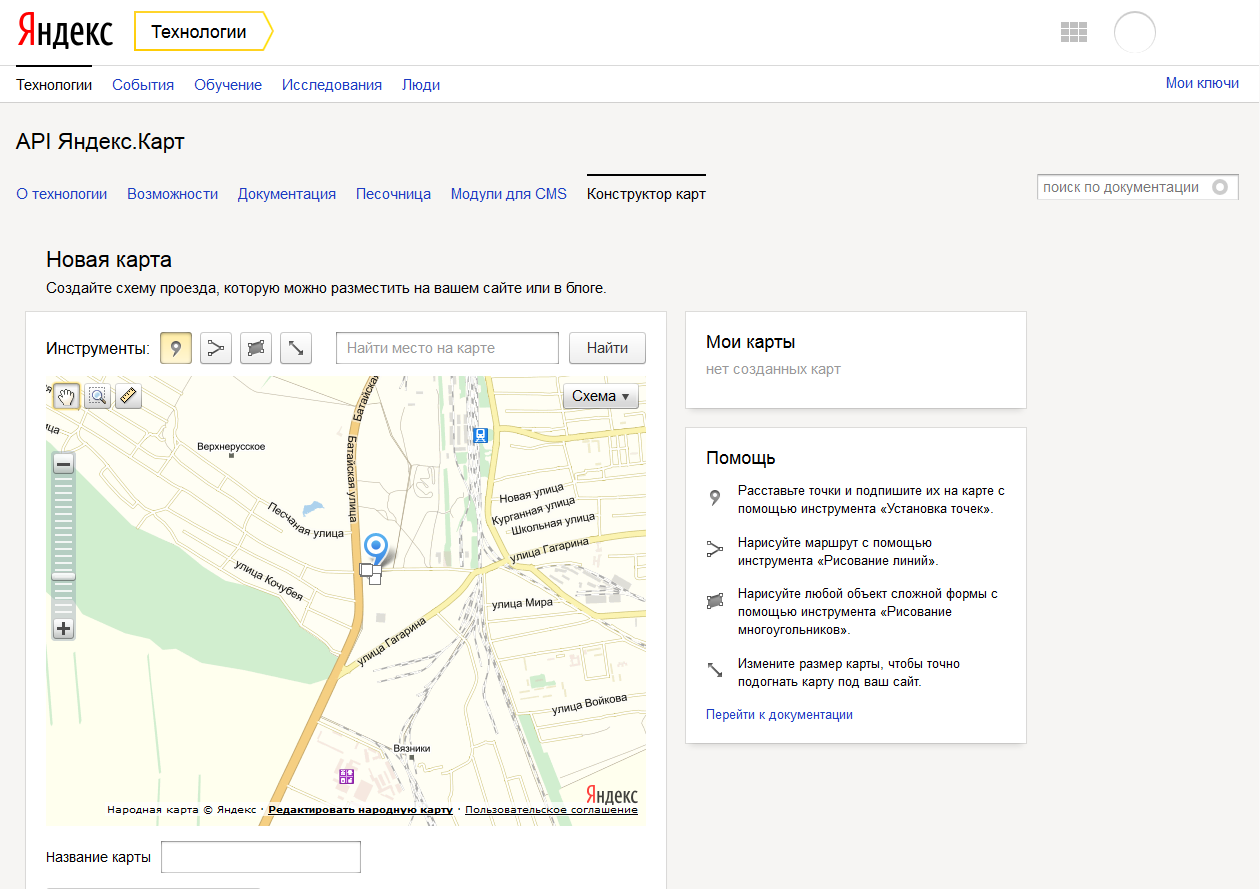
Чтобы создать интерактивную карту, нужно зайти на сайт сервиса и кликнуть на надпись «Создать карту»:Карта создана, теперь нужно нанести на нее объекты. В сервисе их три вида: метка, линия и многоугольник. Рассмотрим каждый из них подробнее.
Как добавить метку на карту
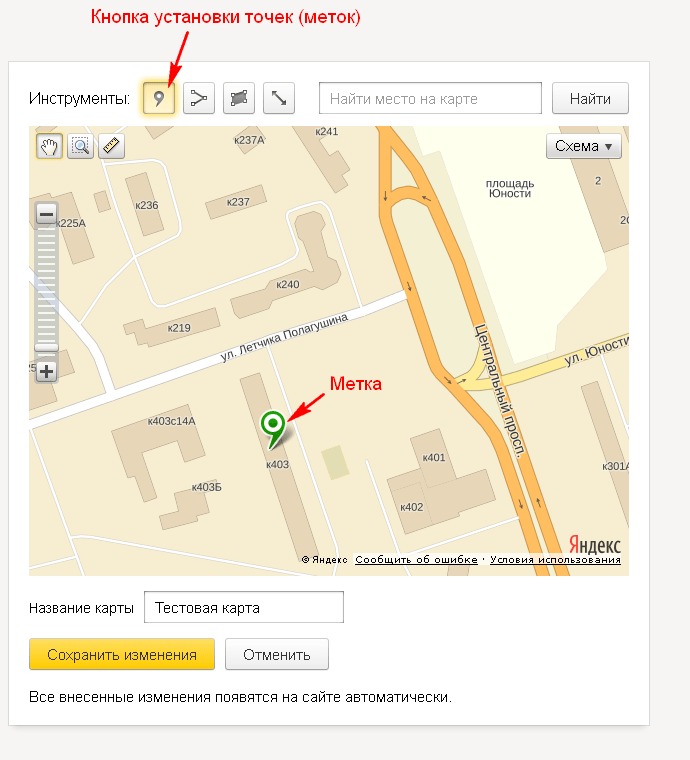
Метка — это точка с месторасположением, которая указывает на определенный город, район или дом или другой объект. Чтобы добавить метку, вводим в поисковую строку адрес — например, город, который вас интересует, точный адрес объекта или его координаты. Затем нажимаем «Enter» на клавиатуре или кликаем на кнопку «Найти».
В появившемся окне можно персонализировать метку: изменить ее тип и цвет, дать ей название. После этого нажимаем «Готово» — на карте появится наша метка:
Щелкнув на метку еще раз, можно снова вернуться в контекстное меню и изменить параметры точки. Также можно перетаскивать объект в любую сторону с помощью мыши.
Как построить маршрут
Для построения траектории будем использовать инструмент «Линии». Сначала необходимо создать, как минимум, еще одну метку. Например, мы можем построить маршрут между Москвой и деревней Петушки. Для этого повторяем для нового объекта первый шаг: вводим название деревни — «Петушки» — и добавляем ее в список. Также можно просто кликнуть в нужное место на карте.
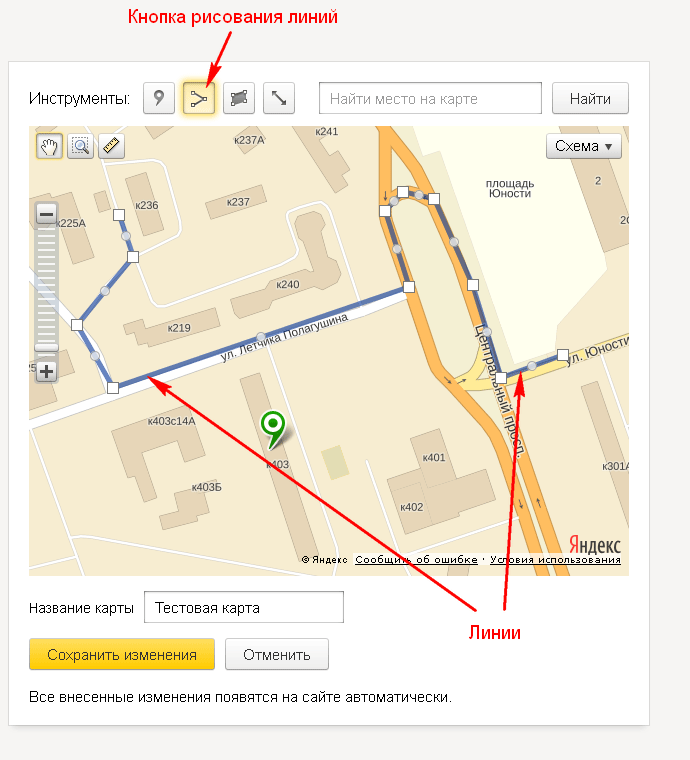
Теперь кликаем на инструмент «Линии». Чтобы ускорить процесс, воспользуемся комбинацией клавиш Alt+L:
Чтобы ускорить процесс, воспользуемся комбинацией клавиш Alt+L:
Нам нужно провести маршрут из одной точки в другую. Для этого нажимаем на одну из меток. Появится пунктирная линия:
Теперь кликаем по второй метке — линия станет сплошной. Кликаем по появившемуся узлу на конце линии, затем на кнопку «Завершить»:
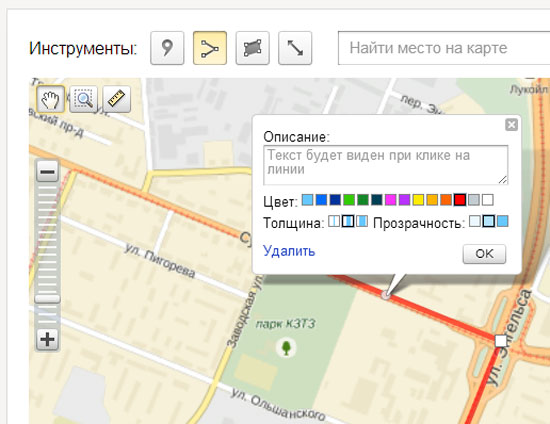
Заполняем описание в появившемся окне и изменяем толщину линии, ее цвет и прозрачность, если нужно. Нажимаем «Готово».
Как добавить на карту водоем, дом или другой объект
Третий вид объектов, которые можно наносить на интерактивную карту, — многоугольники. С их помощью можно обозначать какие-либо зоны, рисовать на карте пруды и озера, дома, коттеджи и прочие объекты. Нажимаем на кнопку «Многоугольники». С помощью кликов наносим на карту несколько точек. Затем нажимаем на одну из точек и кликаем по кнопке «Завершить» — мы уже выполняли похожее действие для построения маршрута.
Затем нажимаем на одну из точек и кликаем по кнопке «Завершить» — мы уже выполняли похожее действие для построения маршрута.Например, так на карте будет выглядеть водоем в деревне Петушки:
Можно менять цвет и прозрачность фигуры, изменять ее форму и перемещать ее в любую сторону с помощью мыши. В Конструкторе есть ограничения для многоугольников: нельзя задавать более 1000 вершин (узлов) для одного объекта.
Как опубликовать карту
Встроить карту на сайт можно с помощью кода iframe. Закончив редактирование карты, нужно дать ей название. Впрочем, дать ей имя можно на любом этапе до публикации.
Затем нажимаем «Сохранить и продолжить». В появившемся окне нужно выбрать область отображения карты — та часть, которая будет отображаться на сайте. Обратите внимание на то, чтобы в нее поместились все необходимые элементы. Чтобы увеличить или уменьшить область отображения, перемещайте мышкой узлы (маленькие белые квадраты).
Нажимаем «Получить код карты» и выбираем «iframe» в появившемся окне:
Последний шаг! Копируем код и вставляем его на сайт. Если в дальнейшем нужно что-то изменить, не обязательно делать новую карту, просто вносите необходимые изменения в первоначальную карту и встроенная на сайт карта будет обновляться автоматически.
Инструкция актуальна на июнь 2018 года.
составление маршрутов в интерактивных картах
Конструктор карт Яндекс зарекомендовал себя незаменимым помощником при составлении маршрутов для поездки на общественном транспорте, личном авто. С помощью этого можем посмотреть расположение различных учреждений, коммерческих объектов и много другого. На просторах СНГ Яндекс карты остаются наиболее точным и насыщенным контентом инструментом. Эта статья будет полезна при разработке сайтов, сео продвижении сайтов и совершенствованию их интерактивной части.
На просторах СНГ Яндекс карты остаются наиболее точным и насыщенным контентом инструментом. Эта статья будет полезна при разработке сайтов, сео продвижении сайтов и совершенствованию их интерактивной части.
Кроме всего этого, в интерактивных картах Яндекса доступна функция «Мои карты», о которой знают далеко не все. В этом сервисе пользователь может выделять те или иные участки (городские недострои, не отмеченные водоемы), прокладывать маршруты и т. д.
Именно о прокладке маршрутов в пойдет речь в статье.
Небольшое объявление. Если вы не хотите сами вникать в особенности создания маршрутов, то доверьте это профессионалам. Составим для Вас динамичный маршрут любой сложности. Цена от 44 BYN или 1290 RUB. Заинтересовавшихся просьба писать на почту [email protected] с пометкой «Создание маршрутов» или связаться любым другим способом, указанным на сайте. В сообщение укажите какой маршрут хотите создать, для какого сайта.
Кому интересны маршруты в интерактивных картах?
Эта функция пригодится совершенно разным пользователям:
- Когда вам необходимо проложить маршрут подъезда к офису или складу. Это может возникнуть из-за того, что карты не всегда показывают некоторые грунтовые дороги или на них не будут отмечены некоторые детали (например, обычный путь временно перегорожен из-за ремонтных работ).
- Вы решили проложить маршруты и обозначить периметром место, где происходят сезонные события: ярмарки, фестивали.
- У Вас туристическое агентство, и вы хотите показать маршруты туристических походов по лесу или сплавов по рекам своим потенциальным клиентам.
Простая инструкция.
Мы рассмотрим работу конструктора карт Яндекс на примере третьего и самого трудного варианта. Изобразим туристический маршрут сплава на байдарке. Изучив эту простую инструкцию, вы легко справитесь с другими задачами.
1. Для создания маршрута на интерактивной карте Яндекс необходимо выполнить простые действия.
2. Создайте аккаунт (почту) в Яндексе если ее нет. Войдите в свой аккаунт. В нем будут храниться все созданные маршруты.
3. После авторизации, зайдите в Яндекс Карты.
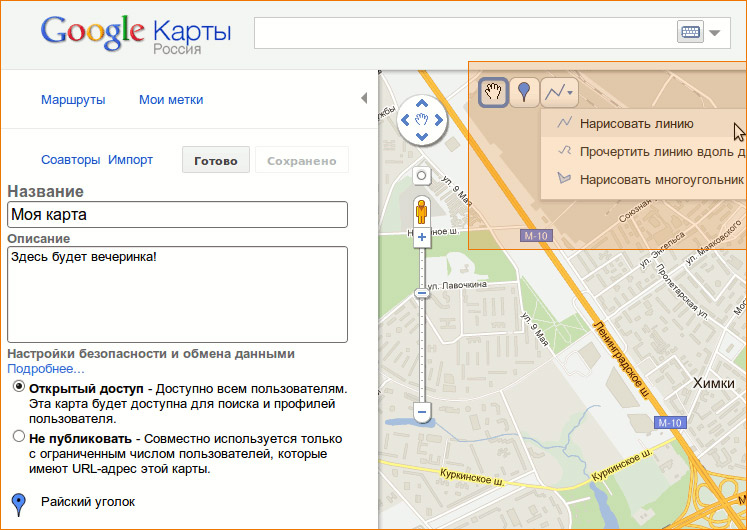
4. В правом верхнем углу нажмите на «Две полоски» и выберите «Мои карты»
5. Дайте название и краткое описание (1 – 2 предложения). Затем нажать «Сохранить и продолжить». Вы перейдете в окно сохраненной карты.
6. Нажмите на «Вернуться к редактированию карты»
7. Запомните! После любых серьезных изменений следует нажать кнопку «Сохранить и продолжить», чтобы не пропала работа.
8. Далее, на карте ищем начальную точку маршрута. В моем примере я взял начало у истока реки Вилия:
9. Масштаб стараемся выбрать более точный, чтобы линии маршрута как можно точнее совпадали с изгибами реки. Но и слишком детальный брать не надо: долго будете наносить маршрут, особенно если он больше нескольких километров. Я взял масштаб 50 метров (масштаб можно посмотреть в правом нижнем углу). Если что-то пойдет не по плану, то в дальнейшем, изгибы можно откорректировать.
Если что-то пойдет не по плану, то в дальнейшем, изгибы можно откорректировать.
10. Берем инструмент «Линии»
11. Проводим маршрут мышью от начала сплава до первого изгиба реки. На изгибе устанавливаем точку Левой кнопкой мыши. В моем примере так:
12. После изгиба продолжаем тянуть линию в другом направлении, чтобы она полностью совпадала с изгибами реки:
13. Когда вы устали и хотите прервать процесс — еще раз нажмите на кнопку «Линии» в верхней части, и не забывайте сохранить результат.
14. По пути маршрута можно поставить метки для обозначения: места приезда и начала сплава, места конца сплава и отъезда, привала, ночлега, достопримечательностей и т. д. Для этого необходимо нажать на инструмент «Метки» и поставить метку в любом месте (потом ее можно передвинуть).
15. Так будет выглядеть стандартная метка. В ней необходимо задать название (Подпись метки), описание (Текстовое поле), выбрать необходимый цвет. Если кликнуть по инструменту «Иконка», то можно подобрать изображение, которое наиболее близко по смыслу метки.
16. Если не устраивает стандартный красный цвет линий, то замените его в специальной панели.
17. Цвет, прозрачность и толщина линии, а также метки редактируются в левой части карты (панель «Список объектов»):
18. Для этого достаточно один раз кликнуть по ним мышью.
Я установил фиолетовый цвет, толщину 5 и прозрачность 60%, чтобы линия резко не контрастировала с картой.
19. Теперь настало время сохранить итоговый вариант, и вывести нашу карту на сайт. Делается это с помощью старой знакомой кнопки «Сохранить и продолжить», после чего вы перейдете в следующее окно:
20. Жмем на «Получить код карты»:
21. Копируем код полностью и вставляем в нужное место на вашем сайте.
Копируем код полностью и вставляем в нужное место на вашем сайте.
Изучив эту инструкцию, вы создадите в интерактивных картах Яндекса маршрут любой сложности, который украсит ваш сайт не хуже любой инфографики.
После недолгих манипуляций, у меня получилась такая карта.
Дополнение от 24.03.2020Читательница нашего блога Лариса задала вопрос:
Как рассчитать протяженность маршрута в конструкторе карт?
Отвечаем. Сделать это довольно просто. При прокладывании маршрута в конструкторе Яндекс карт протяженность маршрут рассчитывается автоматически. Смотрите на изображение:
При создании маршрута расстояние автоматически рассчитывается в меню слева.
Одно НО. Если при создании маршрута вы использовали несколько линий (завершали одну линию, а после к ней добавляли другие), то маршрут рассчитывается сложением расстояния всех линий:
Возможно Вас заинтересует: Создание сайта на WordPress с нуля.
Владимир Жуковец
Технический руководитель
10 бесплатных сервисов для создания и публикации пользовательских карт
Стоящая за окном зимняя стужа и заносы на дорогах не слишком радуют любителей активного отдыха и туризма, но дают достаточно времени, чтобы разобрать наконец-то снимки, маршруты и впечатления из прошлых походов. Поэтому именно сейчас самое лучшее время для составления отчетов о своих приключениях и разработки маршрутов на будущее. Разумеется, все путешественники знают и активно пользуются для этих целей прекрасным сервисом Google Maps. Однако на нем список картографических сервисов далеко не заканчивается, и в этой статье вы узнаете о достойных альтернативных инструментах для создания, публикации и анализа пользовательских карт.
Онлайновый сервис Scribble Maps отличает от множества конкурентов то, что этот сервис отлично подойдет как новичкам, так и экспертам в области картографии. Его простота и функциональность делают Scribble Maps одним из самых популярных картографических приложений в сфере образования и науки. Сервис предлагает пользователям широкий спектр возможностей, в том числе разметку карт, измерение расстояний, импорт данных в формате KML, импорт табличных данных, нанесение пользовательских меток, текста, изображений и многое другое.
В своей работе сервис использует карты не только Google, но также Street Map и Cloud Made, позволяя пользователям выбирать наиболее удобный для них вариант. Готовая карта сохраняется в галерее сервиса, при этом вы можете поделиться прямой ссылкой на нее, опубликовать в социальных сетях или встроить в виде виджета в свой сайт или блог. Есть возможность экспорта в виде изображения, KML и GPX файлов.
Сервис Open Street Map (OSM) исповедует те же принципы, которые легли в основу создания всемирно известной Википедии. Вся информация здесь собрана усилиями десятков тысяч добровольцев, предоставляющих в распоряжение проекта данные с персональных GPS-трекеров, аэрофотографии, видеозаписи, спутниковые снимки и панорамы улиц. Хотя точность этих данных значительно отличается в зависимости от региона, все же можно уверенно сказать, что OSM для некоторых районов содержит более детальную и актуальную информацию, чем Google Maps.
Вся информация здесь собрана усилиями десятков тысяч добровольцев, предоставляющих в распоряжение проекта данные с персональных GPS-трекеров, аэрофотографии, видеозаписи, спутниковые снимки и панорамы улиц. Хотя точность этих данных значительно отличается в зависимости от региона, все же можно уверенно сказать, что OSM для некоторых районов содержит более детальную и актуальную информацию, чем Google Maps.
Для всех зарегистрированных пользователей доступна функция редактирования карт. Вы можете экспортировать данные из своего GPS-устройства, рисовать маршруты вручную, ставить маркеры, отмечать интересные и памятные места, давать описания и комментарии. Возможен экспорт карт в формате OpenStreetMap XML или в виде изображения (PNG, JPEG, SVG, PD), также можно получить HTML-код для вставки на любой сайт.
Хотя Build-A-Map производит несколько несерьезное впечатление своими большими яркими иконками, все же перед нами вполне взрослый инструмент для создания карт и схем. Источником картографической информации здесь является Google Maps, поверх которого пользователь может создавать свои слои и наносить на них необходимые данные.
Источником картографической информации здесь является Google Maps, поверх которого пользователь может создавать свои слои и наносить на них необходимые данные.
Сервис Build-A-Map позволяет добавлять не только банальные метки и треки, но и текстовые надписи, круги, полигональные фигуры, лайтбоксы с фотографиями, прокладывать маршруты и так далее. Ко всему этому вы можете внедрить сведения о погоде, точки Google Places, снимки фотохостинга Panoramio. Полученную таким образом карту можно сохранить в хранилище сервиса и демонстрировать ссылку на нее, или получить код для встраивания в веб-страницу.
Сервис Tripline вряд ли сможет помочь в разработке маршрута для серьезных путешествий, но вот для создания мультимедийной презентации о пройденных дорогах он подойдет просто идеально. В своей работе сервис объединяет три составляющие: трек вашего маршрута, фотографии и музыкальное сопровождение, наилучшим образом отображающее дух вашего приключения.
Соединив все это воедино, сервис сгенерирует эффектный рассказ о ваших впечатлениях, во время которого зритель будет перемещаться по карте по проделанному вами маршруту и лицезреть привязанные к месту съемки фотографии. Все это под замечательную музыку, разумеется. Потратив один раз усилия после путешествия на создание такого интерактивного отчета, вы сможете вставить его на свою страницу или блог, разослать всем родственникам и опубликовать в социальных сетях.
Все это под замечательную музыку, разумеется. Потратив один раз усилия после путешествия на создание такого интерактивного отчета, вы сможете вставить его на свою страницу или блог, разослать всем родственникам и опубликовать в социальных сетях.
ZeeMaps предоставляет пользователям быстрый и простой способ создавать и совместно использовать интерактивные карты мира. С его помощью вы сможете визуализировать на карте треки в форматах KML, KMZ или GeoRSS, добавить свои отметки и комментарии. Отличительной особенностью этого сервиса является возможность работы с табличными данными. Так, если у вас есть таблица с координатами нужных точек или, например, адреса проживания ваших клиентов, то вы можете скормить эти данные ZeeMaps, и он аккуратно нанесет их на карту.
Все карты хранятся на серверах сервиса и могут быть доступны в любое время по уникальной ссылке. Кроме того, есть возможность распечатать карту, сохранить в виде изображения и получить html-код для встраивания в сайт или блог.
Этот сервис интересен тем, что позволяет не только проложить трек по карте, но и увидеть, как он будет выглядеть в реальности. TripGeo использует данные Google Maps и Google Street View и объединяет их в одном интерфейсе, позволяя совершить виртуальное путешествие по выбранному маршруту.
Вам потребуется указать точку старта и финиша, а также желаемый способ передвижения (автомобиль, велосипед, пешком). Кроме этого, следует указать еще несколько параметров, касающихся скорости отрисовки и масштаба изображения, после чего TripGeo подберет вам оптимальную траекторию передвижения и тут же создаст специальный виджет, в котором нижняя часть будет отображать карту, а верхняя — реальный вид этого места. Вам остается только нажать на кнопку Play и отправиться в путешествие.
Сервис TripGeo может сослужить хорошую службу не только при подготовке путешествия, позволяя более точно узнать сведения о местности, но и в случае необходимости подробного объяснения, например гостям города, схемы проезда. Теперь вам не придется объяснять по телефону приметы улицы, на которую надо свернуть, вы просто высылаете ссылку на созданный в TripGeo маршрут, и человек точно доедет по назначению.
Теперь вам не придется объяснять по телефону приметы улицы, на которую надо свернуть, вы просто высылаете ссылку на созданный в TripGeo маршрут, и человек точно доедет по назначению.
Сервис QuickMaps полностью оправдывает свое название: вы можете сделать здесь карту так быстро, как это только возможно. Для этого вам не понадобится даже регистрироваться — просто придумайте имя для карты, краткое описание и можете браться за дело.
Хотя на первый взгляд может показаться, что инструментов здесь не так уж и много, на самом деле все необходимое присутствует. Вы можете отмечать треки прямыми линиями или в режиме свободного рисования, делать текстовые пометки, импортировать файлы в форматах KML или GPX из Сети и загружать их со своего компьютера. А по части разнообразных маркеров QuickMaps может дать фору куда более серьезным сервисам.
Готовую карту вы можете сразу же сохранить и получить постоянную ссылку для просмотра, а также код для встраивания в любой сайт в виде виджета. Кроме того, возможен экспорт данных в формате KML или GPX.
Кроме того, возможен экспорт данных в формате KML или GPX.
Этот сервис является частью проекта Яндекс.Карты и черпает информацию, разумеется, именно оттуда. В очень многих случаях, особенно когда касается дело территории Украины или России, эти данные могут быть даже более верны и детализированы, чем у зарубежных конкурентов. Конструктор карт позволяет наносить маршрут, измерять расстояния, рисовать многоугольники, наносить точки на нужный вам участок карты. Маркеры здесь могут быть только одного вида, но каждый можно сопроводить номером и комментарием, который будет появляться при щелчке по точке.
Готовую карту можно сохранить и сразу же получить код для вставки в свой сайт или блог. Возможности сервиса наилучшим образом подходят для создания интерактивных карт, демонстрирующих, например, расположение вашей фирмы или магазина, маршрут движения или точку сбора на общественное мероприятие.
Как нам намекают создатели сервиса в его названии, он служит для создания анимационных карт. С его помощью можно создать настоящую мультимедийную презентацию, где по заданному вами сценарию будут прорисовываться маршруты, появляться и исчезать маркеры, демонстрироваться в нужных точках фотографии и даже видео. Чтобы оценить возможности сервиса, лучше всего посмотреть одну из карт, созданных его силами.
С его помощью можно создать настоящую мультимедийную презентацию, где по заданному вами сценарию будут прорисовываться маршруты, появляться и исчезать маркеры, демонстрироваться в нужных точках фотографии и даже видео. Чтобы оценить возможности сервиса, лучше всего посмотреть одну из карт, созданных его силами.
Главная особенность этого сервиса состоит в том, что вы можете с его помощью довольно точно отобразить не только события, произошедшие с вами в пути, но и временную динамику путешествия. Таким образом, Animaps является, вероятно, самым подходящим сервисом для создания интерактивного отчета, посмотрев который, каждый получит исчерпывающую информацию о вашем путешествии.
Картографический сервис Bing Maps долгое время находится несколько в тени своего основного конкурента. И совершенно зря — после начала дружбы Microsoft и Nokia этот сервис стал использовать данные из Nokia Maps, которые всегда отличались хорошим покрытием и отличной детализацией.
В рамках Bing Maps пользователь получает только минимум функций, необходимых для построения карты, а именно расстановку маркеров, рисование треков и многоугольников различными типами линий, добавление фотографий и комментариев.
Для демонстрации готовой карты вам необходимо ее сохранить, после чего можно получить прямую ссылку на карту и код для встраивания в любую веб-страницу.
Заключение
В этой статье мы рассмотрели десять сервисов, предназначенных для создания, редактирования и публикации пользовательских карт. Все они имеют свои особенности и разную функциональность, поэтому выбор самого лучшего из них сильно зависит от стоящих перед вами задач. Если вам необходимо просто сделать схему проезда для сайта, то проще и удобнее всего воспользоваться Конструктором карт от компании Яндекс или QuickMaps. При необходимости сделать информативный отчет о вашем путешествии лучше обратить внимание на Tripline и Animaps, которые позволяют не только привязывать к треку фотографии и видеоролики, но и заворачивают все это в эффектную оболочку. Ну а для действительно серьезной работы с картами стоит использовать Scribble Maps или Open Street Map, обладающие очень богатой функциональностью.
Яндекс.
 Карты с редактором на вашем сайте / Русскоязычное сообщество MODX Многим знакомо дополнение mapex для работы с яндекс.картами www.createit.ru/blog/modx/2012/mapex-2-0-yandex-maps-for-modx-revolution/, оно было создано еще в 2012 году и тех пор оставалось практически в таком же виде.
Карты с редактором на вашем сайте / Русскоязычное сообщество MODX Многим знакомо дополнение mapex для работы с яндекс.картами www.createit.ru/blog/modx/2012/mapex-2-0-yandex-maps-for-modx-revolution/, оно было создано еще в 2012 году и тех пор оставалось практически в таком же виде.Некоторое время назад я принял решение о его дальнейшем развитии, в связи с чем значительно переписал, выложил исходники на github, написал документацию. Ну и раз пошла такая пьянка =), что в последнее время появилось много интересующихся этой темой, я себя поторопил и решил все выложить.
Платно или бесплатно?
Я планирую сделать этот компонент платным с небольшой ценой, выложив на modstore.pro/, чтобы оставалась мотивация для его развития.
Если вы считаете, что платить тут не за что — исходники открыты. Кроме того, в сети без проблем можно найти пакет с прошлой версией компонента, который тоже более чем работоспособен.
Совместимость с прошлой версией
По идее должно быть все совместимо, так как формат хранения данных я не менял, но бекап все равно обязателен (!).
 Хотя если у вас стоит прошлая версия mapex2 и она вас устраивает — может вам и не нужно обновляться?
Хотя если у вас стоит прошлая версия mapex2 и она вас устраивает — может вам и не нужно обновляться?Где скачать?
Компонент доступен в магазине ModStore modstore.pro/packages/maps/mapex2
Документация доступна здесь: docs.modx.pro/components/mapex2
Документация
Компонент добавляет в MODx новый тип поля ввода — Яндекс.Карта (mapex.yandexMap)
Возможности
Компонент позволяет рисовать на этой карте следующие объекты:1. Точки. Произвольное количество точек, для каждой задается Текст, Цвет (из предустановленных в Яндекс.Картах), Текст балуна
2. Линии. Произвольное количество линий, для каждой задается Цвет линии, Ширина линии, Прозрачность, Текст балуна
3. Многоугольник. Произвольное количество многоугольников, для каждого задается Цвет границы, Цвет заливки, Ширина линии, Прозрачность, Текст балуна
3. Маршрут. Можно добавить прокладку на карту маршрута (одного) между двумя точками.
Для каждой карты запоминаются ее настройки: тип карты (схема, спутник, гибрид, народная карта, народная + спутник), координаты центра карты, масштаб карты. Все это позволяет отобразить карту на сайте точно также, как она выглядит в административном интерфейсе.
Все это позволяет отобразить карту на сайте точно также, как она выглядит в административном интерфейсе.
В админке реализован поиск объектов на карте по адресу или названию.
Поддерживается добавление нескольких карт к одному ресурсу, путем создания нескольких TV полей.
Демонстрация работы
Ребята из OpenModx записали видео с демонтрацией, 13 минут, зато все подробно описано:Сниппеты
mapexMap — рисует карту во фронтенде, используя API Яндекс.Карт версии 2.0.Параметры сниппета (через | даны значения по-умолчанию):
&tvName — Имя TV параметра с картой. Используйте совместно с параметром &resource
&resource | текущий ресурс — Id ресурса с картой. Используйте совместно с параметром &tvName
&map — json строка с картой. Альтернативный способ указать, какую карту рисовать. Если этот параметр указан, то &tvName и &resource не используются.Пример вызова: [[mapexMap? &map=`[[*tvMap]]`]]
&mapId | mapexMap — Id карты. Используется при генерации javascript. Если на одной странице карт несколько — укажите разные mapId
&width | 500px — Ширина карты, например 500px или 100%. Обязательно укажите единицы измерения.
&height | 400px — Высота карты
&containerCssClass — Можно указать css класс блока, в который обернута карта
&mapTpl | mapex.Map.Tpl — Основной чанк для вывода карты
&placemarkTpl | mapex.Placemark.Tpl — Чанк для вывода точки
&polygonTpl | mapex.Polygon.Tpl — Чанк для вывода многоугольника
&polylineTpl | mapex.Polyline.Tpl — Чанк для вывода линии
&routeTpl | mapex.Route.Tpl — Чанк для вывода маршрута
&controls | mapTools,typeSelector,zoomControl,searchControl,miniMap,trafficControl,scaleLine | Набор элементов управления, которые будут на карте. См. tech.yandex.ru/maps/doc/jsapi/2.0/dg/concepts/controls-docpage/
&includeJS | 1 — Подключать или нет на страницу скрипт Яндекс.Карт
mapexMap21 — рисует карту во фронтенде, используя API Яндекс.Карт версии 2.1.
Параметры сниппета практически идентичны, в таблице даны только лишь отличия:
&mapTpl | mapex.Map21.Tpl — Основной чанк для вывода карты
&placemarkTpl | mapex.Placemark21.Tpl — Чанк для вывода точки
&polygonTpl | mapex.Polygon21.Tpl — Чанк для вывода многоугольника
&polylineTpl | mapex.Polyline21.Tpl — Чанк для вывода линии
&routeTpl | mapex.Route21.Tpl — Чанк для вывода маршрута
&controls | default — Набор элементов управления, которые будут на карте. См. tech.yandex.ru/maps/doc/jsapi/2.1/dg/concepts/controls-docpage/
Настройки компонента
В настройках компонента (см. Настройки системы, пространство mapex2) можно задать начальное положение, масштаб и тип карты в административном интерфейсе, а также скрыть или показать служебное поле, в котором хранится состояние карты в json формате.
Компонент для своей работы требует библиотеку jquery. В настройках можно указать, откуда загружать ее. Если у вас в админке вдруг есть еще какой либо компонент, использующий jquery, то могут быть проблемы из-за подключения jquery 2 раза, в этом случае просто очистите настройку mapex2_manager_jquery_url.
Поддержка API Яндекс.Карт
Административный интерфейс компонента использует API Яндекс.Карт версии 2.0. К сожалению, на текущий момент перевести его на корректную работу с более свежим API 2.1 не удалось, так как многое в API было изменено.Во фронтенде реализованна поддержка API Яндекс.Карт как версии 2.0 (сниппет mapexMap), так и 2.1 (сниппет mapexMap21).
Единственный нюанс — в версии API 2.1 поддерживаются мультимаршруты, но из-за работы административного интерфейса на младшей версии API, данная возможность в компоненте не используется.
Яндекс Карты – картографический сервис
Яндекс.Карты – онлайн-сервис Яндекса, в котором представлена интерактивная карта мира.
Основной функционал сервиса:
- карты городов с улицами и домами в виде схемы, спутника или гибрида,
- поиск организаций,
- возможность построить маршрут поездки на автомобиле, на общественном транспорте или пешеходный,
- информация о пробках на дорогах, о дорожных событиях и о парковках,
- просмотр панорамы улиц,
- возможность встроить карту на сайт и в приложения.
Информация обо всех объектах на карте представлена в виде карточек с определенной информацией:
- Карточка организации (адрес, панорама, время работы, номер телефона, ссылка на сайт и т.д.),
- Карточка остановки общественного транспорта (название, типы транспорта, номера маршрутов и время прибытия),
- Карточка места.
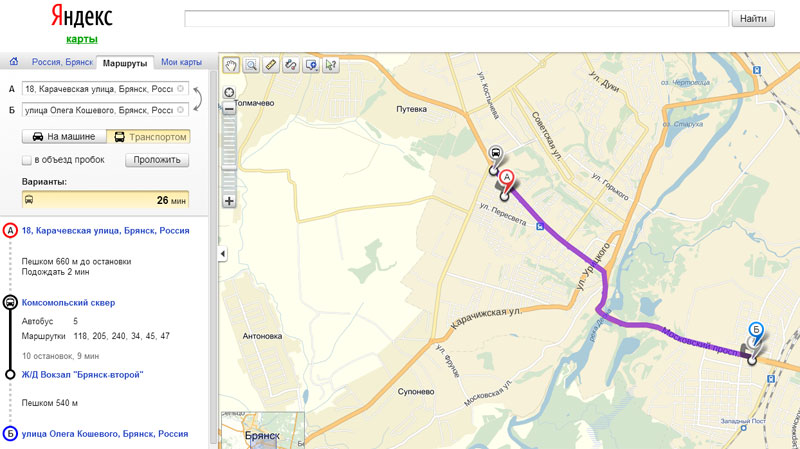
 Карты: как проложить маршрут
Карты: как проложить маршрутОдна из самых популярных функций сервиса – это возможность рассчитать маршрут между несколькими точками.
Чтобы построить маршрут:
1. Нажмите кнопку Маршрут на карте
2. В появившейся панели Маршруты необходимо указать начальную и конечную точки маршрута.
Задать точку можно несколькими способами:
- Нажать на нее на карте,
- Ввести с клавиатуры адрес,
- Указать географические координаты точки (координаты при вводе автоматически преобразуются в адрес).
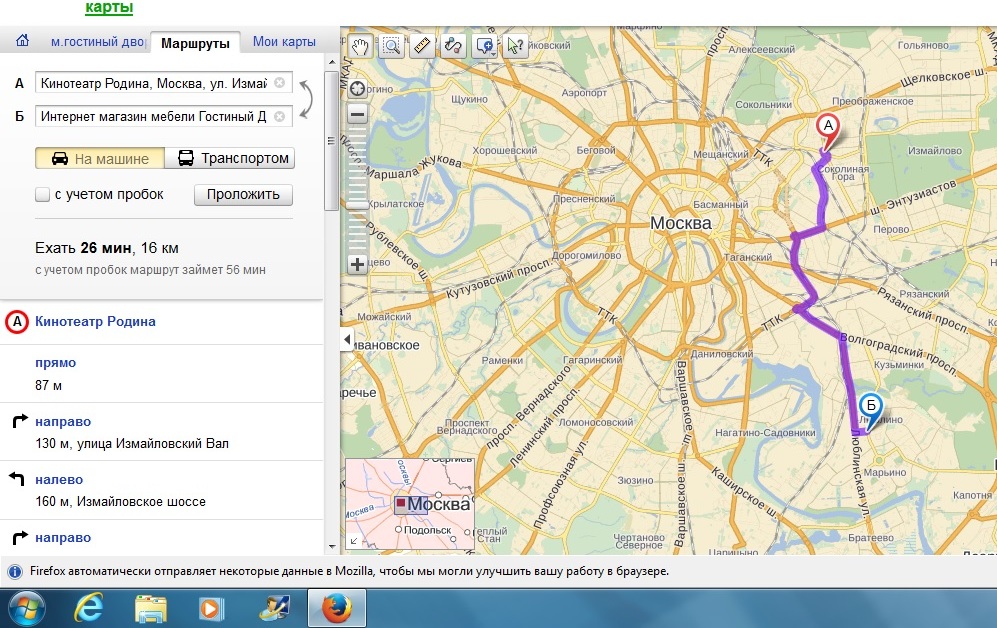
3. Как только все точки заданы, Яндекс.Карты строят маршрут. Сервис может предложить от одного до трех вариантов подходящих маршрутов:
- первый вариант будет самым быстрым,
- второй чуть дольше, но включает меньше отрезков,
- третий — самый затратный по времени, но самый простой из построенных маршрутов.

В панели можно установить флажок «В объезд пробок», и тогда при построении маршрута сервис учтет информацию о пробках.
Сервис предлагает несколько типов маршрутов:
- Автомобильный,
- Общественный транспорт,
- Пешеходный.
При изменении типа построенные ранее маршруты перестраиваются.
Яндекс.Карты: пробки и дорожные событияЧтобы включить режим отображения пробок и дорожных событий, нужно нажать соответствующий значок на карте:
Степень загруженности участка дороги показывается цветом:
- Зеленый — дорога свободна,
- Желтый — скорость движения на этом участке ниже, чем на свободной дороге,
- Красный — пробки,
- Бордовый — движение перекрыто.
Если дорога не отмечена цветом, значит, данных о скорости движения на этом участке дороги сейчас нет.
Также сервис Яндекс.Карты показывает интенсивность пробок в баллах:
- 1 — Дороги свободны,
- 2 — Дороги почти свободны,
- 3 — Местами затруднения,
- 4 — Местами затруднения,
- 5 — Движение плотное,
- 6 — Движение затрудненное,
- 7 — Серьезные пробки,
- 8 — Многокилометровые пробки,
- 9 — Город стоит,
- 10 — Пешком быстрее.
Панорамы улиц позволяют узнать, как выглядит местность в определенной точке карты. Чтобы включить панорамы, необходимо нажать на значок в верхней панели:
Улицы с панорамными видами выделены синим цветом. Чтобы посмотреть панораму местности, нужно кликнуть на нужное место на карте:
Яндекс.Карты: конструктор картСервис позволяет создавать карты со своими объектами и добавлять их на сайт или в приложение.
На карту можно добавить:
- метки — подъезды, пункты встречи и т. д.
- линии — улицы, маршруты, границы и т. д.
- многоугольники (в том числе с внутренним контуром) — дома, коттеджные поселки, озера и т. д.
Также можно сохранить объекты карты в виде файла, и затем использовать его:
- для импорта нужных точек в программы-навигаторы,
- для использования совместно с API Яндекс.Карт,
- для просмотра и сохранения данных в других программах (например, в Google Earth).
Чтобы открыть конструктор карт Яндекса, нужно в правом меню выбрать пункт Мои карты:
Яндекс.Карты: Народная карта ЯндексаНародная карта Яндекса – это сервис, позволяющий пользователям самостоятельно рисовать и уточнять карту. Авторы Народной карты Яндекса могут создавать и редактировать различные объекты (дороги, улицы, посёлки, дома, организации, сады, реки, колодцы и другие). Если объект проходит модерацию, он попадает на основную версию сервиса Яндекс.Карты. Стать автором Народной карты Яндекса может любой пользователь.
Если объект проходит модерацию, он попадает на основную версию сервиса Яндекс.Карты. Стать автором Народной карты Яндекса может любой пользователь.
новые «Яндекс.Карты» со старой начинкой :: Autonews
На днях компания Яндекс анонсировала выпуск новых Яндекс.Карт. Анонсировала громко – первая карта, сделанная картографами Яндекса. Фактически прорыв. На первый взгляд это действительно так, а вот если копнуть глубже…Если копнуть, то всплывает куча проблем, причем настолько очевидных, что не заметить их при принятии решения о выпуске карты в свет в Яндексе не могли.
Да, выпуск своей карты событие безусловно знаковое для Яндекса, многие сервисы которого заточены именно под работу с картами и отображение информации на них. То, что в компании начали с самого важного (но при этом и самого сложного региона) – Москвы и Московской области – факт, свидетельствующий о серьезности заявки на победу.
 Картировать самый большой город страны, один из самых густонаселенных регионов и при этом по некоторым параметрам переплюнуть такого гранда, как Геоцентр-Консалтинг – это здорово. И вроде бы надо радоваться. А не получается.
Картировать самый большой город страны, один из самых густонаселенных регионов и при этом по некоторым параметрам переплюнуть такого гранда, как Геоцентр-Консалтинг – это здорово. И вроде бы надо радоваться. А не получается.Давайте посмотрим, что получили конечные пользователи картографическихсервисов Яндекса.
Яндекс.Карты: все хорошо, замечательные картинки со сравнением старых и новых карт:
Нарисованы даже (правда, почему-то тем же цветом, что и функционирующие) строящиеся эстакады новой развязки Звенигородки и МКАД. Видно, что работа проделана большая.
Но давайте посмотрим на карту пристальнее. И мы сразу увидим кучу небрежностей. Развязка Проспект Маршала Жукова – улица Народного Ополчения: нарисована новая, открытая всего пару месяцев назад, эстакада с Жукова в сторону нижних Мневников, но при этом нет функционирующего больше полугода съезда с дублера Жукова в ту же сторону.
Подписана куча подмосковных коттеджных поселков, замечательно, но подписаны они так же, как населенные пункты и в поиске находятся как поселки.
Страдает и актуализация данных – с июля месяца перекрыт мост через Москву-реку в районе Ильинского шоссе. Яндекс об этом не знает.
Ну и самый блеск – это то, как подписали улицы и пронумеровали дома в небольших деревнях по области. Я смотрел и плакал. Поселок Высокое Солнечногорского района Московской области с карты исчез, влившись в Андреевку (да, Андреевский сельский округ имеет место быть, но поселок-то никто не отменял, а он даже поиском не ищется), а никогда не существовавшие в нем названия улиц – вдруг нарисовались. И там, где всю жизнь была сквозная нумерация домов по всему поселку, вдруг появилась улица Ясная. И этих Ясных улиц, судя по карте, там штук 8 в разных местах поселка. Номера домов, естественно, поуплывали черте куда. Дома просто от балды нарисованы – на тещином участке их аж два – второй на месте парника размером два на три, зато баню и сарай – не заметили…
И так далее, и тому подобное…
Идем дальше: построение маршрутов. Тут потребуется небольшой экскурс в теорию. Карта, которую пользователь видит на экране своего браузера или навигационного устройства это только отображение внешней сути, самое интересное от глаз пользователя скрыто, ибо глазами все равно не читаемо – это граф дорожного движения, то есть описание того, как и куда можно проехать. Карта и граф дорожного движения могут быть между собой не связаны и применяться отдельно друг от друга. В таком случае, строгого соответствия между ними может и не быть, например карта для печати в графе вообще не нуждается, как и граф для некоего серверного приложения мониторинга транспорта не нуждается в карте с отображением территории.
Карта, которую пользователь видит на экране своего браузера или навигационного устройства это только отображение внешней сути, самое интересное от глаз пользователя скрыто, ибо глазами все равно не читаемо – это граф дорожного движения, то есть описание того, как и куда можно проехать. Карта и граф дорожного движения могут быть между собой не связаны и применяться отдельно друг от друга. В таком случае, строгого соответствия между ними может и не быть, например карта для печати в графе вообще не нуждается, как и граф для некоего серверного приложения мониторинга транспорта не нуждается в карте с отображением территории.
Яндекс.Карты, как и любая другая геоинформационная система, это совсем другой случай. Здесь граф и карта завязаны в один узел – если сервис предлагает строить маршрут с его визуальным отображением на карте, то карта и граф должны совпадать. Иначе… Иначе получится как получилось у Яндекса, а именно вот так:
Как же это вышло? А очень просто – в создании пары граф + карта нарисовать карту это даже не половина, это в лучшем случае четверть дела. Карту можно рисовать на основе спутниковых снимком, данных о зданиях и сооружениях и так далее. Этих данных много, и они доступны картографам. А вот граф нужно обкатывать живьем – со спутника не видно ни знаки, ни разметку.
Карту можно рисовать на основе спутниковых снимком, данных о зданиях и сооружениях и так далее. Этих данных много, и они доступны картографам. А вот граф нужно обкатывать живьем – со спутника не видно ни знаки, ни разметку.
Многие компании, разрабатывающие навигационные программы, делают это своими силами или с помощью пользователей, в результате достигая хорошего результата. Но они никогда не продадут свою карту конкуренту, которым является Яндекс. Из независимых производителей карт самый хороший граф по Москве и области вроде как у Геоцентра, причем именно этот граф до недавнего времени использовался на Яндекс.Картах. Правда, граф был старый – года на полтора отставал от действительности – видимо, с момента принятия решения о покупке своих картографов Яндекс перестал приобретать обновления. Геоцентр свой граф вылизывал давно, как своими силами, так и с помощью пользователей – много лет Геоцентр сотрудничал с ПокетГис , получая от пользователей программы багрепорты по графу и картам и давая взамен более полные версии карт, чем были доступны для бесплатного скачивания.
Что же сделал Яндекс, явно не имеющий возможности провести полную обкатку Москвы и области? Яндекс купил у Геоцентра права на модификацию их старого графа. И модифицировал. Местами. Результат великолепен: сумасшедшие маршруты и пробки, проложенные по несуществующим улицам – модулю расчета пробок тоже подсунули этот модифицированный граф… Смотрите сами, слова здесь излишни:
Кстати, по тому самому перекрытому мосту через Москва-реку Я.К маршрут строят за милую душу. Интересно, сколько водителей крыли их матом, уткнувшись в разобранный мост и необходимость объезда в 20 км?
Апофеозом выпуска новых карт со старыми дырками стал их анонс в проекте Народная Карта. Этот проект, если вы вдруг не знаете, заключается в том, что люди на добровольной основе рисуют для Яндекса карту РФ. Бесплатно. А все права на нарисованное принадлежат Яндексу. И возможности экспортировать результат нет.
Так вот, участники проекта, когда на протяжении года им рассказывали, что они делают не то, что надо, горбатясь на Яндекс без каких либо встречных обязательств, уверяли оппонентов, что Яндекс возьмет и включит результаты их работ во все свои геоинформационные сервисы. И в тех регионах, где без Народной Карты карты у Яндекса никогда бы не было, появятся все прелести яндексовских сервисов.
И в тех регионах, где без Народной Карты карты у Яндекса никогда бы не было, появятся все прелести яндексовских сервисов.
Итак… Барабанная дробь… Открываем анонс новых карт от Яндекса на форуме Народной Карты… Все авторы замерли в ожидании наступления радостного события – сейчас они обновят карту родного города/поселка/деревни на Яндекс.Картах и увидят там результат своей работы, да еще причесанный профессиональными картографами.
И облом.
Ничего картографы не причесали.
Потому что Яндекс ничего не импортировал.
Потому что (далее цитата из официальной благодарности Яндекса) «Во время работы над этим проектом использовалось множество разных источников информации об адресах и названиях объектов, в том числе и Народная карта – ряд важных уточнений и правок были внесены именно благодаря вам и вашему труду.»
То есть Народная карта годится только названия и адреса уточнять. Потому как без нее пришлось бы туда ехать и смотреть, а ехать некому. А все остальное срисовали со спутника или еще откуда-то.
А пока всем тем, кто рисовал области, в результате вообще не использованные, остается помогать Яндексу сделать их красивыми и правильными: «Если вы заметили какие-либо ошибки или неточности, сообщайте нам об этом через форму обратной связи – чем больше отзывов будут получать картографы, тем актуальнее и точнее будет карта».
«Команда Яндекс.Карт благодарит Народную Карту и ее Народных Картографов» за потраченные впустую часы, дни и месяцы…
После всего этого расценивать выход новых карт как что-то позитивное уже не получается. Карта – кривая, граф – старый, НЯКовцев – кинули дважды, и как картографов, и как пользователей, подсунув им недоделанную поделку.
Очень надеюсь, что те из них, кому действительно понравилось заниматься непрофессиональной картографией теперь найдут себя в открытом и свободном проекте OpenStreetMap .
Яндексу же хочется пожелать терпения – да, вы лидер и монстр, но выходить на рынок с таким сырым обновлением – это нонсенс. Особенно для лидера. Особенно в той области, где вам на пятки наступает самодеятельная картография.
Особенно в той области, где вам на пятки наступает самодеятельная картография.
Перейти к оригиналу статьи на блогах autonews >>
«Яндекс.Карты» выпустили обновление «планетарного» масштаба — Российская газета
Популярный в рунете сервис «Яндекс.Карты» представил вчера в Московском планетарии обновление своих карт, расширивших географию сервиса. Ранее карты городов и дорог между ними были доступны жителям стран СНГ и Турции. Теперь же пользователям доступны карты городов всего мира. Причем это не просто карты, а подробные схемы городов всего мира с поддержкой автомобильной маршрутизации.
Обновленные «Яндекс.Карты» доступны как на сайте, так и в мобильных приложениях. Новые карты содержат подробные схемы городов большинства стран. Детальнее всего выполнены Европа и Северная Америка: карты этих регионов содержат информацию об улицах, домах и дорожной сети, позволяя строить автомобильные маршруты как внутри городов, так и между ними.
Иностранные названия городов, а также популярных туристических мест переведены на русский язык. «Чтобы продублировать топонимы на русском, нужно было перевести с 37 языков названия более 7 миллионов объектов, расположенных в 237 странах», — рассказал руководитель команды «Яндекс.Карты» Андрей Стрелков. При этом для зарубежных пользователей информация об объектах представлена на латинице в привычном для них написании.
Работу над обновлением «Яндекс.Карты» в компании сравнивают с «полной пересборкой летящего самолета». Сотрудники сервиса отмечают, что собственные карты России, Белоруссии, Украины и Казахстана будут обновляться ежемесячно, а карты других стран мира, основанные на данных компании Navteq, — каждые три месяца. Дизайн всех карт будет единым, разработчики сгладили все стыки границ, и теперь пользователи не увидят на картах разрывов дорог или рек между странами. Путешественники теперь могут составлять маршруты поездок на разных видах транспорта через все страны, получая информацию о предполагаемом времени в пути.
Вместе с мировыми картами «Яндекса» будут развиваться и популярные у автомобилистов «Яндекс.Пробки», доступные сейчас жителям России, Беларуси, Украины и Казахстана.
Сколько людей или устройств ежедневно пользуются картами «Яндекс»?
«Яндекс.Картами» на стационарных компьютерах ежедневно пользуется около трех миллионов человек и еще миллион человек на мобильных устройствах. В месяц это 25 миллионов человек со стационарных компьютеров и более 7 миллионов — с мобильных устройств. С мобильных большую долю составляют автомобилисты, которые смотрят пробки. Даже если ты каждый день пользуешься одним и тем же маршрутом из дома на работу или с работы до дома, есть смысл посмотреть, что творится на дороге.
Привычная ситуация — человек ищет нужный адрес с бумажной распечаткой вашей карты. А сколько из них отправляет карты на печать?
Это важный до сих пор, но отмирающий все-таки вид. Большинство людей пользуются картами в смартфонах и планшетах. Хотя распечатки конечно по-своему очень удобны — у них никогда не сядет батарейка, они не теряют связь, но они слабо помогают сориентироваться на местности.
Что чаще всего ищут люди на картах?
Ответ на этот вопрос можно получить прямо из приложения. Когда мы делали Навигатор, для того, чтобы людям не нужно было много печатать, самые популярные запросы мы вынесли в поиск. Все самое популярное, что ищут люди есть в этом поиске. В первую очередь, люди ищут еду. В разных видах. Фастфуд, рестораны, кафе, бары. Автомобилисты чаще всего ищут заправки, автомойки. Очень популярная тема — банкоматы. А также людям нужны гостиницы, стоматологи — на удивление часто люди их ищут — а также ближайший автосервис, салоны красоты, аптеки, банки, нотариусы…Все, что ищут люди, в наших приложениях оказывается на расстоянии двух кликов.
Поиск как-то привязан к местоположению пользователя? Знает ли «Яндекс» о том, к примеру, что в Анапе чаще ищут гостиницу, а в Москве, в центре — кафе или рестораны, а в Зюзино — аптеки?
Вообще такую информацию при желании можно узнать — мы любим публиковать различные исследования о том, что же ищут люди. Это всем любопытно, однако не очень понятно, как использовать это знание в рамках сервиса. Так или иначе, если вы что-то ищете в Мобильных «Яндекс.Картах» или «Навигаторе», вам покажут те заведения, которые находятся поблизости. А если интересует не то, что поблизости, а какой-то конкретный район, станция метро, где вы хотите найти банк или автосервис — уточните это в запросе, и поиск будет производиться в заданном месте.
Это всем любопытно, однако не очень понятно, как использовать это знание в рамках сервиса. Так или иначе, если вы что-то ищете в Мобильных «Яндекс.Картах» или «Навигаторе», вам покажут те заведения, которые находятся поблизости. А если интересует не то, что поблизости, а какой-то конкретный район, станция метро, где вы хотите найти банк или автосервис — уточните это в запросе, и поиск будет производиться в заданном месте.
Мы уже почти забыли, как это было всего10 лет назад, когда не было карт и умных мобильных телефонов, и вы, оказавшись в незнакомом месте, сталкивались с задачей вроде «купить продукты», «купить подгузники», должны были спрашивать у знакомых, у прохожих, где здесь ближайший магазин или аптека. Сейчас, когда вам нужно что-то сделать, или что-то найти, и вы находитесь в пути, вы можете в любую секунду узнать, где «по дороге» можно купить детское питание или батарейки.
Геосервисы сейчас очень тесно связаны с реальной повседневной жизнью людей.
Какая обратная связь предусмотрена в ваших картах? Если движение стало односторонним, на карте есть дом, а он сгорел или снесен?
Мы собираем информацию об ошибках по нескольким каналам, и все они дополняют друг друга. Финальное решение о внесении правок картографы принимают исходя из того, можно ли проверить изменения на карте в трех независимых источниках. Во-первых, наша команда самостоятельно анализирует свежесть карт — мониторит сообщения официальных властей, анализирует планы реконструкций, просматривает новости из СМИ, сверяет панорамы с доступными фотографиями, следит за отзывами на городских форумах. Нам очень помогают пользователи, которые оставляют жалобы на вебе или в мобильной версии карт. В особо сложных случаях мы отправляем наших региональных представителей на место спорного объекта для проверки корректности информации.
Финальное решение о внесении правок картографы принимают исходя из того, можно ли проверить изменения на карте в трех независимых источниках. Во-первых, наша команда самостоятельно анализирует свежесть карт — мониторит сообщения официальных властей, анализирует планы реконструкций, просматривает новости из СМИ, сверяет панорамы с доступными фотографиями, следит за отзывами на городских форумах. Нам очень помогают пользователи, которые оставляют жалобы на вебе или в мобильной версии карт. В особо сложных случаях мы отправляем наших региональных представителей на место спорного объекта для проверки корректности информации.
Важно подчеркнуть, что основное отличие «Яндекс.Карт» от обычной картографической компании — мы работаем с живым потоком фидбека пользователей.
И есть такое понятие как Справочник, куда вы можете добавить свою организацию. Там есть механизм подтверждения прав, чтобы информацию мог добавить или изменить только владелец или уполномоченный сотрудник этой организации. Часто у организаций меняется профиль, телефоны. Все данные проверяются и перепроверяются. Обновление этого справочника происходит на следующий день после внесения правки.
Часто у организаций меняется профиль, телефоны. Все данные проверяются и перепроверяются. Обновление этого справочника происходит на следующий день после внесения правки.
Неужели вы проверяете каждый новый номер?
Если он поменялся — да. Прозваниваем организации, уточняем информацию, и только после этого она появляется на карте. Для этих целей у нас есть собственный call-центр. Любой пользователь может сообщить нам, о том, что где-то поблизости снесли дом или закрыли одно заведение, а на его месте открылось другое. Мы не можем верить всем на слово. Так, если кто-то недобросовестный захочет «задушить» конкурента и указать неверную информацию, у него это не получится.
С «Яндекс.Пробками» тоже самое. Открыли новую развязку, повесили кирпич, закрыли или открыли переезд, вместо двустороннего движения сделали одностороннее и наоборот. Любое событие, которое освещается в СМИ, попадает к нам, и мы сами вносим эту информацию. Кроме того, сами автомобилисты могут нам сообщить об этом. Далее информация попадает к экспертам, проверяется, уточняется и вносится на карту.
Далее информация попадает к экспертам, проверяется, уточняется и вносится на карту.
Что касается дорожных перекрытий, то в ситуациях, когда не новая дорога открыта, а какая-то старая перекрыта или стала односторонней, мы можем среагировать практически мгновенно. Как только сообщение к нам поступило, эксперт может нарисовать эту улицу как одностороннюю, и через несколько минут все, кто пользуется нашими Пробками или Маршрутами, получат обновленную информацию или увидят на карте перекрытую улицу. К примеру, если сегодня на Щербинке с утра до вечера переезд закрыт на ремонт, об этом написали СМИ, на карте появляется кирпич и темно-коричневая линия. «Яндекс.Навигатор» построит новый маршрут с учетом этого перекрытия и покажет, как проехать, минуя этот переезд.
Ваши «народные карты» — огромный и постоянно пополняемый источник такой информации. Используете ли вы данные, нанесенные пользователями этих карт?
К нам иногда приходят обращения — мол, «посмотрите, на народной карте все уже нарисовано правильно». Автоматического переноса информации, добавленной пользователями на народную карту, у нас нет. Просто потому, что далеко не вся информация нужна всем пользователям. Кроме того, такую информацию тоже надо перепроверять. К народной карте мы относимся так же, как к сообщениям пользователей об ошибках или неточностях. То есть перед тем, как перенести данные из народной карты в обычную, мы проверяем информацию по другим источникам.
Вернемся к мобильным устройствам. В них параллельно существуют и официальная карта, и достаточно «весомая» народная. Так ли это необходимо пользователям?
Здесь есть несколько очень важных отличий. Официальная карта проходит обязательное согласование с российскими официальными ведомствами и это значит, что она определенным образом правильно составлена. И на ней нет ничего запрещенного. Все согласовано. Она составлена профессиональными картографами и это означает высокий уровень надежности данных.
Народная карт имеет возможность делать что-то очень быстро. Она позволяет залезть в такие места, информация о которых к картографам постуает не так уж часто. К примеру, наводнение на Дальнем Востоке. Пользователи народной карты могут ежедневно или несколько раз в день наносить информацию — здесь затоплено, тут выстроена или строится дамба. Здесь, в этой школе — пункт сбора волонтеров, выдача гуманитарной помощи. Если в этой зоне есть связь, пользователи могут наносить эту информацию и использовать ее.
В обычной жизни маленькие города могут иметь фантастически подробную народную карту и достаточно общую официальную. На одну чашу весов кладется «надежно, достоверно, согласованно с правительственными организациями, не так подробно» и народная, где может быть все достаточно подробно отрисовано, может быть не очень достоверно, может быть один квартал отрисован, а остальной город заброшен посреди дороги. Второй очень важный для пользователей момент — это маршруты. Они у нас прокладываются по обычной карте. На народной карте маршрутизации не существует. Там нет информации о разрешенном или запрещенном повороте, и нельзя ее добавить. Даже если в регионе есть хорошая народная карта, ее можно использовать как подложку, так мы называем карту на которую можно посмотреть, сориентироваться, но машрутизация будет происходить только по официальной карте.
Как часто обновляются ваши спутниковые карты?
Мы постоянно делаем заказы, но то облачно, то зима, всюду снег, и картинка не очень интересная. Идет постоянная борьба за свежесть и лучшее качество. При этом соблюдается определенный баланс. Если город динамично развивается, строится, мы стараемся оперативно обновлять картинку, чтобы пользователи видели новые кварталы.
Менее освоенные территории, где изменения происходят гораздо реже, чем в мегаполисах, мы и обновляем соответственно реже.
Как формируется информация о пробках? Какие устройства участвуют в «создании пробок»? Только сматрфоны, планшеты, навигаторы — или только устройства с ГЛОНАСС?
Во-первых, мы ничего не можем считывать с устройста без активного участия его владельца. У него должен быть запущен наш навигатор или программа «Яндекс.Карты». Приложение при помощи GPS или ГЛОНАСС определяет ваши координаты и показывает вам карту пробок. Одновременно приложение передает ваши координаты на серверы в обезличенном виде. Эта информация используется для построения схемы пробок.
Как это работает?
К нам приходит сигнал, что по этой улице что-то движется. Мы смотрим, с какой скоростью и куда движется этот объект. Если быстро — мы рисуем за ним линию зеленым цветом. Если медленно — то красным. Если бы во всем городе был всего один человек, который использует «Яндекс.Карты» — за ним бы рисовалась цветная линия. Там где он ехал быстро — зеленая, там где медленно — красная. В промежутках -желтая. Но так как реально таких людей в городах десятки и сотни тысяч, то все эти линии сложным образом накладываются друг на друга, данные сравниваются, и в результате мы получаем усредненную карту пробок, максимально объективно отражающую реальность. Потому что каждый конкретный пользователь может двигаться как в потоке, так и нет — например, остановиться по своим делам. Так вот если скорость одного не соответствует скорости всех остальных, наши алгоритмы «отсеят» его сигналы. Глядя на схему пробок, автомобилисты фактически смотрят на то, как до этого проезжали другие автомобилисты.
Если вы стоите в пробке, или медленно едете, информация за вами обновляется и следующие за вами автомобилисты будут лучше осведомлены о дорожной ситуации.
А как часто вы обновляете информацию по пробкам?
На мобильных устройствах информация обновляется раз в две минуты. Но здесь есть нюансы. Если по улице за последние 5 минут никто не проехал — информации нет, и она не может обновиться. Также если скорость резко изменилась — улица не будет резко перекрашена в красный. Наша работа заключается в том, чтобы реагировать быстро, но при этом не обманываться. Резкие изменения скорости в реальности происходят гораздо реже, чем плавные. Поэтому если сигналы показывают, что такое происходят, мы не исключаем возможности, что это поехала компания мотоциклистов сквозь пробку или несколько машин скорой помощи по встречке. Мы ждем других подтверждений.
А может ли «Яндекс», скажем, по запросу от правоохранительных органов, предоставить информацию о лихачах, которые каждый вечер гоняют с превышением скорости по Кутузовскому, или стритрейсерах, устраивающих заезды на Воробьевых горах?
У нас никакие персональные данные не хранятся. Для того чтоб зайти в карты или воспользоваться навигатором, не нужна ни регистрация, ни авторизация. Мы ничего про владельца устройства не знаем, ему при помощи генератора случайных чисел присваивается некий ID (идентификационный номер) — и это все. Мы принимаем сигналы от устройств, а кому они принадлежат или кто ими пользуется — не знаем. Поэтому никакой информации ни о номере телефона, ни о об автомобиле, ни о человеке «Яндекс» не имеет.
Недавно вы открыли удобный сервис по слежению за общественным транспортом в Московской области. В каких городах этот сервис уже работает и когда он появится в Москве?
Да, московская область была не первой в этом. Раньше появились Казань, Омск, Нижний Новгород, Новосибирск, Пермь. Мы планируем и дальше расширять географию этого сервиса. Мы бы очень хотели сделать такой сервис для Москвы. Переговоры с московскими властями ведутся, но договориться пока не удается.
2.7.4.1. Составные многоугольные предметы: техники рисования.
Чтобы нарисовать составной многоугольный объект, состоящий из одного многоугольника (и не имеющий общих границ с другими объектами того же типа):
- Нарисуйте контур объекта.
Те же правила применяются к рисованию обоих простых многоугольников:
- Щелкните в том месте, где вы хотите начать рисование многоугольника. Вершина многоугольника появится в точке в виде круга на карте.
Курсор превратится в крест, и вы можете переместить его, чтобы продолжить рисование многоугольника.
- Переместите курсор к следующей точке многоугольника и щелкните, чтобы установить ее. В этой точке появится новая вершина.
Завершите рисование, щелкнув начальную точку многоугольника (на экране отобразится параметр «Готово»):
В середине сегментов, созданных двумя последовательными вершинами, вы увидите точки, которые можно использовать для изгиба. линию (см. раздел 2.7.4.2.3. Добавление вершины).
Щелкните любую вершину, чтобы открыть контекстное меню:
Удалить — удалить текущую выбранную вершину.
Продолжить — продолжить рисование многоугольника, который был ранее «закончен» (начиная с точки, открывшей меню).
Сделать угол 90 ° — чтобы выбранная вершина стала 90 °.
Разбить — для разделения многоугольника в вершине, открывшей меню.
Добавить новый участок многоугольника — позволяет добавить новый участок контура, который является частью элемента. При этом ранее нарисованные участки сохраняются на карте.Эта функция используется только при создании элементов, включающих участки общей границы.
Команды контекстного меню используются для редактирования элемента (см. Раздел 2.7.4.2. Составные многоугольные элементы: приемы редактирования).
- Щелкните в том месте, где вы хотите начать рисование многоугольника. Вершина многоугольника появится в точке в виде круга на карте.
- Используйте панель атрибутов для добавления значений к атрибутам элементов (информацию о назначении атрибутов для определенных категорий элементов см. В разделе 3.1. Общее правило):
- Нажмите «Сохранить», чтобы сохранить нарисованный многоугольник:
Если материнский многоугольник («элемент 1») содержит другой элемент («элемент 2»), который относится к той же категории, но принадлежит типу элемента, который не подходит к этой категории, то нарисуйте этот элемент («элемент 2 ”) как внутренний многоугольник внутри исходного многоугольника (« элемент 1 »).Также см. Раздел 2.7.2. Правила использования внутренних полигонов.
Например, дорожки или поляны могут быть представлены в виде внутренних многоугольников на территории лесных массивов (поскольку они являются элементами из категории «Растительность», которые не принадлежат ни к одному из типов этой категории).
Чтобы добавить внутренний многоугольник к многоугольнику:
- Выберите элемент на карте. Откроется панель атрибутов для элемента карты:
- Щелкните Изменить на панели (или нажмите Ctrl + E). Панель элементов и атрибутов перейдет в режим редактирования.
- Щелкните Добавить внутренний многоугольник.
- Нарисуйте внутренний многоугольник (так же, как вы нарисовали основной многоугольник): при рисовании убедитесь, что границы внутреннего многоугольника не пересекаются с границами внешнего многоугольника:
- Нажмите «Сохранить», чтобы сохранить многоугольник. рисовал.
Элемент будет сохранен как пара полигонов (основной и внутренний). Растительность отображается на карте в виде пунктирной линии:
Вы можете нарисовать элемент, состоящий из двух или более многоугольников, не имеющих общих границ с другими многоугольниками, одним из двух способов:
Чтобы добавить новый внешний полигон к элементу, который был создан ранее:
- Выберите полигональный элемент на карте.Откроется панель атрибутов для элемента карты (например, «Административное деление»):
- На панели атрибутов нажмите «Изменить».
Панель элементов и атрибутов перейдет в режим редактирования:
- Щелкните (Добавить внешний многоугольник). Панель инструментов изменит свой вид. Щелкните (Режим рисования новых участков многоугольника):
- Нарисуйте новый внешний многоугольник:
- После сохранения элемента он будет включать оба многоугольника:
Чтобы добавить внешний многоугольник, который был нарисован ранее в элемент:
- Выберите полигональный элемент на карте.Откроется панель атрибутов для элемента карты (например, «Административное деление»):
- На панели атрибутов нажмите «Изменить».
Панель элементов и атрибутов перейдет в режим редактирования:
- Щелкните (Добавить внешний многоугольник).
- Панель инструментов изменит свой вид.
Щелкните (режим добавления / исключения существующих разделов) на локальной панели инструментов:
- Щелкните соответствующую часть многоугольника, чтобы выбрать многоугольник, который вы добавляете:
- После сохранения элемента он будет включать оба polygons:
Когда вы рисуете или редактируете многоугольные объекты растительности, гидрографии, ландшафта и административного деления, которые разделяют участки границы с другими многоугольниками (в том числе с участками других категорий, такими как леса и реки, протекающие в его границах) , вы можете дублировать общие участки границ, используя «режим привязки».Это гарантирует их полное совпадение.
Например, вы можете использовать эту технику, чтобы нарисовать общие границы для:
Острова или полуострова и водоем
Водоемы и лесные массивы
Водоемы и границы населенных пунктов
Когда режим включен, кнопка (Режим привязки к другим элементам) меняет свой внешний вид.
Допустим, элементы растительности и гидрографии имеют общую границу, но на карте отображается промежуток между ними.
Мы хотим избавиться от этого пробела. Для этого нарисуйте новый многоугольник или отредактируйте существующий так, чтобы границы этих соседних элементов совпадали.
Например, пойма реки на чертеже вызвала разрыв между полигонами, поэтому его следует добавить к объекту реки. Когда вы рисуете и редактируете повторяющиеся участки границы, они соединяются вместе (и существующий многоугольник становится белым):
При рисовании (редактировании) перекрывающихся участков границы они визуально объединяются в один элемент, и промежуток между ними исчезает.Однако это не означает, что они объединяются в единый элемент. При необходимости вы все равно можете выбирать и редактировать элементы по отдельности.
Если вам нужно нарисовать два близко расположенных многоугольника с промежутком между ними, выключите режим привязки, нажав кнопку режима привязки к другим элементам карты (когда режим отключен, это выглядит так).
Чтобы нарисовать элемент, который разделяет несколько участков границы с другими многоугольниками:
- Щелкните соответствующую кнопку на панели инструментов.
Например, кнопка «Административное деление».
Откроется панель атрибутов для элемента карты («Административное деление»):
- Нарисуйте новый многоугольник, который разделяет несколько участков границы с другими многоугольниками (зеленая стрелка на чертеже), и исключите участки границы, которые были нарисованы ранее (и часть многоугольников, которые были нарисованы ранее (синие стрелки на чертеже)):
Когда вы перемещаете курсор в режиме рисования к границе многоугольника, который был нарисован ранее, ваш курсор перемещается в сторону этого участка.Если вы поместите курсор на границу многоугольника, он изменит цвет.
- Нажмите (режим добавления / исключения существующих разделов).
Выберите участок границы, который вы хотите добавить к многоугольному элементу:
Разделы, которые вы хотите добавить к своему элементу, могут принадлежать нескольким различным элементам.
Если вы снова щелкните раздел, который вы добавили к элементу, он будет исключен из элемента.
- Если новый элемент содержит несколько отдельных новых участков границы, то после рисования первого из них используйте команду «Добавить новые участки многоугольника» в контекстном меню (должен быть включен режим «Рисовать новые участки многоугольника»).Таким образом вы можете рисовать элементы, границы которых чередуются между новыми и ранее нарисованными секциями. Например:
- После выбора всех разделов границы назначьте атрибуты вашему элементу. Правила добавления атрибутов к определенным категориям товаров можно найти в разделе 3.1. Общее правило.
Нажмите Сохранить, чтобы сохранить нарисованный многоугольник:
yandex / mapsapi-heatmap: Heatmap: Плагин API Яндекс.Карт для визуализации данных
GitHub — yandex / mapsapi-heatmap: Heatmap: Яндекс.Плагин Maps API для визуализации данныхHeatmap: плагин API Яндекс.Карт для визуализации данных
Файлы
Постоянная ссылка Не удалось загрузить последнюю информацию о фиксации.Тип
Имя
Последнее сообщение фиксации
Время фиксации
Тепловая карта — это графическое представление некоторых пространственных данных, где значения плотности обозначены разными цветами. Heatmap Класс позволяет строить и отображать такие изображения на географических картах.
Загрузка
Загрузите как Яндекс Карты JS API 2.1, так и исходный код модуля, добавив следующий код в раздел
своей страницыПолучите доступ к функциям модуля с помощью метода ymaps.modules.require
ymaps.modules.require (['тепловая карта'], функция (тепловая карта) { var heatmap = new Heatmap (); });
Конструктор тепловой карты
| Параметр | Значение по умолчанию | Описание |
|---|---|---|
| данные | – | Тип: Объект. Точки описываются в следующих форматах:
|
| варианты | – | Тип: Объект. Варианты представления тепловой карты. |
| опций. Радиус | 10 | Тип: Число. Радиус воздействия точки (px). |
| опций рассеивающий | ложный | Тип: логический. true — рассеивать точки на высоких уровнях масштабирования по радиусу, false — не рассеивать. |
| вариантов.непрозрачность | 0,8 | Тип: Число. Непрозрачность тепловой карты (от 0 до 1). |
| options.intensityOfMidpoint | 0,2 | Тип: Число. Интенсивность средней точки (от 0 до 1). |
| опц. Градиент | { 0,1: ‘rgba (128, 255, 0, 0,7)’, 0,2: ‘rgba (255, 255, 0, 0,8)’, 0,7: ‘rgba (234, 72, 58, 0,9) », 1.0: ‘rgba (162, 36, 25, 1)’ } | Тип: Объект. Описание градиента в формате JSON. |
Недвижимость
| Имя | Тип | Описание |
|---|---|---|
| опции | Опция.Manager | Heatmap диспетчер параметров экземпляра. |
Методы
| Имя | Возвращает | Описание |
|---|---|---|
| getData | Объект | null | Возвращает ссылку на данные, предоставленные конструктору или методу setData. |
| набор данных | Тепловая карта | Добавляет новые точки. Если экземпляр Heatmap уже визуализирован, он будет повторно визуализирован. |
| getMap | Карта | null | Возвращает ссылку на объект Map. |
| наборКарта | Тепловая карта | Устанавливает экземпляр карты для визуализации слоя тепловой карты поверх него. |
| уничтожить | – | Уничтожает экземпляр Heatmap . |
getData
Возвраты:
ссылка на данные, предоставленные конструктору или методу setData.
setData
Устанавливает очки. Если экземпляр Heatmap уже визуализирован, он будет повторно визуализирован.
Возвраты:
Самостоятельная ссылка.
Параметры:
| Параметр | Значение по умолчанию | Описание |
|---|---|---|
| данные | – | Тип: Объект. Точки описываются в одном из следующих форматов:
|
getMap
Возвраты:
ссылка на объект Map.
setMap
Устанавливает экземпляр карты для визуализации объекта Heatmap поверх него.
Возвраты:
ссылка на себя.
Параметры:
| Параметр | Значение по умолчанию | Описание |
|---|---|---|
| карта | – | Тип: Map Экземпляр карты для визуализации объекта Heatmap поверх него. |
уничтожить
Уничтожает экземпляр Heatmap
Примеры
Отображение тепловой карты поверх географической карты:
ymaps.modules.require (['тепловая карта'], функция (тепловая карта) { var data = [[37.782551, -122.445368], [37.782745, -122.444586]], heatmap = новая тепловая карта (данные); heatmap.setMap (myMap); });ymaps.modules.require (['тепловая карта'], функция (тепловая карта) { var data = { тип: 'FeatureCollection', Особенности: [{ id: 'id1', тип: 'Feature', geometry: { тип: 'Точка', координаты: [37.782551, -122,445368] } }, { id: 'id2', тип: 'Feature', geometry: { тип: 'Точка', координаты: [37.782745, -122.444586] } }] }, heatmap = новая тепловая карта (данные); heatmap.setMap (myMap); });Обновление данных тепловой карты:
ymaps.modules.require (['тепловая карта'], функция (тепловая карта) { var data = [[37.782551, -122,445368], [37,782745, -122,444586]], heatmap = новая тепловая карта (данные); heatmap.setMap (myMap); var newData = [[37.774546, -122.433523], [37.784546, -122.433523]]; heatmap.setData (новыеДанные); });Изменение параметров представления тепловой карты.
ymaps.modules.require (['тепловая карта'], функция (тепловая карта) { var data = [[37.782551, -122.445368], [37.782745, -122.444586]], heatmap = новая тепловая карта (данные); // Тепловая карта становится непрозрачной Тепловая карта.options.set ('непрозрачность', 1); heatmap.setMap (myMap); });ymaps.modules.require (['тепловая карта'], функция (тепловая карта) { var data = [[37.782551, -122.445368], [37.782745, -122.444586]], heatmap = новая тепловая карта (данные); // Изменение градиента heatmap.options.set ('градиент', { '0,1': 'лайм', '0,9': 'красный' }); heatmap.setMap (myMap); });Взвешенных баллов.
ymaps.modules.require (['тепловая карта'], функция (тепловая карта) { var data = { тип: 'FeatureCollection', Особенности: [{ id: 'id1', тип: 'Feature', geometry: { тип: 'Точка', координаты: [37.782551, -122,445368] }, характеристики: { вес: 1 } }, { id: 'id2', тип: 'Feature', geometry: { тип: 'Точка', координаты: [37.782745, -122.444586] }, характеристики: { вес: 10 } }] }, heatmap = новая тепловая карта (данные); Тепловая карта.setMap (myMap); });Демо
Около
Heatmap: плагин API Яндекс.Карт для визуализации данных
Ресурсы
Лицензия
Вы не можете выполнить это действие в настоящее время. Вы вошли в систему с другой вкладкой или окном.Перезагрузите, чтобы обновить сеанс. Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.Создание Яндекс.Навигатора для iPhone и Android
Изучение созданных до нас навигаторов.
Приступаем к схематическому просмотру сценариев использования.
Создание аппроксимации интерфейса на основе созданных нами карт.
Работаем над стилем 3D карты.
Приложение будет использовать векторные карты.К сожалению, российское законодательство запрещает измерять высоту зданий, а это означает, что трехмерное изображение будет добавлено путем равномерного растяжения всего слоя карты по вертикали. Сделать дома полупрозрачными, чтобы они не закрывали обзор маршрута при наклоне карты.
Учет разных стилей элементов интерфейса.
Подготовка 3D-модели курсора и текстуры для него.
Споры о значке приложения продолжаются все время, пока мы работаем над проектом.
Карта экрана не устраивает арт-директора. Предлагаю два новых.
В первой версии на главном экране отображается информация о маршруте.
Во второй версии главный экран предлагает кнопки для наиболее частых сценариев использования.
Арт-директор отправляет обе карты экрана в мусорное ведро. Принято решение подумать о концептуально других макетах.
Новые концепции тоже никогда не видят света, но оставляют за собой ряд полезных функций и умных решений.
Начало разработки карты экрана с использованием наиболее частых сценариев использования.
Отрисовка экранов на основе выбранной карты.
Подготовка элементов интерфейса к верстке. В ходе проекта мы решили работать с четырьмя стандартными разрешениями на iPhone и Android. Это означало, что сторонним источникам необходимо вырезать все элементы для следующих разрешений: 640 × 960, 480 × 640, 320 × 480, 240 × 420.
Рисунок рекламных футболок.
Работа над сценариями использования и продумывание эргономики пальцев.
Первые полевые испытания. Видеорегистратор фиксирует реакцию водителей, а их взаимодействие с интерфейсом записывается на iPhone.
Запись звука на студии Love Radio.
Приложение будет иметь мужской и женский голос. Он будет комбинировать составные числа в реальном времени с использованием предварительно записанных аудиофайлов.
По умолчанию приложение унаследовало стиль информации о пробках мобильных Яндекс.Карт. Многие попытки утихомирить вопиющий беспорядок привели нас к заимствованию стиля основной версии Карт.
Рестайлинг Избранное и иконки POI взяты с мобильных Яндекс.Карт.
Эволюция главного экрана привела к его исчезновению. Но экран маршрута все время оставался верным основным принципам проектирования.
У нас недостаточно времени, чтобы добавить путевую точку в маршрут. Придется подождать до следующего релиза.
★ Редактор Яндекс.Карты — яндекс .. Инфо | Около
Пользователи также искали:
бесплатные карты, яндекс карты москва, яндекс карты на русском, яндекс почта, скачать карты яндекса, яндекс москва, яндекс навигатор, яндекс карты против Google, карты, яндекс, Google, бесплатно, штурман яндекс карты Почта, Москва, москва, яндекс карты на русском, яндекс карты москва, скачать карты яндекса, яндекс навигатор, яндекс против карт Google, бесплатные карты, яндекс почта, карта яндекса русский яндекс москва, скачать, отображение яндекс.редактор карт,
| Яндекс Карты Zero. 14 сентября 2018 года может быть в основном российское предприятие, но оно начинает привлекать большого редактора. У Яндекса есть приложение для карт, очень похожее на Google Maps … Темная тема для редактора карт Яндекса.веб-краудсорсинговый ГИС-сервис компании Яндекс .. .. Яндекс. 6 фев 2018 Редактор карт Яндекса недир. Загрузка из Народная Карта Яндекса? Отменить Отказаться от подписки. Работает .. .. 1. Что такое Яндекс Карт редактор. Создавайте карты онлайн с помощью Яндекс Конструктора без каких-либо навыков программирования. Отметьте на карте нужные вам объекты, нарисуйте маршруты. .. Яндекс запускает сервис редактирования карт в Сербии eKapija. 27 августа 2004: Яндекс.Карты — русская картография. Зарегистрированный пользователь Яндекса может редактировать карту через простой веб-редактор… Публичный обзор Яндекс Карты Ложкин Александр Средний. Основные положения. Этот документ является переводом Условий использования для Яндекс Редактора les Map Service English. В случае конфликта между. .. Яндекс Карты палочка. 28 марта 2018 г. Российская ИТ-компания Яндекс запустила редактор, в котором пользователи из Сербии могут создавать и. .. Mihdan: Elementor Yandex Maps — плагин для WordPress. 21.01.2019 Но пишут в блоге, PYM сам становится редактором Яндекс Карт, а почему пользователи воют? точка — это новые данные. | Яндекс.Карт редактор недир YouTube. Привет! Я хочу пригласить вас поучаствовать в редактировании. карты с помощью сервиса Яндекс. Редактор карт. .. Редактор данных. Создайте Яндекс с помощью Static Map Maker .. .. Yandex Maker — помощник API статической карты. Описание. SEO-дружественный виджет Яндекс Карты. Свободно редактируйте содержимое информационного окна ваших контактов с помощью стандартного текстового редактора Elementor.И много. .. Яндекс Карт Главная страница Facebook. 16.09.2018 Тёмная тема для Народной карты Яндекс Автор: Темная тема для редактора карт Яндекс. .. Условия использования редактора карт Яндекс. Правовые документы. Помощь. YME — это сервис, который позволяет пользователям размечать карты и добавлять к ним дополнительные уровни детализации. Став автором редактора карт Яндекса, вы можете создавать. .. Конструктор карт Яндекс. . Участвуйте в разработке универсального редактора карт яндекса, создав аккаунт на GitHub .. .. Редактор яндекс карт openstreetmap.Яндекс. 215 лайков. Карта — это редактор, позволяющий создавать, редактировать и корректировать карты на основе спутниковых снимков .. .. универсальный редактор: Яндекс карты GitHub. Пользователи могут вносить новые данные на карту с помощью географических регионов, где трудно найти поставщиков. |
10 лучших API карт: Google Maps, BING Maps, Mapbox и другие API геолокации | Джед Нг | Rakuten RapidAPI
Карты стали важным инструментом отслеживания, без которого вам просто не обойтись.Они являются неотъемлемой частью услуг по планированию логистики и геолокации любой компании. Карты используются для повышения общей эффективности бизнеса, поскольку они позволяют вам точно отслеживать трафик (и планировать доставку, избегая пикового трафика), измерять расстояние и, следовательно, вносить точные оценки времени в ваш график логистики.
За последние 10 лет переход от бумажных карт к голосовым сервисам (помогающим вам на каждом шагу) стал большим достижением. Сейчас в основном люди используют Google Maps для получения такой информации.В этом блоге мы покажем некоторые другие альтернативы Google Map API. Это особенно актуально с учетом недавнего повышения цен.
Вот несколько примеров того, как вы могли бы использовать эти API-интерфейсы карт, чтобы делать удивительные вещи.
- Получите инструкции по вождению для одно- или многоногого путешествия
- Отслеживайте автомобиль в реальном времени
- Дайте указания вашим клиентам, чтобы помочь им добраться до вашего магазина или офиса
- Использование статических, динамических карт на вашем веб-сайте, в телефонных приложениях
- Интеграция с Сторонние приложения
Некоторые из бизнес-преимуществ включения функций и возможностей карт:
- Повышение удовлетворенности клиентов
- за счет сокращения времени ожидания и устранения неизвестных аспектов времени в пути / доставке
- за счет использования геокодирования, маршрутизации и изображений
- Легко и эффективно делитесь своим местоположением с вашими клиентами
- Включите поиск ближайших мест и конкретных услуг, которые можно интегрировать и встроить в ваше собственное приложение
- Воспользуйтесь функцией автозаполнения в вашем приложении, чтобы обновить конкретные данные адреса, чтобы такие ошибки могли быть минимизировано / исключено
Ra kuten RapidAPI составил этот список «10 лучших API карт».Вы можете использовать это, чтобы понять, как вы можете использовать эти API в своих приложениях и, следовательно, как это может облегчить вашу работу. Готовы начать создавать отличные приложения? Начните сегодня с Rakuten RapidAPI Marketplace.
Вот 10 лучших API, которые мы обсудим сегодня
- GoogleMaps- https://english.api.rakuten.net/montanaflynn/api/Google%20Maps%20Driving%20Directions
- Bing Maps- https: / /english.api.rakuten.net/zakutynsky/api/BingMaps
- MapBox- https: // www.mapbox.com/api-documentation/#introduction
- Foursquare- https://english.api.rakuten.net/serg.osipchuk/api/Foursquare
- Yelp- https://english.api.rakuten.net/serg .osipchuk / api / YelpAPI
- Яндекс- https://tech.yandex.com/maps/
- Fencer- https://english.api.rakuten.net/dimashirokov/api/Fencer
- Mapillary- https: / /english.api.rakuten.net/stefan.skliarov/api/Mapillary
- Naver- https://developers.naver.com/main/
- CartoDB- https: // carto.com / docs / carto-engine / maps-api /
Карты Google — один из наиболее широко используемых картографических сервисов. Он основан на надежной навигационной информации и имеет более 1 миллиарда активных пользователей ежемесячно, что делает его самым популярным сервисом. У Google есть много предложений сервисов API, связанных с картами. Навигационное приложение на вашем смартфоне — обычное дело.
Преимущества:
- Лучшие в своем классе карты с премиальной поддержкой Google и отраслевыми решениями
- Огромная поддержка со стороны сообщества и разработчиков с точки зрения того, как эту услугу можно использовать разными способами
- Интерактивный просмотр улиц, который расширяет возможности функциональность карты и возможность визуализации данных KML и GeoRSS на карте.
- Поддерживает несколько языков
Ограничения
- Поддержка Google API зависит от браузера.Прочтите ссылку здесь, чтобы подтвердить, что поддерживаемые браузеры.
- Бесплатный тарифный план Google Maps Platform имеет ограничения на использование, что означает, что он ограничен запросами в секунду и имеет очень сложную модель ценообразования.
- Вам необходимо убедиться, что значение находится в пределах конкретного запросов в секунду, в противном случае учетная запись заблокирована
Сценарии использования:
- Отдельный SDK для Android, iOS
- Использование карт для поиска направлений
- Встроить на свой веб-сайт как статический / динамический объект
- API матрицы расстояний который позволяет рассчитать время в пути и пункт назначения для нескольких пунктов назначения
- API отслеживания для отслеживания времени в пути, прогнозирования и планирования заранее
- Использование часового пояса для просмотра определенного времени пользователя на основе широты или долготы
- Используйте кодирование местоположения для адрес, который будет создан на основе местоположения пользователя
После карт Google предоставляются следующие лучшие картографические сервисы b y Карты Microsoft Bing.Он поставляется с пакетным решением Microsoft, которое состоит из элемента управления Интернетом, элемента управления приложениями Магазина Windows, элемента управления WPF, служб REST и служб пространственных данных. У них есть большинство сервисов, аналогичных Google Map API, для отображения карт с использованием 2D, 3D и просмотра улиц, а также предлагаются различные варианты интеграции для включения в существующие или новые приложения.
Их модель ценообразования является гибкой в основном из-за того, что они все еще развиваются. На веб-сайте написано: « программ на основе подписки, предлагающих начальный уровень при 100 тыс. Транзакций в месяц за 4500 долларов»
Преимущества:
- Позволяет использовать гораздо больше транзакций по сравнению с API Карт Google.
- Интеграция с Azure соответствует требованиям более высокая полоса использования.Кроме того, позволяет легко интегрироваться с корпоративной и корпоративной версией, в частности, с вашим идентификатором Active Directory
- Предлагает услуги по оптимизации маршрута, поскольку Bing Maps является партнером OnTerra Systems и EasyTerritory, у которых есть решения по оптимизации маршрута, клиенты могут дополнять свои службы Bing Maps для есть оптимизация маршрута.
Ограничения
- Автономные карты улиц ограничены приложениями Windows 10 и требуют, чтобы пользователи загружали карты заранее
- Не так точно и быстро по сравнению с аналогичными функциями и функциями, предоставляемыми картами Google, особенно на мобильных устройствах интеграция приложений и разработка сервисов, связанных с картами
Варианты использования:
- Добавление точки интереса с помощью кнопок, изображений и фигур или элементов пользовательского интерфейса
- Отображение карт с использованием 2D, 3D или просмотра улиц
- Интегрировать камеру, микрофон , карты с помощью служб определения местоположения
- Доступ к местоположению пользователя в различных приложениях и инструментах Microsoft и анализ демографических данных на основе сегментации пользователей
- Поддерживается для всех приложений на стандартных ПК и в браузерах
- Отраслевые решения, такие как услуги управления парком машин, позволяют вам управлять автопарком управление и отслеживание транспортных средств в реальном времени.
Это одна из самых быстрорастущих услуг по отслеживанию активов и измерению расстояний. У него есть некоторые функции продвинутого уровня, такие как геопространственное картографирование и дополненная реальность, которые можно активировать поверх приложения. Компания добилась огромных успехов и может похвастаться 420 миллионами активных пользователей каждый месяц
Преимущества:
- Многочисленные веб-приложения и мобильные приложения в качестве вариантов использования, которые уже используются как для клиентов B2B, так и для B2C. Таким образом, вы можете использовать это в качестве отправной точки для создания своего собственного приложения или использовать блоги для поиска идей.
- Их SDK API с открытым исходным кодом упрощает процесс проектирования, создания и реализации приложений с помощью пользовательских приложений, а их встроенные функции делают общую задачу. намного проще
- По конкурентоспособной цене по сравнению с Google и предлагает 50 000 просмотров карт в месяц, тогда как Google предлагает до 40 000 запросов маршрутов в своем бесплатном плане в месяц и относительно проще по сравнению с Google Maps
- У них есть Uber, National geographic и lonely planet указан в качестве их клиентской базы, что дает им прочную репутацию службы, которая используется как малыми, так и крупными предприятиями
Ограничения
- По сравнению с Google Maps, он имеет меньший охват, поскольку он построен с использованием OpenStreetMap, который это проект с открытым исходным кодом
Примеры использования:
- Существуют трехмерные миры и карты, которые можно легко создавать и добавлять в Unity для создания настраиваемых миров и широко используются в игровых приложениях
- Используется в приложениях для путешествий, таких как Uber, которые используют картографические сервисы и для создания персонализированного опыта путешествий для клиентов
- Интерактивный планировщик маршрутизаторов для служб управления автопарком
Foursquare использует карты и технологии для сбора информации о поведении клиентов и отзывов клиентов в различных местах.В приложении есть функция, которая позволяет людям помечать свои фотографии географическими тегами и предоставлять поставщикам услуг контекстно-релевантную информацию. Они, в свою очередь, сопоставляют и создают базу данных, которая затем используется, чтобы предлагать места всем, кто ищет место, где можно поесть, выпить или просто потусоваться.
Преимущества:
- У них есть обширная база данных для информации, относящейся к конкретным местам с их фотографиями и фактическим опытом потребителей, что дает их пользователям и бизнесу уникальное преимущество
- Используя их службы поиска и определения местоположения, вы можете найти места для посещения на основе рейтинга и поиска близлежащих рекомендуемых мест.Это обязательное приложение для путешественников.
- Их паломнический SDK позволяет отслеживать поведение пользователей и позволяет подключенным устройствам отслеживать движения пользователей в реальном мире.
- У них более персонализированный опыт для пользователей по сравнению с картами Google; Помимо отображения веб-сайта и часов работы, он показывает, чем занимается ваш круг общения, а также корректируется в соответствии с вашими предыдущими посещениями.
- Это имя, которому доверяют, у известных клиентов, и их веб-сайт цитирует 125 000 клиентов, включая Airbnb, Uber и Twitter. наряду со многими другими
Ограничения
- Это бесполезно, если вы ищете обычные места, такие как офисы или домашний адрес
- Их данные в значительной степени зависят от пользовательского ввода и обновлений, поэтому, если вы хотите поэкспериментировать с новыми местами это может плохо служить цели.
Сценарии использования:
- Используйте API-интерфейсы для отслеживания определенных достопримечательностей или близлежащих мест, например, для получения рекомендаций, получения рекомендаций, часов, пунктов меню
- Управляйте своей репутацией, используя статистику места проведения time API или с помощью получить места, которые вам удалось получить, чтобы получить весь список
- Используйте купоны и создайте систему измерения для привлечения посетителей к вам
- Расширенные услуги по составлению списка компаний на основе данных сегментации клиентов, доступных с ними
Yelp использует карты для продвижения местные службы, помогая людям найти близлежащие спортивные залы, отели, услуги по уборке и т. д.Эти поставщики услуг оцениваются и ищутся на основе обзоров и платного маркетинга. У них есть местный информационный сайт, специфичный для каждой страны, что делает их уникальными, поскольку их можно использовать не только для поиска услуг, но даже для размещения заказов (например, доставки еды), создания мероприятий или бесплатных / платных рекламных акций вашего бизнеса.
Преимущества:
- Если вы являетесь владельцем бизнеса, пытающимся ориентироваться на местных клиентов, Yelp — лучший способ охватить вашу целевую аудиторию, используя как бесплатные, так и платные услуги
- Создайте кампании с призывом к действию и получите анализ эффективности ваших объявлений и рейтинга с помощью Yelp Fusion API, который нацелен на 32 международных рынка и 50 миллионов предприятий
- У них есть гибкий GraphQL API, который позволяет вам выполнять поиск по определенным параметрам и настраивать получаемый запрос и ответ
- У них есть бесплатный уровень для 5000 звонков в день, а затем вам выставляется счет за каждый звонок
Ограничения
- Это бесполезно, если вы ищете офисы или домашний адрес, поскольку это больше связано с поиском бизнес-информация для потребительских услуг
- Yelp полагается на данные, обновляемые на своем сайте.Таким образом, чтобы получить более высокий рейтинг, вам необходимо поддерживать актуальную информацию на их сайте.
- API включает информацию только для проверенных предприятий. Поэтому, если у вас новый бизнес, важно побудить ваших клиентов оставить отзыв о Yelp
- . API может возвращать не более 1000 результатов за раз. Таким образом, API не допускает более 50 вызовов на запрос. Так что имейте это в виду, если вам требуется большее количество ответов от API.
Примеры использования:
- Найдите компании, которые начинаются с определенного номера телефона, строки, местоположения, цены, часов работы магазина и т. Д. .
- Специальный API для поиска транзакций для транзакций доставки еды. В настоящее время это поддерживается только для доставки еды в США.
- Получите список отзывов для компании. Используйте этот API, чтобы проверить эффективность вашего бизнеса на Yelp за определенный период.
На поисковом рынке России в значительной степени доминирует Яндекс, и он дает Google возможность потратить свои деньги. Они предоставляют карты по всему миру и являются наиболее широко используемым картографическим сервисом в России. Он позволяет использовать те же функции и функции, как поиск направлений, виды улиц и панорамы, определение расстояний и т. Д.Вы можете использовать карты и функцию компоновки, чтобы улучшить внешний вид любых отображаемых элементов на картах.
Преимущества:
- Если вы являетесь владельцем бизнеса, пытающимся ориентироваться на российских или европейских клиентов, Яндекс — ваш помощник.
- Вы можете использовать карту для встраивания на свой сайт, в приложения или для направления пользователя к вашему магазину.
- Получайте быструю и точную информацию о пробках, дорожных происшествиях и парковках для регионов России
- Яндекс.Директ может использоваться для платного и органического маркетинга аналогично Google AdWords и дает предприятиям определенное конкурентное преимущество.
Ограничения
- Чтобы пользоваться бесплатным картографическим сервисом, к нему прилагаются особые условия, согласно которым вы не можете хранить данные из API, и вам нужно вообще показать логотип Яндекса на карте раз.
- Невозможно использовать для Интернета и каких-либо платных услуг.
- Многие документы доступны только на русском языке.Таким образом, язык может быть проблемой, если вы не знакомы с русским языком.
- IE11 — единственный поддерживаемый браузер IE. Итак, если вам нужно использовать карты Яндекса в любом другом IE, это может быть проблема.
- Согласно их условиям обслуживания, вам необходимо иметь возможность отображать все полученные данные из API на карте, включая информацию о трафике. маршруты, местоположение пользователя и другие данные. Однако, если вы не планируете это делать, он входит в коммерческую версию
- . Вы не можете отображать Яндекс через сторонние API.
- . Запрещено хранить ответ от HTTP API геокодера.
Примеры использования:
- Создавайте и используйте API событий для работы с событиями.Вы можете использовать API определенных событий для создания событий, распределения событий и управления запуском определенных событий.
- В нем есть API-интерфейсы геокодирования, которые полезны для определения географических координат объекта. Это также включает функцию поиска, с помощью которой пользователь может ввести запрос в поле поиска для определенной компании или адреса, и он отобразит результат на карте.
- Используйте карту, чтобы направлять клиентов к вашей витрине и помогать пользователям с указаниями
- Выделите определенные регионы на карте, где расположены ваши магазины
- Вы можете добавить карту с различными функциями, такими как поиск, масштабирование, полноэкранное управление, а также настраиваемый элемент управления или раскрывающийся список, что делает карту интерактивной
Он использует службы геозон, чтобы создать виртуальную область или границу, которая может использоваться для служб на основе Интернета вещей, а также для предоставления контекста приложениям и службам на основе местоположения, используемым в веб-приложениях и мобильных приложениях.Это помогает в принятии решений, навигации для поиска конкретной информации пользователя относительно геозоны, такой как устройства, работающие в определенной границе или местоположении
Преимущества:
- Если вы создаете приложения с использованием устройств IoT или хотите запросить местоположение ваших пользователей или устройств относительно геозоны, тогда Fencer — правильный выбор.
- В качестве примеров, упомянутых на их сайте, вы можете использовать это приложение для умных часов или дронов. Подумайте о приложении и устройствах, в которых функциональность ограничена работой в пределах определенного радиуса или области
Ограничения
- Это может быть полезно только для определенных требований ограничения или создания виртуальной границы, но бесполезно, если вы хотите использовать карты для маршрутов и доступа
- Большинство их сервисов все еще находятся в стадии разработки, и API-интерфейсы не охватывают все сценарии
- Вы не можете создать Geo Fence с помощью API-интерфейсов, так как он все еще находится в разработке
Примеры использования:
- Проверьте положение и расстояние до объекта от Geofence
- Получите информацию обо всех ближайших геозонах, доступных для определенного ключа API, который вы передали
- Получите положение и детали кратчайшего маршрута из Geo Fence
Mapillary широко используется для создания карт умных городов.Благодаря процессам компьютерного зрения в их картах, это упрощает создание и использование карты для извлечения дополнительных полезных данных в соответствии с вашими требованиями. Добавьте рабочие процессы к извлеченным картографическим данным, интегрируйте изображения в любое приложение, инструмент или веб-страницу. Он обладает мощными технологиями компьютерного зрения, которые помогают в распознавании объектов, извлечении дорожных знаков и визуализации изображений.
Преимущества:
- Карты можно использовать для визуализации, запроса и взаимодействия с набором векторов и растровых плиток
- Извлечение карт и изображений на основе рабочего процесса и интеграция их в веб-приложения, мобильные устройства и дизайн
- Вы могут использовать свои API для карт, фотографий из краудсорсинга, для совместной работы в социальных сетях или понимания социального поведения. многоуровневый план и доступен в виде открытых данных, которые могут использоваться всеми.
- Они ориентированы на создание карт для тех территорий, которые расположены удаленно или малонаселены. размыты, но если вы все еще хотите, чтобы некоторые изображения с личной информацией, необходимо тщательно рассмотреть, прежде чем вы n для коммерциализации
- Согласно онлайн-обзорам, время загрузки карт намного больше, чем у Google, из-за нескольких изображений, которые необходимо показать.Кроме того, учитывая, что у них несколько пользовательских интерфейсов по сравнению с Google, это может затруднить понимание пользователями приложения
Сценарии использования:
- Получите доступ к изображениям в определенном месте или к последовательности изображений
- Показать карты с изображениями, которые могут быть объектами, распознанными по изображениям или добавленными вручную к изображению на карте. В настоящее время Mapillary распознает особенности дорожных знаков и линий.
- Обнаружение изображений для определенных функций и возможность удаленного мониторинга дорожной сети и других мест.
- Используется правительственными организациями и Департаментом дорог и транспорта.Он предоставляет полезную информацию, которую можно распространять публично. Кроме того, его можно интегрировать в другие приложения, что помогает в мониторинге, создании планов на будущее и создании макетов моделей для анализа трафика.
Эта услуга в основном используется в Корее, где корейцы перемещаются по городам, используя местные карты, предоставляемые Naver, которые заменили другие традиционные сервисы приложений, такие как карты Google и Apple, хотя они существуют, но не предоставляют такой же уровень информации и подробности предоставлены Naver.
Преимущества:
- Если вы являетесь владельцем бизнеса, пытающимся выйти на корейский рынок, это обязательное приложение для управления картами, маршрутами и службами направления.
- Naver API — это бесплатный сервис, но на определенных условиях вы также может подать заявку на партнерство, чтобы иметь возможность пользоваться услугой, если вы превысите лимит цитаты.
- Карта Naver более обновлена с информацией об автобусах и метро, поэтому местные жители предпочитают использовать ее больше, чем карты Google.
Ограничения
- Эта услуга доступна только в Корее и больше нигде
- Она доступна только на корейском языке. Однако, если у вас есть учетные данные для входа, в зависимости от языка браузера они также поддерживают английский и китайский языки.
- Как и другие поставщики картографических сервисов (в рамках своего соглашения), вы не можете сохранять или повторно использовать результаты API поиска по отдельности
Варианты использования:
- Используйте картографические сервисы для создания 360-градусного обзора Улицы и места Кореи
- Ищите Naver в блоге, изображении, Интернете, новостях, энциклопедии, книге, кафе, знаниях и т. Д.
- У них есть пользовательский API контекстной информации, который сообщает вам о покупках, представлениях и тенденциях. вы можете создать удобную визуализацию карты и объединить ее с данными о местоположении для проведения аналитики, планирования сайта, управления территорией и оптимизации логистики. Их услуги помогают интегрировать финансовые, транзакционные данные и данные о трафике в поток и помогают в прогнозировании наиболее прибыльных новых сайтов или принятии важных бизнес-решений.
Преимущества:
- Они сочетают сервисы определения местоположения с аналитикой и помогают заранее определить подробности о различных потоках данных и предоставляют действенную информацию о поведении потребителей для создания геомаркетинговых кампаний
- Помогает оптимизировать структуру цепочки поставок, а также планирование и выполнение логистики
- Их программное обеспечение может быть интегрировано с любой базой данных CRM (локальной или облачной).
Ограничения
- CARTO требуется подключение к Интернету.Приложение использует несколько сервисов и библиотек, которые не могут быть размещены локально.
- Необходимость обеспечить своевременную обработку запросов во избежание тайм-аутов
Варианты использования:
- Используется для создания инфраструктурных сервисов и помогает в анализе возврата инвестиций путем предоставления аналитических данных для процессов планирования площадки
- Используется со стороны правительства и политиков для продвижения инициативы Go Green с использованием альтернативных методов транспортировки.Результат политики и ее полезность можно легко увидеть с помощью служб визуализации данных, отчетов и информационных панелей, которые можно разрезать по времени и региону.
- Создание статических изображений для веб-дизайна, графики, печати и полевых работ
Это список лучших карт и API геолокации Rakuten RapidAPI. Надеемся, этот ресурс был вам полезен!
Веб-сайты для рисования дорожек — OpenStreetMap Wiki
веб-сайт Карты OSMпрочие карты Маршрутизация OSM импорт / загрузка экспорт / загрузка встраивание (примечание!) Велосипед.co.uk OpenCycleMap Google, Ordnance Survey (Великобритания) да — Cloudmade (автомобиль, велосипед, пешком) GPX, TCX, KML GPX, TCX, KML ?
Bikemap.net Mapnik, OpenCycleMap Google да GPX, KML GPX да планировщик циклов (wjst.de) OpenCycleMap, OpenMapSurfer Земля, помощь, погода, редактируемые инструкции по маршруту да (объединить сегменты автомобиля, велосипеда, пешехода, открытого полета) GPX GPX (маршрут Garmin) нет Garmin Connect Открыть MapQuest Google, Bing да GPX, TCX, FIT, устройство Garmin GPX, TCX, KML ?
Шагомер Gmaps Mapnik, OpenCycleMap Google, USGS нет нет GPX ?
GPS-визуализатор Mapnik, OpenCycleMap, OpenTopoMap, OpenSeaMap, Komoot, Thunderforest, другие Google, ArcGIS, USGS, USFS, Toporama (Канада), IGN (Франция) и многие другие нет GPX, KML / KMZ, Excel, CSV / простой текст, FIT, TCX, URL-адреса Google Maps, файлы данных OSM и URL-адреса, многие проприетарные форматы GPS GPX, KML / KMZ, обычный текст, Google Maps, Leaflet Maps, JPEG / PNG, SVG, профили высот да г / пикс.студия Mapnik, OpenCycleMap, МРТ, Mapbox Strava Heatmap да GPX GPX да MapBBCode Поделиться Mapnik, OpenMapSurfer, CycleMap Bing Satellite нет GPX, KML, GeoJSON, CSV и т. Д. GPX, KML, GeoJSON, HTML и т. Д. да MapMyRun / прогулка и т. Д. Mapnik, OpenCycleMap Google, да GPX, устройство Garmin GPX, KML ?
meurisse.org Mapnik нет нет нет GPX, KML, CSV нет nakarte.me Mapnik, OpenTopoMap, OpenCycleMap, На открытом воздухе Google, Яндекс, Bing и т. Д. (+ Любой пользовательский тайловый слой) нет GPX, KML, OziExplorer GPX, KML нет OpenRouteService Mapnik, OpenMapSurfer, OSM-WMS, другие да да GPX GPX, KML, GeoJSON да Openrunner.ком Mapnik, OpenCycleMap, MapQuest Google, IGN France нет (только маршрутизация Google — автомобиль, велосипед, пешком) GPX, TCX, KML, KMZ, TRK, устройство Garmin GPX, KML, TRK, RTE да Ездить с GPS Mapnik, OpenCycleMap Google, ESRI Topo, USGS Topo да (автомобиль, байк, пешком) GPX, TCX, FIT, KML GPX, TCX, KML ?
Карта Руго Мапник, тычинка ESRI нет GPX нет Покажи свое путешествие Mapnik нет нет GPX, KML, GeoJSON GPX, KML да (см. Вики-страницу) singletrail-map.Евросоюз/ OpenMapTiles нет да GPX GPX Strava [1] Mapbox Standard, Mapbox Terrain Mapbox Satellite да GPX, TCX, FIT, устройство Garmin и т. Д. GPX, TCX ?
TrackProfiler Mapnik нет нет GPX, Garmin, OziExplorer, KML GPX, KML, GPX-маршрут да uКарта Mapnik, OpenCycleMap, многие другие нет нет GeoJSON, KML, GPX, CSV GeoJSON да WikiLoc; Wikiloc Mapnik, OpenCycleMap Google, Карта рельефа мира ?
GPX, устройство Garmin GPX, KML ?
WTracks много карт OSM нет нет GPX GPX нет Измерение расстояния на Яндекс.Карты. Как рассчитать расстояние на карте Google Maps Earth с помощью линейки
Карты Googleдля многих пользователей Интернета стали универсальным инструментом для исследования планеты, планирования маршрутов, просмотра улиц. Но при всем при этом некоторые пользователи не знают обо всех возможностях этого сервиса. Сегодня мы остановимся на простой, но в то же время полезной функции — измерении расстояния на Google Maps.
В этом нет ничего сложного — сначала открываем сервис Google Maps на картах Интернета.google.com … Далее меняем масштаб так, чтобы на карте были видны обе точки, расстояние между которыми мы будем измерять. Щелкните правой кнопкой мыши первую точку и выберите «Измерить расстояние» из раскрывающегося меню:
После этого на карте появится отметка первой точки:
Вы не необходимо остановиться на этом, но добавить другие путевые точки, и общее расстояние будет указано рядом с последней точкой:
Измерение расстояния на картах Google выполняется по прямой линии, но поскольку карта является двухмерным представлением земного шара, то при измерении больших расстояний линия будет отображаться изогнутой, а это будет кратчайшее расстояние между точками:
Яндекс.Карты — один из популярных онлайн-сервисов компании Яндекс, который предоставляет всю необходимую информацию о местах, дорогах, расположении различных объектов и многом другом. В его функционал входит не только отображение самой основной информации, он позволяет проложить маршрут и измерить расстояние от одной точки до другой, самостоятельно задав траекторию движения. Именно об измерении расстояния и пойдет речь в нашем сегодняшнем материале.
Сервис Яндекс.Карты доступен для использования как на сайте в виде полной компьютерной версии, так и через мобильное приложение, в котором есть множество его особенностей и отличий.Давайте рассмотрим эти два варианта по очереди, чтобы у всех пользователей больше не было вопросов по этой теме и каждый мог справиться с задачей.
Способ 1: Полная версия сайта
Далее вы поймете, почему вам следует использовать полную версию сайта, поскольку этот инструмент просто недоступен в мобильном приложении. Прочтите все руководство ниже, чтобы полностью изучить обсуждаемую функцию и воспользоваться ею в полной мере.
- Откройте главную страницу сайта Яндекса по указанной выше ссылке.Там заходим в раздел «Карты» .
- Здесь вы можете сразу найти место, которое хотите измерить, введя данные в поле поиска.
- Если расстояние будет рассчитываться только на основе двух точек, проще создать маршрут, выбрав один из способов транспортировки. Подробнее об этом читайте в других наших материалах по следующей ссылке.
- Теперь перейдем непосредственно к упомянутому выше инструменту.Она называется «Линейка» и позволяет проложить абсолютно любой маршрут с любым количеством точек. Активируйте его, нажав соответствующую кнопку.
- Затем щелкните левой кнопкой мыши в одном из мест, чтобы создать первую точку. Он будет выделен характерным кружком.
- Создавайте неограниченное количество точек к месту назначения, используя разные линии для поворотов и других деталей. Если вы создали одну большую линию и вам нужно изменить ее, добавив точку, просто нажмите на нужную часть фрагмента и переместите в нужное место.
- Как видно на скриншоте, длина линии ограничена только самой картой, а расстояние всегда отображается в конечной точке в километрах или метрах.
Теперь вы знаете, как измерить расстояние в полной версии рассматриваемого сервиса. Далее давайте обсудим выполнение аналогичных действий в мобильном приложении.
Способ 2: Мобильное приложение
К сожалению, в мобильном приложении Яндекс.Карты отсутствует функция «Линейка» , что вызывает определенные трудности при вычислении расстояния.Это можно сделать только так, как показано в следующей инструкции.
Как видите, функциональность мобильного приложения Яндекс.Карты довольно скудная с точки зрения измерения расстояний, поэтому лучше всего это делать с помощью полной версии сайта. Выше вы были ознакомлены с пошаговой реализацией данной операции, поэтому сложностей с ней возникнуть не должно.
Найдите карту города, села, области или страны
Позволяет: изменять масштаб; измерения расстояний ; переключение режимов отображения — схема, вид со спутника, гибрид.Используется механизм Яндекс карт, он содержит: районы, названия улиц, номера домов и др. Объекты городов и крупных поселков, позволяет выполнять поиск по адресу (площадь, проспект, улица + номер дома и т. Д.) , например: «улица Ленина 3», «Линейка гостиница» и т. д.
Если вы что-то не нашли, попробуйте раздел Спутниковая карта Google: Линейка или векторная карта из OpenStreetMap: Линейка .
Ссылка на выбранный вами объект на карте может быть отправлена по электронной почте, icq, sms или размещена на сайте.Например, чтобы показать место встречи, адрес доставки, расположение магазина, кинотеатра, станции и т. Д .: совместите объект с маркером в центре карты, скопируйте ссылку слева над картой и отправьте ее адресату — маркером в центре он определит указанное вами место …
Линейка — онлайн карта со спутниковым изображением: улицы, дома, районы и другие объекты.
Для изменения масштаба используйте колесо прокрутки мыши, ползунок «+ -» слева или кнопку «Увеличить» в верхнем левом углу карты; для просмотра спутникового изображения или карты страны выберите соответствующий пункт меню в правом верхнем углу; чтобы измерить расстояние — щелкните линейку в правом нижнем углу и нарисуйте точки на карте.


